CorelDrawで、Webデザインカンプ用の作業領域を作成する
CorelDrawで、Webデザインカンプ用の作業領域を作成します。CorelDrawの作業領域は、新規作成時のページ設定とツールバーのレイアウトを組み合わせたものです。また、テンプレートは、別個に存在します。

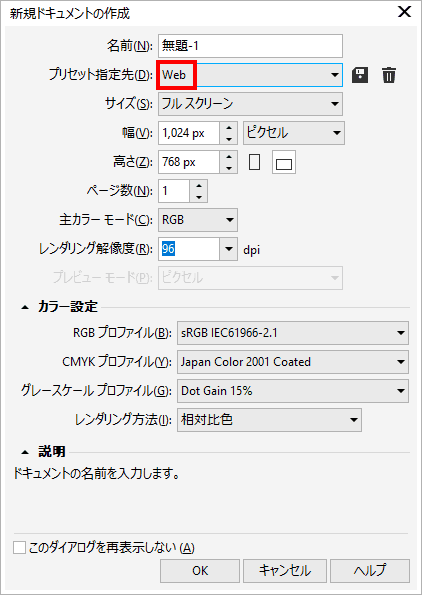
まず、新規作成を選択し、プリセット指定先にWebを選択します。
Webデザインカンプ用のページ寸法の設定

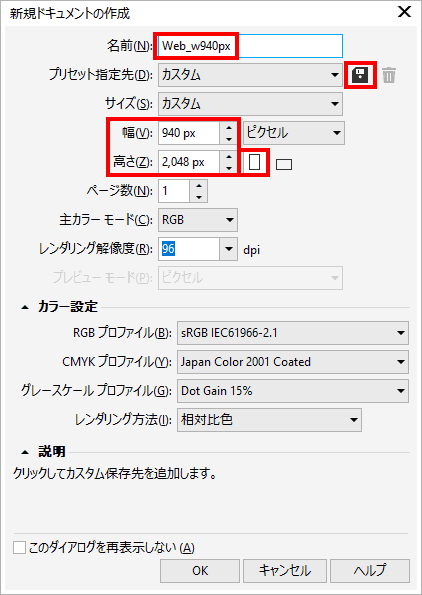
Webページは、縦長の場合が多いと思われるため、ページの向きは、縦にします。
幅は、作成するWebページの一番大きなブレークポイントの幅で設定します。
高さは、Webページは、通常、固定された高さを持たないため、暫定的な値として、2048pxを設定します。
そして、新しいプリセットとして追加します。

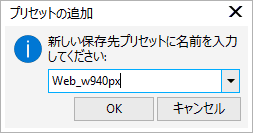
プリセットの名前をつけます。

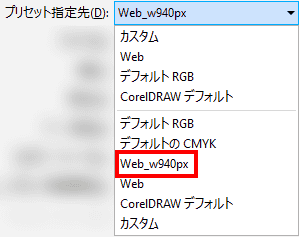
次回から、この設定は、プリセットのリストから選択できます。
ガイドラインの追加
現在のWebサイトでは、それぞれ、異なる画面サイズの端末で閲覧されるため、表示される画面の幅に合わせて、デザインが、自動で切り替わるレスポンシブWebデザインで作成される場合が多いです。すべての画面サイズごとに、デザインを用意するのは、大変なので、一定の幅で、デザインを切り替えます。この切り替える幅のことをブレークポイントと呼びます。
異なる幅の画面に対応するための手法として、画面幅に合わせて大きさを変化させるフルールドデザインと画面を切り替えるグリッドデザインの2つが使われます。どちらかだけを使うことは少なく、ほとんどの場合、この2つを、組み合わせて利用します。
その際に重要なのが、グリッドを示すガイドラインです。
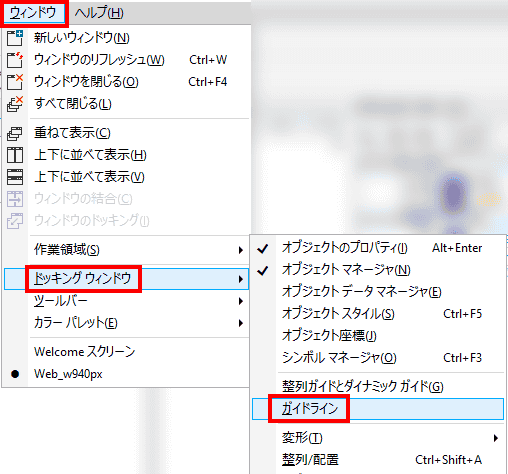
ガイドラインサイドバーを表示する

ガイドラインは、Webデザインだけでなく、印刷物のデザインでも利用されます。そのため、CorelDrawでも、専用の機能が用意されています。このガイドライン機能を利用して、ガイドラインを作成します。
グリッド構成に従ってガイドラインを追加する

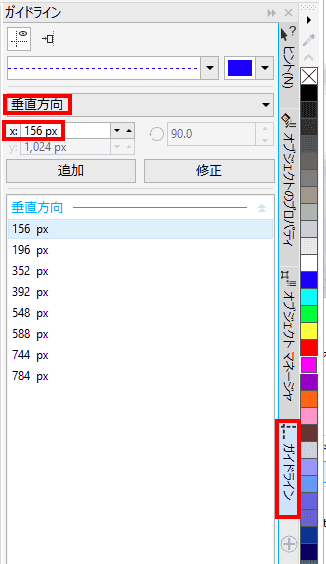
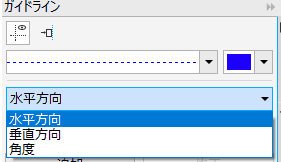
右側のタブにガイドラインのタブが現れているので、選択して、ガイドラインを追加します。
垂直方向を選択し、x方向の位置を指定して、追加をクリックします。必要なガイドラインの数だけ繰り返します。

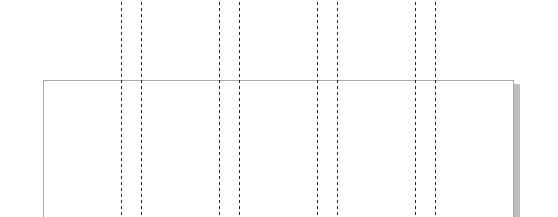
広い幅が156px 狭い幅が40pxで、ガイドラインを描くことができました。

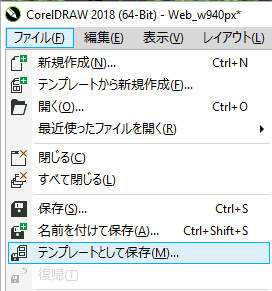
ここで、後から何度も使えるように、テンプレートとして保存してきましょう。

ガイドラインは、水平方向の他に、垂直方向、角度を指定して追加することができます。
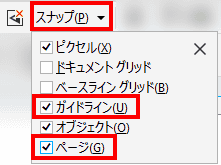
スナップ設定

スナップ設定で、ガイドラインとページにチェックを入れておくとガイドラインと、ページの角や枠にスナップできるので、オブジェクトを配置するときに、便利です。