CorelDRAWでマクロを利用するためのドキュメント「Using JavaScript with CorelDRAW」の和訳です。
JavaScriptは、CorelDRAW Graphics Suiteの両方のWindowsとMacバージョンで作業を自動化するために、使用することができます。このチュートリアルに含まれている簡単なJavaScriptサンプルは、CorelDRAWで、JSスクリプトを使い始めるために役立ちます。
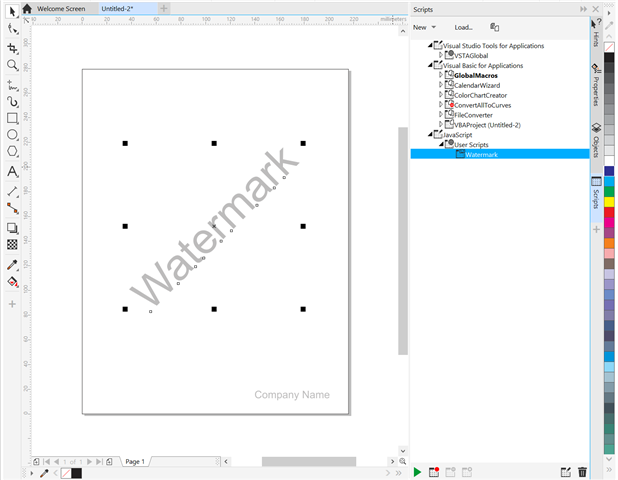
JavaScriptのサンプルは、あなたの文書のアクティブ・ページに、すかしを追加します。それはページの幅と高さを計算し、新しいレイヤーを作成し、2つのテキスト・オブジェクトをページに配置します。1つは、ページの右下隅に表示されるテキストCompany Nameです。他のテキストオブジェクトの透かしは、ページの中央に45度の角度で配置されます。JSサンプルも、テキスト・オブジェクトの色と透明度を指定します。

JavaScriptのサンプルを試すために、あなたは、最初に、CorelDRAW内から、JSサンプルを含むJSスクリプトを作成する必要があります。次に、あなたはスクリプトを実行するでしょう。
注記:
このチュートリアルの手順は、CorelDRAWのWindowsバージョンとMacバージョンの両方に適用されますが、画面のキャプチャは、Windowsで行われています。
スクリプトを作成する
To create the script
- 次のJSサンプルをコピーします。
//Calculate the page width and height, and store the values in pWidth and pHeight. // ページの幅と高さを計算し、値をpWidthとpHeightに格納します。 pWidth = host.ActivePage.SizeWidth pHeight = host.ActivePage.SizeHeight //alert("page width is: " + pWidth); //alert("page height is: " + pHeight); //alert("Page Size is: " + host.ActivePage.Paper); //Create a new layer, called “New Watermark”, on the active page. // アクティブなページに"New Watermark"と呼ばれる新しいレイヤーを作成します。 let lr2 = host.ActivePage.CreateLayer("New Watermark"); //Create a rectangle the size of the page, and place it on the Watermark layer. // ページの大きさの長方形を作成し、Watermarkレイヤーに配置します。 let s1 = lr2.CreateRectangle(0, pHeight, pWidth, 0); //Add the artistic text Company Name to the Watermark layer, in the lower-right corner of the page. // 芸術的なテキストCompany Nameを、ページのWatermarkレイヤー(右下角の)に追加します。 let s2 = lr2.CreateArtisticText(pWidth-3, 0.5, "Company Name"); //Set the color of the text object to be 100% black. // テキスト・オブジェクトの色を100%黒に設定します。 s2.Fill.UniformColor.CMYKAssign(0, 0, 0, 100); //Set the transparency of the text object to 70%. // テキスト・オブジェクトの透明度を70%に設定します。 s2.transparency.ApplyUniformTransparency(70); //Add the artistic text Watermark to the Watermark layer. // 芸術的なテキストのWatermarkを、Watermarkレイヤーに追加します。 let s3 = lr2.CreateArtisticText(pWidth/2-3.4, pHeight/2, "Watermark", undefined , undefined, undefined, 100); //Set the color of the text object to be 100% black. // テキスト・オブジェクトの色を100%黒に設定します。 s3.Fill.UniformColor.CMYKAssign(0, 0, 0, 100); //Set the transparency of the text object to 70%. // テキスト・オブジェクトの透明度を70%に設定します。 s3.transparency.ApplyUniformTransparency(70); //Rotate the text object by 45 degrees. // テキスト・オブジェクトを45度回転します。 s3.Rotate(45); //Set focus back to base layer. // フォーカスをベースレイヤーに戻します。 host.ActiveLayer.Below().Activate(); - CorelDRAWでは、以下のいずれかを実行します。:
- (Windows)Window > Dockers > Scriptsをクリックします。
- (macOS)Window > Inspectors > Scriptsをクリックします。
- スクリプト・ドッキング・ウィンドウ、あるいは、インスペクターで、JavaScriptをクリック、そして、「ユーザー・スクリプト」をクリックします。
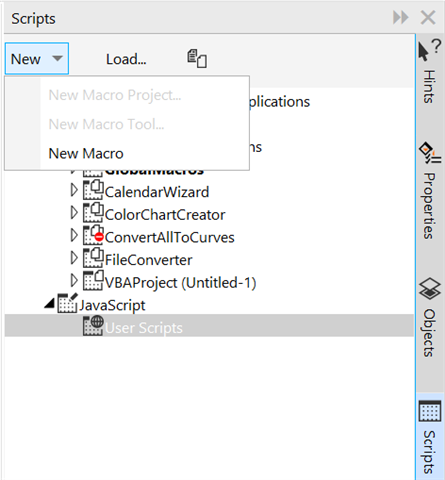
- ドッキング・ウィンドウの最上位のNewボタン、あるいは、インスペクターをクリックします。そして、新しいマクロをクリックします。

- 表示されたテキストエディターに、コピーしたJSサンプルを貼り付けます。
- スクリプトに論理名を与えるために、以下のいずれかを実行します。:
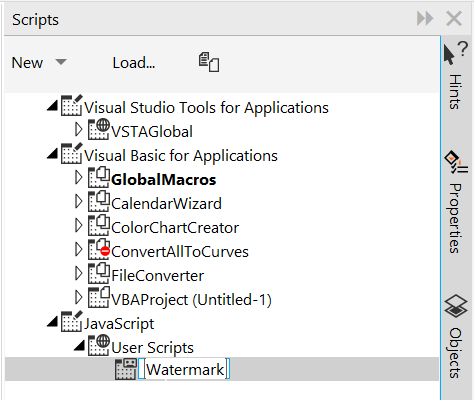
- (Windows)Scriptsドッキング・ウィンドウのUserScriptsの下にある新しいスクリプトを2回クリックします。Watermarkと入力します。
- (macOS)ファインダで、Go menu > Go to Folderを選択します。続いて、Library > Application Support > Corel > CorelDRAW Graphics Suite 2019 > Draw > Scriptsに、移動します。スクリプトを2回クリックし、Watermarkを入力します。

Windowで、スクリプトの名前を変更します。
注記:
- Windowでは、ユーザーが作成したJSスクリプトは、次のサブフォルダー内のそれぞれのユーザーフォルダーに保存されます。:
- AppData\Roaming\Corel\CorelDRAW Graphics Suite 2019\Draw\Scripts
- macOSでは、ユーザーが作成したスクリプトは次の場所に保存されます。
- /Users/<<USER>>/Library/Application Support/Corel/CorelDRAW Graphics Suite 2019/Draw/Scripts
- あなたは、CorelDRAW Technical Suite 2019で、このJSサンプルを試すことができます。単純に、JSファイルをユーザーにコピーするだけです。
AppData\Roaming\Corel\CorelDRAW Technical Suite 2019\Draw\Scriptsフォルダ。
スクリプトを実行する
To run the script
あなたは、スクリプト・ドッキング・ウィンドウやスクリプト・インスペクターからWatermarkスクリプトを実行することができます。
- スクリプト・ドッキング・ウィンドウ、あるいは、インスペクターで、JavaScript > User Scriptsをクリックします。
- あなたが、作成したスクリプトをダブルクリックします。
ここから...
From here...
CorelDRAWで、JavaScriptを使用することの詳細については、「JavaScript(JS)スクリプトで作業する」を参照して下さい。