概要
コードの動作を確認するために使用する、短いプログラムのためのメインウィンドウをいろいろ集めておくと、コードの動作検証などに便利です。
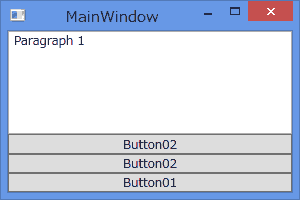
3つのボタンと1つのリッチテキストボックス持つウィンドウのサンプルです。
単純なデザインのウィンドウ
3つのボタンと1つのリッチテキストボックス持つウィンドウ

<Window x:Class="BasicWindow01.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainWindow" Height="200" Width="300">
<DockPanel>
<Button DockPanel.Dock="Bottom" >Button01</Button>
<Button DockPanel.Dock="Bottom" >Button02</Button>
<Button DockPanel.Dock="Bottom" >Button02</Button>
<RichTextBox DockPanel.Dock="Top" Name="richTB">
<FlowDocument>
<Paragraph>
<Run>Paragraph 1</Run>
</Paragraph>
</FlowDocument>
</RichTextBox>
</DockPanel>
</Window>
説明
DockPanelは、最後に配置した要素に残りの全ての空間が与えられるので、下から配置しています。
イベントの追加は、デザインビューでボタンをダブルクリックすると、クリックイベントが挿入されます。
動作確認環境
Microsoft Visual Studio Express 2013 for Desktop 64bit
Windows 8.1 pro 64bit
Windows 8.1 pro 64bit