新規作成日 2019-01-07
最終更新日
ListViewで、表形式のデータを表示するUIは、データを作成、修正するアプリケーションで効果的に利用できます。しかしながら、いろいろな機能を実装するための方法は、インターネット上に散らばって存在しています。そのため、実際に、ListViewを使ったUIを利用する際、どうやって使ったらよいかを調べるには、時間や手間が必要です。
ListViewで項目を入れ替える、項目の順序を変更する方法を確認します。項目の表示、追加、削除操作については、既に実装方法を確認しているので、今回は、そのまま利用します。ListViewのHeaderテキストに「検索文字列」、「置換文字列」が使用されていますが、検索機能、置換機能は、実装されていないことに注意して下さい。
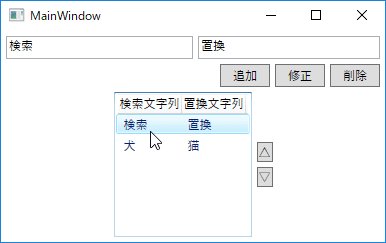
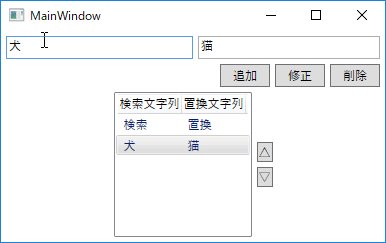
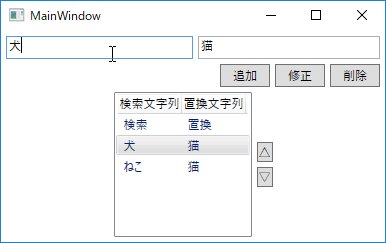
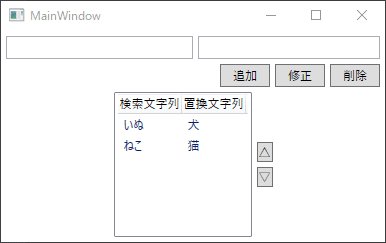
操作動画
ListViewの項目を選択すると内容が、TextBoxに表示されます。TextBoxに項目の内容を入力し、追加ボタンをクリックすると項目が追加されます。項目を選択して、▽や△をクリックすると項目の位置が変化します。

データを格納するクラス
まず、データを格納するクラスを作成します。
SerchReplacePair.cs
namespace SerchAndReplace02
{
class SerchReplacePair
{
public string SerchString { get; set; }
public string ReplaceString { get; set; }
}
}xaml
UIをxamlで作成します。
修正ボタンと項目の順序を変更する上下の三角が今回のポイントです。ウィンドウを大きくしたり、縮小した際、UIのレイアウトが崩れないようにデザインした方が、良いかと思います。
<Window x:Class="SerchAndReplace02.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainWindow" Height="250" Width="400">
<DockPanel>
<DockPanel DockPanel.Dock="top">
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*"></ColumnDefinition>
<ColumnDefinition Width="*"></ColumnDefinition>
</Grid.ColumnDefinitions>
<TextBox Name="Add_SerchString"
Margin="5,5,0,0" Height="23" Grid.Column="0"/>
<TextBox Name="Add_ReplaceString"
Margin="5,5,5,0" Height="23" Grid.Column="1"/>
</Grid>
</DockPanel>
<DockPanel DockPanel.Dock="top">
<StackPanel Orientation="Horizontal"
HorizontalAlignment="Right"
Margin="0,0,5,0">
<Button Name="AddButton"
Margin="5,5,0,0" Height="23" Width="50" Click="AddButton_Click"
>追加</Button>
<Button Name="EditButton"
Margin="5,5,0,0" Height="23" Width="50" Click="EditButton_Click"
>修正</Button>
<Button Name="DeleteButton"
Margin="5,5,0,0" Height="23" Width="50" Click="DeleteButton_Click"
>削除</Button>
</StackPanel>
</DockPanel>
<DockPanel DockPanel.Dock="Top">
<StackPanel Orientation="Horizontal"
HorizontalAlignment="Center" Margin="0,5,0,5">
<ListView Name="ReplaceList"
SelectionChanged="ReplaceList_SelectionChanged">
<ListView.View>
<GridView>
<GridViewColumn Header="検索文字列"
DisplayMemberBinding="{Binding SerchString}" />
<GridViewColumn Header="置換文字列"
DisplayMemberBinding="{Binding ReplaceString}" />
</GridView>
</ListView.View>
</ListView>
<StackPanel VerticalAlignment="Center" Margin="5,0,0,0">
<Button Name="upRow" Click="UpRow_Click">△</Button>
<Button Name="downRow" Margin="0,5,0,0" Click="DownRow_Click">▽</Button>
</StackPanel>
</StackPanel>
</DockPanel>
</DockPanel>
</Window>xaml.cs
UIのイベントコードを作成します。
using System.Collections.ObjectModel;
using System.Windows;
using System.Windows.Controls;
namespace SerchAndReplace02
{
/// <summary>
/// MainWindow.xaml の相互作用ロジック
/// </summary>
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
SetInitialList();
}
ObservableCollection<SerchReplacePair> SerchReplacePairs = new ObservableCollection<SerchReplacePair>();
public void SetInitialList()
{
SerchReplacePairs.Add
(new SerchReplacePair()
{
SerchString = "検索",
ReplaceString = "置換"
});
SerchReplacePairs.Add
(new SerchReplacePair()
{
SerchString = "犬",
ReplaceString = "猫"
});
// ListViewのItemSourceに指定する
ReplaceList.ItemsSource = SerchReplacePairs;
}
private void ReplaceList_SelectionChanged(object sender, SelectionChangedEventArgs e)
{
// 項目を選択したとき、それぞれのメンバを表示する
// ListViewで何も選択されていない場合は何もしない
if (ReplaceList.SelectedItem == null) return;
// ListViewで選択されている項目を取り出す
SerchReplacePair ListItem = (SerchReplacePair)ReplaceList.SelectedItem;
// ListViewで選択されている項目をテキストボックスに表示する
Add_SerchString.Text = ListItem.SerchString;
Add_ReplaceString.Text = ListItem.ReplaceString;
}
private void AddButton_Click(object sender, RoutedEventArgs e)
{
// Listの項目を追加
SerchReplacePairs.Add
(new SerchReplacePair()
{
SerchString = Add_SerchString.Text,
ReplaceString = Add_ReplaceString.Text
});
}
private void DeleteButton_Click(object sender, RoutedEventArgs e)
{
// 選択した項目を削除
// listに項目が無い場合は何もしない
if (SerchReplacePairs.Count < 1) return;
// ListViewで選択されている項目を取り出す
SerchReplacePair item = (SerchReplacePair)ReplaceList.SelectedItem;
// listから選択された項目と一致するものを削除する
SerchReplacePairs.Remove(item);
// テキストボックスの内容をクリア
Add_SerchString.Text = null;
Add_ReplaceString.Text = null;
}
private void EditButton_Click(object sender, RoutedEventArgs e)
{
// 選択した項目を修正(選択した項目を変更する)
// ListViewで何も選択されていない場合は何もしない
if (ReplaceList.SelectedItem == null) return;
//選択されたアイテムのインディックスを取得する(挿入位置)
int itemIndex = ReplaceList.SelectedIndex;
// ListViewで選択されている項目を取り出す
SerchReplacePair item = (SerchReplacePair)ReplaceList.SelectedItem;
// listから選択された項目と一致するものを削除する
SerchReplacePairs.Remove(item);
// SerchReplacePairsに項目を挿入する
SerchReplacePairs.Insert
(itemIndex, new SerchReplacePair()
{
SerchString = Add_SerchString.Text,
ReplaceString = Add_ReplaceString.Text
});
}
private void UpRow_Click(object sender, RoutedEventArgs e)
{
// リストの項目を上に移動する
// ListViewで何も選択されていない場合は何もしない
if (ReplaceList.SelectedItem == null) return;
//選択されたアイテムのインディックスを取得する(挿入位置)
int itemIndex = ReplaceList.SelectedIndex;
// 項目が先頭の場合は何もしない
if (itemIndex == 0) return;
// ListViewで選択されている項目を取り出す
SerchReplacePair item = (SerchReplacePair)ReplaceList.SelectedItem;
// listから選択された項目と一致するものを削除する
SerchReplacePairs.Remove(item);
// SerchReplacePairsに項目を挿入する
SerchReplacePairs.Insert(itemIndex - 1, item);
}
private void DownRow_Click(object sender, RoutedEventArgs e)
{
// リストの項目を下に移動する
// ListViewで何も選択されていない場合は何もしない
if (ReplaceList.SelectedItem == null) return;
//選択されたアイテムのインディックスを取得する(挿入位置)
int itemIndex = ReplaceList.SelectedIndex;
// 項目が末尾の場合は何もしない
if (itemIndex == ReplaceList.Items.Count - 1) return;
// ListViewで選択されている項目を取り出す
SerchReplacePair item = (SerchReplacePair)ReplaceList.SelectedItem;
// listから選択された項目と一致するものを削除する
SerchReplacePairs.Remove(item);
// SerchReplacePairsに項目を挿入する
SerchReplacePairs.Insert(itemIndex + 1, item);
}
}
}