メッセージ・ボックスは、テキストを表示したウィンドウを表示し、ユーザーにメッセージを伝えることができます。表示されるウィンドウは、モーダルであるため、メッセージボックス・ウィンドウを閉じるまで、他のウィンドウは、操作できません。
メッセージ・ボックスは、WPF(System.Windows名前空間)とFormアプリケーション(System.Windows.Forms名前空間) で異なる名前空間のクラスを使用します。そのため、Formアプリケーション向けのメッセージボックスを使用する例は、そのままでは動作しないことがあります。
このページでは、 WPFアプリケーションで使用するメッセージボックスについて扱います。
メッセージボックスは、必要な内容のほとんどが作成されているため、表示するテキストを表示するだけで利用できます。
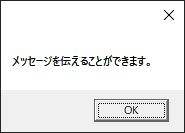
メッセージだけを持つメッセージ・ボックス
メッセージだけを伝えるメッセージボックスです。メッセージだけを指定すれば良いので簡単です。
コード例
MessageBox.Show("メッセージを伝えることができます。");
メッセージの途中で、改行したい場合は、制御文字(改行記号)\nを使用して下さい。
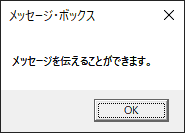
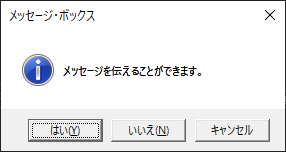
メッセージとタイトルキャプションを持つメッセージ・ボックス
キャプションを持つメッセージボックス。メッセージボックスにキャプションが付いているので、きちんとしたイメージが持たれます。配布するアプリケーションでは、メッセージだけのものより、キャプションを付けたものを使ったほうが良いと思われます。
コード例
MessageBox.Show("メッセージを伝えることができます。","メッセージ・ボックス");
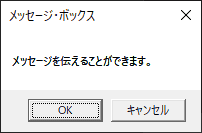
メッセージとタイトルキャプションとボタンを持つメッセージ・ボックス
どんなボタンを表示するか指定する
これまでのメッセージとキャプションに加え、ボタンの項目が追加されます。どのボタンを表示するか、MessageBoxButton列挙体で指定します。
| 識別子(メンバ) | 値 | 表示するボタン |
|---|---|---|
| OK | 0 | OK ボタン |
| OKCancel | 1 | OK ボタンとキャンセル ボタン |
| YesNo | 4 | はいボタンといいえボタン |
| YesNoCancel | 3 | はいボタン、いいえボタン、キャンセル ボタン |
※ WPFで利用するMessageBoxButton列挙体は、System.Windows名前空間に存在します。Formアプリケーションで使用するMessageBoxButtons列挙体(末尾のsの有無に注意)は、System.Windows.Forms名前空間 に存在し、更に内容も一部異なります。
どのボタンが押されたか確認する
押されたボタンの種類は、MessageBoxResult列挙体で、戻り値に格納されます。
- MessageBoxResult列挙体(System.Window名前空間)
| 識別子(メンバ) | 値 | 結果の値 |
|---|---|---|
| Cancel | 2 | [キャンセル] |
| No | 7 | [いいえ] |
| None | 0 | 結果を返しません。 |
| OK | 1 | [OK] |
| Yes | 1 | [OK] |
※Formアプリケーションでは、MessageBoxResult列挙体ではなく、DialogResult 列挙体を使用し名前空間(System.Windows.Forms名前空間) も異なります。
コード例
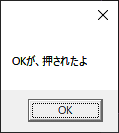
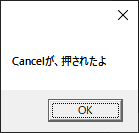
MessageBoxResult msbr = MessageBox.Show("メッセージを伝えることができます。", "メッセージ・ボックス", MessageBoxButton.OKCancel);
MessageBox.Show((MessageBoxResult)msbr + "が、押されたよ");


メッセージとタイトルキャプションとボタンとアイコンを持つメッセージ・ボックス
これまでのメッセージとキャプション、ボタンに加え、アイコンが追加されます。どのアイコンを表示するか、MessageBoxImage列挙体で指定します。
どのアイコンを使用するかを指定する
- MessageBoxImage列挙体(System.Windows名前空間)
| 識別子(メンバ) | 値 | 表示されるアイコン |
|---|---|---|
| Asterisk | 64 |  |
| Error | 16 |
 |
| Exclamation | 48 |
 |
| Hand | 16 |  |
| Information | 64 |  |
| None | 0 | 表示しません |
| Question | 32 |  非推奨 非推奨 |
| Stop | 16 |
 |
| Warning | 48 |  |
※Formアプリケーションでは、MessageBoxIcon列挙体(System.Windows.Forms名前空間)を使用します。
コード例
MessageBoxResult msbr = MessageBox.Show("メッセージを伝えることができます。", "メッセージ・ボックス", MessageBoxButton.YesNoCancel, MessageBoxImage.Asterisk);
MessageBox.Show((MessageBoxResult)msbr + "が、押されたよ");
使用例
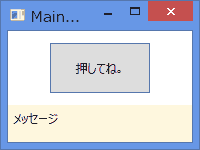
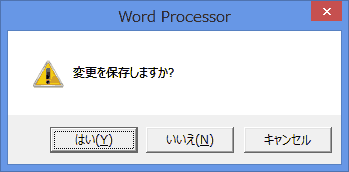
YesNoCancelメッセージボックス
3つのボタンとメッセージで構成されるYesNoCancelメッセージボックスの実装例です。メインウィンドウのボタンを押すと、YesNoCancelメッセージボックスが表示されます。 メッセージボタンのボタンを押すとメインウィンドウのラベルに押したことが表示されます。
[xaml]
<Window x:Class="BasicWindow.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainWindow" Height="150" Width="200">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="80*"/>
<RowDefinition Height="40*"/>
</Grid.RowDefinitions>
<Button Name="btn0" Grid.Row="0" HorizontalAlignment="Center" VerticalAlignment="Center"
Width="100" Height="50" Click="btn0_Click">
押してね。
</Button>
<Label Name="Label01" content="メッセージ" Grid.Row="1" Background="Cornsilk" />
</Grid>
</Window>

[xaml.cs]
using System.Windows;
namespace BasicWindow
{
/// <summary>
/// MainWindow.xaml の相互作用ロジック
/// </summary>
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
}
private void btn0_Click(object sender, RoutedEventArgs e)
{
// ボタンのイベントを処理する。処理は、直接記述せず、メソッドにまとめて呼び出します。
btn0Process();
}
private void btn0Process()
{
// メッセージダイアログを呼び出すメソッド
// Configure the message box to be displayed
// 表示されるメッセージボックスを構成します
string messageBoxText = "変更を保存しますか?";
string caption = "Word Processor";
MessageBoxButton button = MessageBoxButton.YesNoCancel;
MessageBoxImage icon = MessageBoxImage.Warning;
// Labelのメッセージを消去する
Label01.Content = "";
// Display message box メッセージボックスを表示します
MessageBoxResult result = MessageBox.Show(messageBoxText, caption, button, icon);
// メッセージダイアログボックスで押されたボタンの処理
// Process message box results
switch (result)
{
case MessageBoxResult.Yes:
// User pressed Yes button
Label01.Content = "「はい」が押されたよ。";
break;
case MessageBoxResult.No:
// User pressed No button
Label01.Content = "「いいえ」が押されたよ。";
break;
case MessageBoxResult.Cancel:
// User pressed Cancel button
Label01.Content = "「キャンセル」が押されたよ。";
break;
}
}
}
}動作確認環境
Windows 8.1 pro 64bit
参考サイト
ダイアログ ボックスの概要 (msdn)(外部サイト)
メッセージボックスのサンプル (msdn)(外部サイト)
MessageBox クラス (msdn)(外部サイト)
MessageBoxResult 列挙体 (msdn)(外部サイト)
関連記事
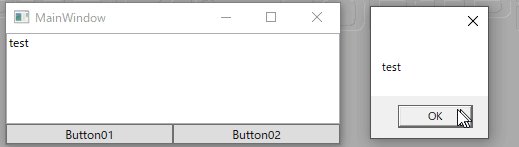
メッセージ・ダイアログ・ボックスに、他のコントロールのプロパティを文字列として表示する[C# WPF]
Button01を押すとTextBoxのテキストが、Button02を押すと、Button02のCaptionがメッセージ・ダイアログ・ボックスに表示される