新規作成日 2019-03-09
最終更新日
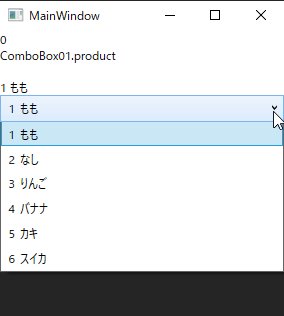
コンボボックスは、本来、1つの項目のリストから選択するコントロールですが、入れ子にすることで、複数の項目を表示することができます。

Itemプロパティに複数のデータメンバーを持つクラスを指定し、データテンプレートを使用することで、コンボボックスの選択リストの項目に複数の内容を表示することができます。
複数データメンバーを持つクラスをItemsプロパティに使用すると、選択したデータを取り出す際に工夫が必要です。
このような場合、TextBlockに取得できる内容を表示して対応を考えます。
コンボボックスでは、選択したデータを取得するための、3つのプロパティがあります。
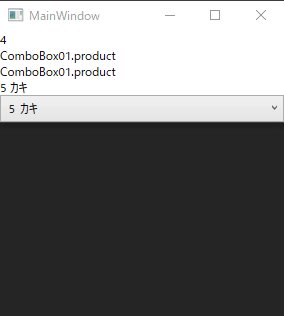
- SelectedIndex 選択した項目のインデックスが得られます。
- SelectedItem 選択した項目のオブジェクトが取得できます。
- Text 選択した項目のテキストが得られます。
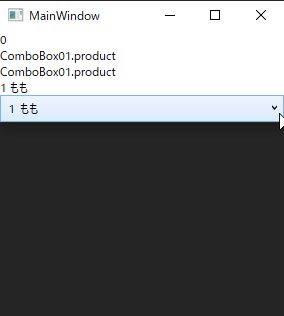
しかしながら、Itemsプロパティにクラスを指定しているため、今回のコードでは、コンボボックスのTextプロパティから、得られる内容は、選択した項目のオブジェクトの名前です。
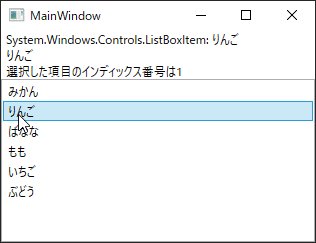
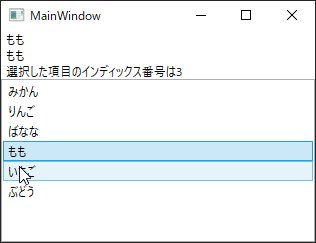
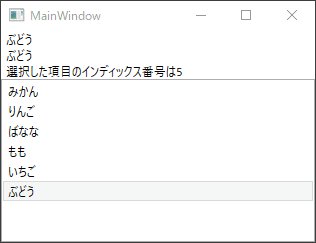
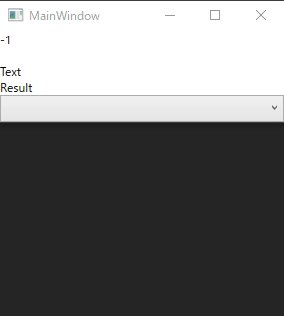
選択した項目のインデックスは、選択する前は、-1、選択した後は、選択肢た項目のインディックス番号です。
選択した項目から、クラスのそれぞれのデータメンバを得るには、次のコードを使用します。
product selectProduct = (product)comboBox.SelectedItem;
Result.Text = selectProduct.productCode + " " + selectProduct.productName;参考サイト
product.cs
namespace ComboBox01
{
class product
{
public int productCode { get; set; }
public string productName { get; set; }
}
}MainWindow.xaml
<Window x:Class="ComboBox01.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainWindow" Height="130" Width="300">
<DockPanel>
<TextBlock Name="cbIndex" DockPanel.Dock="Top">Index</TextBlock>
<TextBlock Name="cbValue" DockPanel.Dock="Top">Value</TextBlock>
<TextBlock Name="cbText" DockPanel.Dock="Top">Text</TextBlock>
<TextBlock Name="Result" DockPanel.Dock="Top">Result</TextBlock>
<ComboBox Name="comboBox" DockPanel.Dock="Top" SelectionChanged="ComboBox_SelectionChanged" Initialized="ComboBox_Initialized">
<ComboBox.ItemTemplate>
<DataTemplate>
<StackPanel Orientation="Horizontal">
<TextBlock Text="{Binding productCode}" Margin="2.5"/>
<TextBlock Text="{Binding productName}" Margin="2.5"/>
</StackPanel>
</DataTemplate>
</ComboBox.ItemTemplate>
</ComboBox>
</DockPanel>
</Window>MainWindow.xaml.cs
using System;
using System.Windows;
using System.Windows.Controls;
namespace ComboBox01
{
/// <summary>
/// MainWindow.xaml の相互作用ロジック
/// </summary>
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
SetInitialListItems();
}
private void SetInitialListItems()
{
comboBox.Items.Add(new product { productCode = 1, productName = "もも" });
comboBox.Items.Add(new product { productCode = 2, productName = "なし" });
comboBox.Items.Add(new product { productCode = 3, productName = "りんご" });
comboBox.Items.Add(new product { productCode = 4, productName = "バナナ" });
comboBox.Items.Add(new product { productCode = 5, productName = "カキ" });
comboBox.Items.Add(new product { productCode = 6, productName = "スイカ" });
}
private void ComboBox_SelectionChanged(object sender, SelectionChangedEventArgs e)
{
cbIndex.Text = Convert.ToString(comboBox.SelectedIndex);
cbValue.Text = Convert.ToString(comboBox.SelectedItem);
cbText.Text = comboBox.Text;
product selectProduct = (product)comboBox.SelectedItem;
Result.Text = selectProduct.productCode + " " + selectProduct.productName;
}
private void ComboBox_Initialized(object sender, EventArgs e)
{
cbIndex.Text = Convert.ToString(comboBox.SelectedIndex);
cbValue.Text = Convert.ToString(comboBox.SelectedItem);
}
}
}こちらも見てね
項目の要素の違いによる表示形式の違いに対応したUIを作成する場合は、こちらも参考にしてください。
C# WPFのListBoxで、項目を追加する際、xamlのListBoxItem要素で登録した項目とC#コードのItems.Addで登録した項目の挙動は異なることを覚えておきましょう。