新規作成日 2017-01-30
最終更新日
コードの動作を確認するために使用する、短いプログラムのためのメインウィンドウをいろいろ集めておくと、コードの動作検証などに便利です。
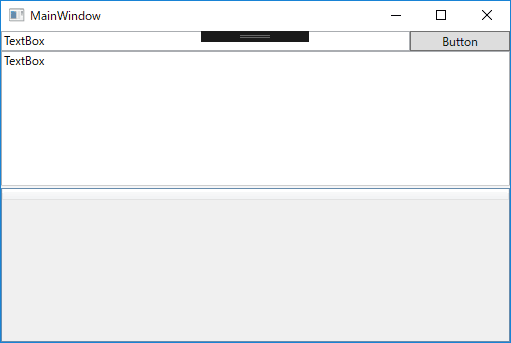
上下に配置した2つのテキストボックスとボタンとデータグリッドをGridSplitterによるドラッグ可能な仕切りで区切ることにより区切りの位置を変更できウィンドウです。
<Window x:Class="WebRegex03.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainWindow" Height="350" Width="525">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="*"/>
<RowDefinition Height="Auto"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<DockPanel Grid.Row="0">
<DockPanel DockPanel.Dock="Top">
<Button DockPanel.Dock="Right" Width="100">Button</Button>
<TextBox>TextBox</TextBox>
</DockPanel>
<TextBox>TextBox</TextBox>
</DockPanel>
<GridSplitter Grid.Row="1" Height="2" HorizontalAlignment="Stretch" />
<DockPanel Grid.Row="2">
<DataGrid Name="dataGrid" />
</DockPanel>
</Grid>
</Window>