概要
コードの動作を確認するために使用する、短いプログラムのためのメインウィンドウをいろいろ集めておくと、コードの動作検証などに便利です。
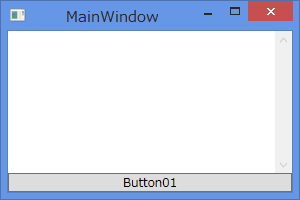
ButtonとスクロールバーのついたGridをもつウィンドウのサンプルです。
単純なデザインのウィンドウ
ButtonとスクロールバーのついたGridをもつウィンドウ

<Window x:Class="BasicWindow02.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainWindow" Height="200" Width="300">
<DockPanel>
<Button DockPanel.Dock="Bottom">Bottom01</Button>
<Grid DockPanel.Dock="Top">
<ScrollViewer>
</ScrollViewer>
</Grid>
</DockPanel>
</Window>
説明
DockPanelは、最後に配置した要素に残りの全ての空間が与えられるので、下から配置しています。
イベントの追加は、デザインビューでボタンをダブルクリックすると、クリックイベントが挿入されます。
動作確認環境
Microsoft Visual Studio Express 2013 for Desktop 64bit
Windows 8.1 pro 64bit
Windows 8.1 pro 64bit