メッセージ・ダイアログ・ボックスで表示する文字列に、他のコントロールのCaptionプロパティ、Textプロパティの内容を表示したいと考えるときがあります。
メッセージ・ダイアログ・ボックスに、TextBoxのTextプロパティ、ButtonコントーロールのCaptionプロパティを表示する方法を確認しました。
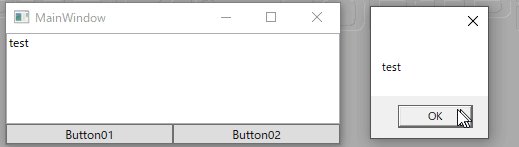
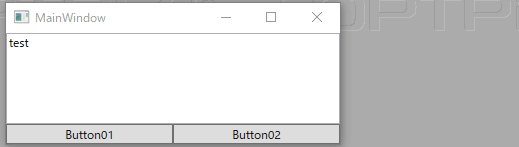
完成したアプリケーションの挙動

Button01を押すとTextBoxのテキストが、Button02を押すと、Button02のCaptionがメッセージ・ダイアログ・ボックスに表示される
WPFアプリケーション・プロジェクトを作成する
VisualStudioで、プログラムを作成する場合、ソリューションを作成し、その中に、プロジェクトを作成し、コードを記述します。ソリューションの中には、複数のプロジェクトを作ることができます。
では、プロジェクトを作成していきます。

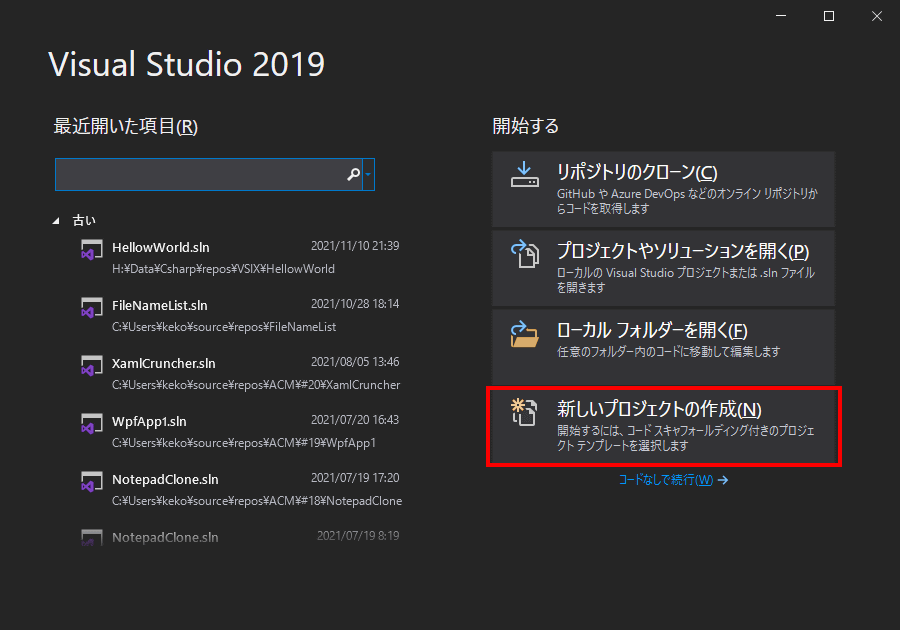
Visual Studioを起動し、「新しいプロジェクトの作成」をクリックします。

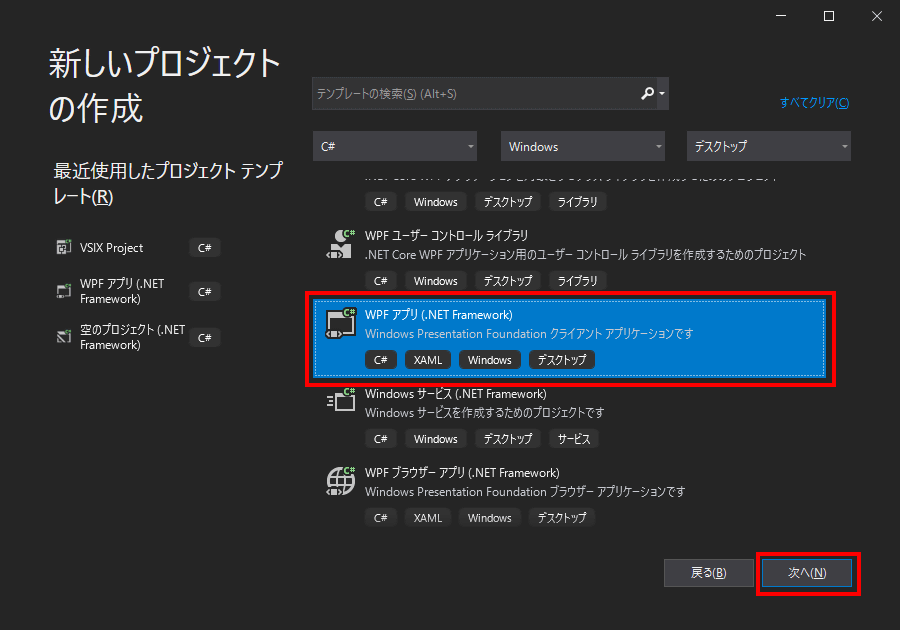
「空のプロジェクト」から始める方法もありますが、ここでは、「WPFアプリ(.NET Framework)」を選択し、「次に」をクリックします。

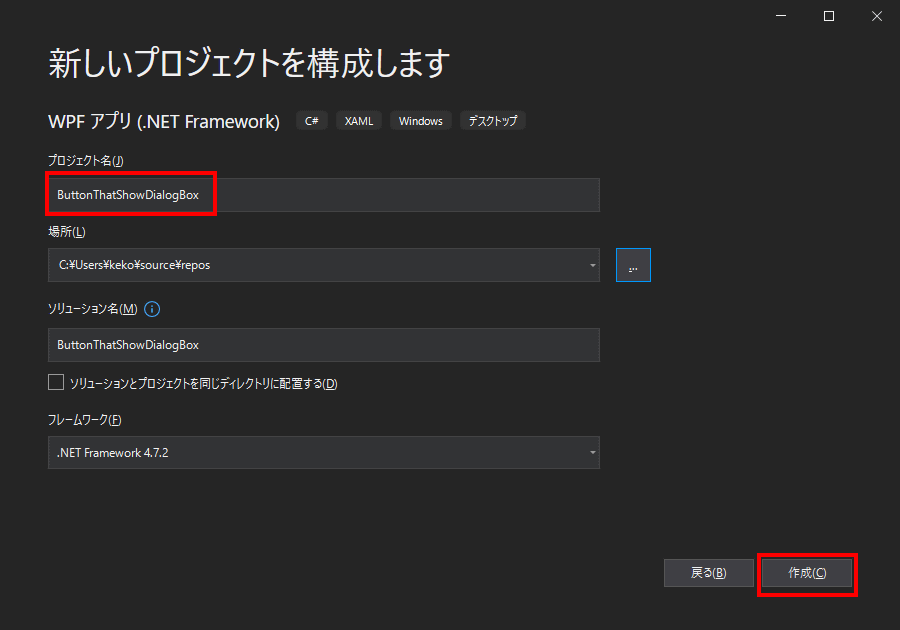
プロジェクト名を指定して、「作成」をクリックします。必要であれば、保存場所も指定します。

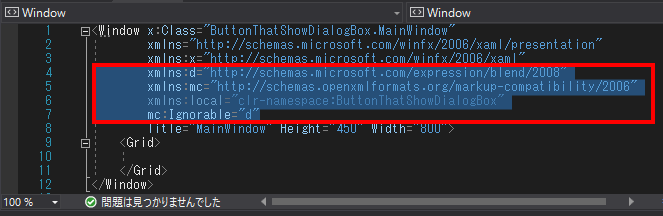
MainWindow.xamlのWindowタグの「xmlns:d」、「xmlns:mc」、「xmlns:local」、「mc:Ignorable」は、私は使わないので削除しています。何に使うんでしょう?
ボタンを配置したウィンドウを作成する
デザイナーで配置しても良いです。
WPFでは、ウィンドウのデザインは、xaml(ザムルと読む)と呼ばれるxml形式のテキストで表すことができるので、よく使用するデザインは、どこかにまとめておくと便利です。
このサイトでは、単純なデザインのウィンドウにまとめています。
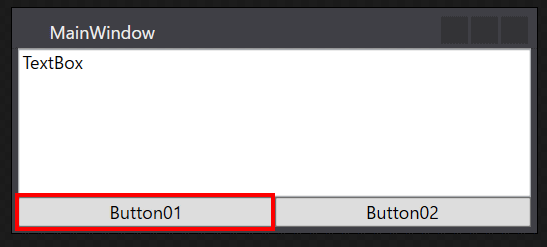
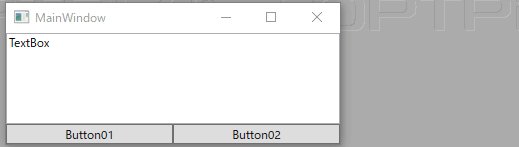
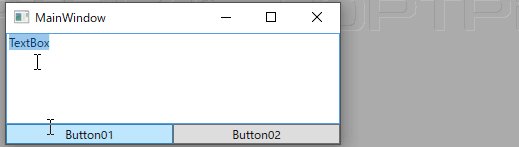
ここでは、TextBoxと2つのボタンを持つウィンドウを使用します。
一番上の、「<Window x:Class="....」で始まる行は、プロジェクト名に由来しているので、この行を変更してはいけません。動かなくなります。以降の行の内容(実質的には、「Title="...」以下の行)を差し替えると、ウィンドウのデザインが流用できます。
レイアウト要素をうまく使うと、ウィンドウの大きさが変化しても違和感のないデザインが実現できるので、興味を持った時点で学んでみましょう。
xamlコードは、以下のようになりました。
<Window x:Class="ButtonThatShowDialogBox.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainWindow" Height="150" Width="350">
<DockPanel>
<Grid DockPanel.Dock="Bottom">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*"></ColumnDefinition>
<ColumnDefinition Width="*"></ColumnDefinition>
</Grid.ColumnDefinitions>
<Button Grid.Column="0">Button01</Button>
<Button Grid.Column="1">Button02</Button>
</Grid>
<TextBox DockPanel.Dock="Top" Name="tb">
TextBox
</TextBox>
</DockPanel>
</Window>コントロールのプロパティを確認し、イベントを追加する
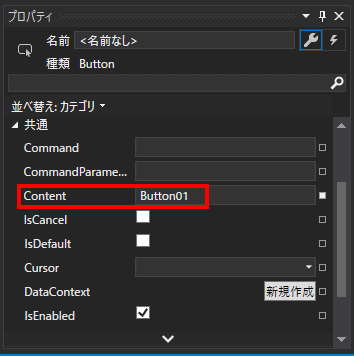
ボタンの行を選択すると、あるいは、デザイナーでボタンを選択すると、プロパティウィンドウ(デフォルトのデザインでは、右下に表示される。表示されていない場合は、表示メニューの下の方に、プロパティウィンドウの項目があります)に、ボタンのプロパティが表示されます。プロパティウィンドウは、デフォルトのデザインでは、右下に表示されます。表示されていない場合は、表示メニューの下の方に、プロパティウィンドウの項目があります。

ボタンに表示される文字は、Contentプロパティで設定されていることがわかります。

デザイナーのボタンをダブルクリックすると、クリックイベントが追加されます。
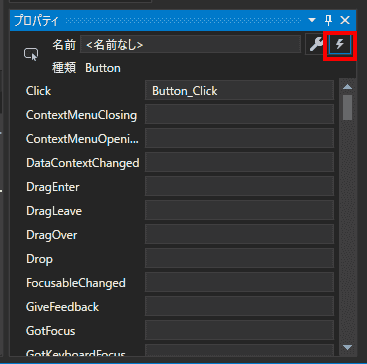
MainWindow.xaml.csタブに移動し、Button_Clickイベントにカーソルが移動します。
この中に、イベントで処理するコードを記述します。
private void Button_Click(object sender, RoutedEventArgs e)
{
}MainWindow.xamlコードのButtonタブに、Click属性が追加されていることに着目してください。
<Button Grid.Column="0" Click="Button_Click">Button01</Button>
イベントは、プロパティウィンドウの右上のイナズマ・アイコンを選択すると、Clickイベントだけでなく、他のさまざまなイベントも追加できます。
続いて、MainWindow.xamlタブに移動し、デザイナーでTextBoxを選択、あるいは、xamlコードのTextBoxタグにカーソルを移動してください。

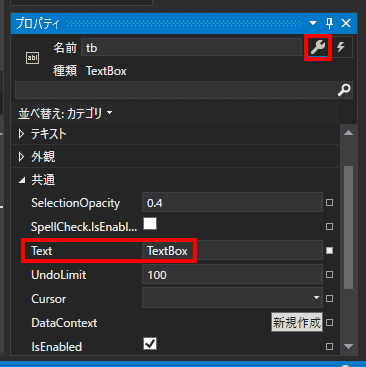
プロパティウィンドウを右上のアイコンは、スパナマークにして、確認すると、TextBoxに入力された文字列は、Textプロパティに格納されていることがわかります。TextBoxを特定するために、Nameプロパティ(Name属性)を設定しておきます。
Button01を押すと(Clickイベント)TextBoxの内容(Textプロパティ)が、メッセージ・ダイアログ・ボックスに表示されるコードを記述します。
private void Button_Click(object sender, RoutedEventArgs e)
{
MessageBox.Show(tb.Text);
}続いて、Button02のイベントを設定します。
Button02をクリックすると、Button02のCaptionプロパティの内容を読み取って、メッセージボックスに表示するようにします。
Button01の場合と同じように、Clickイベントを追加します。Button02を特定するために、Nameプロパティ(Name属性)を設定しておきます。
Contentプロパティは、String型に暗黙的には、変換できないので、(String)bt02.Contentで、Contentプロパティの内容をString型に変換します。
MessageBox.Showの引数の中では、文字列の連結ができないので、String型の変数msgに、文字列を連結して格納し、String型の変数msgをMessageBox.Showで表示します。
private void bt02_Click(object sender, RoutedEventArgs e)
{
String msg;
msg = (String)bt02.Content + "が、Clickされました。";
MessageBox.Show(msg);
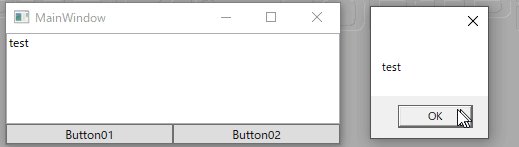
}実行結果

Button01を押すとTextBoxのテキストが、Button02を押すと、Button02のCaptionがメッセージ・ダイアログ・ボックスに表示される
メッセージボックスには、TextBlockに文字列を表示する場合には感じることのない「もやもや感」、言い換えると挙動に、WPFのコントロールとの一貫性がないように感じることがあります。
ButtonのCaptionプロパティは、TexBlockコントロールのTextには、簡単に表示することができます。
最終的なコードは、以下のようになりました。
MainWindow.xaml
<Window x:Class="ButtonThatShowDialogBox.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainWindow" Height="150" Width="350">
<DockPanel>
<Grid DockPanel.Dock="Bottom">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*"></ColumnDefinition>
<ColumnDefinition Width="*"></ColumnDefinition>
</Grid.ColumnDefinitions>
<Button Grid.Column="0" Click="Button_Click">Button01</Button>
<Button Grid.Column="1" Name="bt02" Click="bt02_Click">Button02</Button>
</Grid>
<TextBox DockPanel.Dock="Top" Name="tb">
TextBox
</TextBox>
</DockPanel>
</Window>MainWindow.xaml.cs
using System;
using System.Windows;
namespace ButtonThatShowDialogBox
{
///
/// MainWindow.xaml の相互作用ロジック
///
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
}
private void Button_Click(object sender, RoutedEventArgs e)
{
MessageBox.Show(tb.Text);
}
private void bt02_Click(object sender, RoutedEventArgs e)
{
String msg;
msg = (String)bt02.Content + "が、Clickされました。";
MessageBox.Show(msg);
}
}
}