LibreOfficeで、ブログやホームページの記事の下書きをしていると、LibreOfficeの文書から、そのままhtml形式のデータが入手できると作成時間の軽減が期待できます。
しかし、LibreOfficeから、html形式で保存すると、使いにくいhtmlファイルが作成されます。
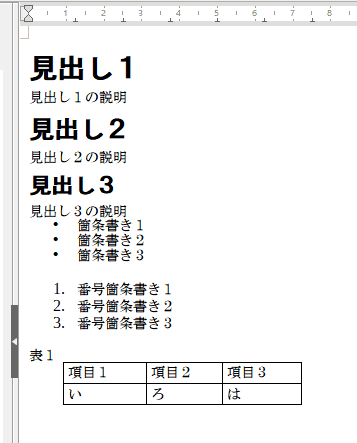
例として、このような文書を作成してみます。

それでは、この文書をいろいろな方法で、htmlに変換したいと思います。
「Webブラウザでプレビュー」を使用して、htmlテキストを取得する

「ファイル」→「Webブラウザでプレビュー」を選択します。

Webブラウザに、作成した文書が表示されます。そこで、ソースを表示するとhtmlテキストが取得できます。
HTML 4.0 Transitionalで、文字コード shift_jisで書かれたhtmlテキストが取得できます。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=shift_jis"/>
<title></title>
<meta name="generator" content="LibreOffice 5.4.3.2 (Windows)"/>
<meta name="created" content="2017-12-21T16:32:21.702000000"/>
<meta name="changed" content="2017-12-21T16:45:55.603000000"/>
<style type="text/css">
@page { margin-left: 2.5cm; margin-right: 1.5cm; margin-top: 1.5cm; margin-bottom: 1.5cm }
p { margin-bottom: 0.25cm; direction: inherit; line-height: 120% }
p.cjk { font-size: 10pt }
h1 { margin-bottom: 0.21cm; direction: inherit }
h1.western { font-family: "Liberation Sans", sans-serif; font-size: 18pt }
h1.cjk { font-family: "HGゴシックE", monospace; font-size: 21pt }
h1.ctl { font-family: "Arial Unicode MS"; font-size: 18pt }
h2 { direction: inherit }
h2.western { font-family: "Liberation Sans", sans-serif; font-size: 16pt }
h2.cjk { font-family: "HGゴシックE", monospace; font-size: 18pt }
h2.ctl { font-family: "Arial Unicode MS"; font-size: 16pt }
h3 { direction: inherit }
h3.western { font-family: "Liberation Sans", sans-serif; font-size: 14pt }
h3.cjk { font-family: "HGゴシックE", monospace; font-size: 16pt }
h3.ctl { font-family: "Arial Unicode MS"; font-size: 14pt }
td p { margin-bottom: 0cm; direction: inherit }
td p.cjk { font-size: 10pt }
</style>
</head>
<body lang="ja-JP" dir="ltr">
<h1 class="cjk">見出し1</h1>
<p class="cjk" style="margin-bottom: 0cm; line-height: 100%">見出し1の説明</p>
<h2 class="cjk">見出し2</h2>
<p class="cjk" style="margin-bottom: 0cm; line-height: 100%">見出し2の説明</p>
<h3 class="cjk">見出し3</h3>
<p class="cjk" style="margin-bottom: 0cm; line-height: 100%">見出し3の説明</p>
<ul>
<li/>
<p class="cjk" style="margin-bottom: 0cm; line-height: 100%">箇条書き1</p>
<li/>
<p class="cjk" style="margin-bottom: 0cm; line-height: 100%">箇条書き2</p>
<li/>
<p class="cjk" style="margin-bottom: 0cm; line-height: 100%">箇条書き3</p>
</ul>
<p class="cjk" style="margin-bottom: 0cm; line-height: 100%"><br/>
</p>
<ol>
<li/>
<p class="cjk" style="margin-bottom: 0cm; line-height: 100%">番号箇条書き1</p>
<li/>
<p class="cjk" style="margin-bottom: 0cm; line-height: 100%">番号箇条書き2</p>
<li/>
<p class="cjk" style="margin-bottom: 0cm; line-height: 100%">番号箇条書き3</p>
</ol>
<p class="cjk" style="margin-bottom: 0cm; line-height: 100%"><br/>
</p>
<p class="cjk" style="margin-bottom: 0cm; line-height: 100%">表1</p>
<dl>
<dd>
<table width="238" cellpadding="4" cellspacing="0">
<col width="74">
<col width="68">
<col width="70">
<tr valign="top">
<td width="74" style="border-top: 1px solid #000000; border-bottom: 1px solid #000000; border-left: 1px solid #000000; border-right: none; padding-top: 0.1cm; padding-bottom: 0.1cm; padding-left: 0.1cm; padding-right: 0cm">
<p class="cjk">項目1</p>
</td>
<td width="68" style="border-top: 1px solid #000000; border-bottom: 1px solid #000000; border-left: 1px solid #000000; border-right: none; padding-top: 0.1cm; padding-bottom: 0.1cm; padding-left: 0.1cm; padding-right: 0cm">
<p class="cjk">項目2</p>
</td>
<td width="70" style="border: 1px solid #000000; padding: 0.1cm">
<p class="cjk">項目3</p>
</td>
</tr>
<tr valign="top">
<td width="74" style="border-top: none; border-bottom: 1px solid #000000; border-left: 1px solid #000000; border-right: none; padding-top: 0cm; padding-bottom: 0.1cm; padding-left: 0.1cm; padding-right: 0cm">
<p class="cjk">い</p>
</td>
<td width="68" style="border-top: none; border-bottom: 1px solid #000000; border-left: 1px solid #000000; border-right: none; padding-top: 0cm; padding-bottom: 0.1cm; padding-left: 0.1cm; padding-right: 0cm">
<p class="cjk">ろ</p>
</td>
<td width="70" style="border-top: none; border-bottom: 1px solid #000000; border-left: 1px solid #000000; border-right: 1px solid #000000; padding-top: 0cm; padding-bottom: 0.1cm; padding-left: 0.1cm; padding-right: 0.1cm">
<p class="cjk">は</p>
</td>
</tr>
</table>
</dl>
<p class="cjk" style="margin-bottom: 0cm; line-height: 100%"><br/>
</p>
<p class="cjk" style="margin-bottom: 0cm; line-height: 100%"><br/>
</p>
</body>
</html>「エクスポート」でxhtmlテキストを作成する

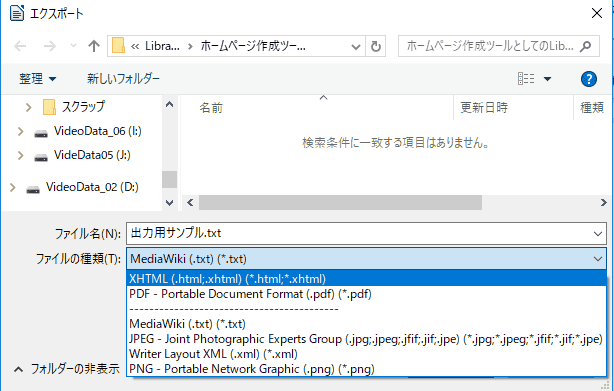
「ファイル」から、「エクスポート」を選択します。

ファイルの種類を指定します。エクスポートでは、xhtml形式のテキストが取得できます。
文字コードは、UTF-8です。
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1 plus MathML 2.0//EN" "http://www.w3.org/Math/DTD/mathml2/xhtml-math11-f.dtd"><html xmlns="http://www.w3.org/1999/xhtml"><!--This file was converted to xhtml by LibreOffice - see http://cgit.freedesktop.org/libreoffice/core/tree/filter/source/xslt for the code.--><head profile="http://dublincore.org/documents/dcmi-terms/"><meta http-equiv="Content-Type" content="application/xhtml+xml; charset=utf-8"/><title xml:lang="en-US">- no title specified</title><meta name="DCTERMS.title" content="" xml:lang="en-US"/><meta name="DCTERMS.language" content="en-US" scheme="DCTERMS.RFC4646"/><meta name="DCTERMS.source" content="http://xml.openoffice.org/odf2xhtml"/><meta name="DCTERMS.issued" content="2017-12-21T16:32:21.702000000" scheme="DCTERMS.W3CDTF"/><meta name="DCTERMS.modified" content="2017-12-21T16:45:55.603000000" scheme="DCTERMS.W3CDTF"/><meta name="DCTERMS.provenance" content="" xml:lang="en-US"/><meta name="DCTERMS.subject" content="," xml:lang="en-US"/><link rel="schema.DC" href="http://purl.org/dc/elements/1.1/" hreflang="en"/><link rel="schema.DCTERMS" href="http://purl.org/dc/terms/" hreflang="en"/><link rel="schema.DCTYPE" href="http://purl.org/dc/dcmitype/" hreflang="en"/><link rel="schema.DCAM" href="http://purl.org/dc/dcam/" hreflang="en"/><style type="text/css">
@page { }
table { border-collapse:collapse; border-spacing:0; empty-cells:show }
td, th { vertical-align:top; font-size:12pt;}
h1, h2, h3, h4, h5, h6 { clear:both;}
ol, ul { margin:0; padding:0;}
li { list-style: none; margin:0; padding:0;}
/* "li span.odfLiEnd" - IE 7 issue*/
li span. { clear: both; line-height:0; width:0; height:0; margin:0; padding:0; }
span.footnodeNumber { padding-right:1em; }
span.annotation_style_by_filter { font-size:95%; font-family:Arial; background-color:#fff000; margin:0; border:0; padding:0; }
span.heading_numbering { margin-right: 0.8rem; }* { margin:0;}
.Heading_20_1 { font-size:130%; margin-bottom:0.212cm; margin-top:0.423cm; font-family:Liberation Sans; writing-mode:page; font-weight:bold; }
.Heading_20_2 { font-size:115%; margin-bottom:0.212cm; margin-top:0.353cm; font-family:Liberation Sans; writing-mode:page; font-weight:bold; }
.Heading_20_3 { font-size:101%; margin-bottom:0.212cm; margin-top:0.247cm; font-family:Liberation Sans; writing-mode:page; font-weight:bold; }
.P1 { font-size:12pt; font-family:Liberation Serif; writing-mode:page; }
.P2 { font-size:12pt; font-family:Liberation Serif; writing-mode:page; }
.Standard { font-size:12pt; font-family:Liberation Serif; writing-mode:page; }
.Table_20_Contents { font-size:12pt; font-family:Liberation Serif; writing-mode:page; }
.表1 { width:6.297cm; margin-left:0.926cm; margin-right:auto;writing-mode:page; }
.表1_A1 { padding:0.097cm; border-left-width:thin; border-left-style:solid; border-left-color:#000000; border-right-style:none; border-top-width:thin; border-top-style:solid; border-top-color:#000000; border-bottom-width:thin; border-bottom-style:solid; border-bottom-color:#000000; }
.表1_A2 { padding:0.097cm; border-left-width:thin; border-left-style:solid; border-left-color:#000000; border-right-style:none; border-top-style:none; border-bottom-width:thin; border-bottom-style:solid; border-bottom-color:#000000; }
.表1_C1 { padding:0.097cm; border-width:thin; border-style:solid; border-color:#000000; }
.表1_C2 { padding:0.097cm; border-left-width:thin; border-left-style:solid; border-left-color:#000000; border-right-width:thin; border-right-style:solid; border-right-color:#000000; border-top-style:none; border-bottom-width:thin; border-bottom-style:solid; border-bottom-color:#000000; }
.表1_A { width:2.196cm; }
.表1_B { width:2.011cm; }
.表1_C { width:2.09cm; }
.Bullet_20_Symbols { font-family:OpenSymbol; }
/* ODF styles with no properties representable as CSS */
.Endnote_20_Symbol .Footnote_20_Symbol .Numbering_20_Symbols { }
</style></head><body dir="ltr" style="max-width:21.001cm;margin-top:1.499cm; margin-bottom:1.499cm; margin-left:2.499cm; margin-right:1.499cm; background-color:transparent; "><h1 class="Heading_20_1"><a id="a__見出し1"><span/></a>見出し1</h1><p class="Standard">見出し1の説明</p><h2 class="Heading_20_2"><a id="a__見出し2"><span/></a>見出し2</h2><p class="Standard">見出し2の説明</p><h3 class="Heading_20_3"><a id="a__見出し3"><span/></a>見出し3</h3><p class="Standard">見出し3の説明</p><ul><li><p class="P1" style="margin-left:0cm;"><span class="Bullet_20_Symbols" style="display:block;float:left;min-width:0.635cm;">•</span>箇条書き1<span class="odfLiEnd"/> </p></li><li><p class="P1" style="margin-left:0cm;"><span class="Bullet_20_Symbols" style="display:block;float:left;min-width:0.635cm;">•</span>箇条書き2<span class="odfLiEnd"/> </p></li><li><p class="P1" style="margin-left:0cm;"><span class="Bullet_20_Symbols" style="display:block;float:left;min-width:0.635cm;">•</span>箇条書き3<span class="odfLiEnd"/> </p></li></ul><p class="Standard"> </p><ol><li><p class="P2" style="margin-left:0cm;"><span class="Numbering_20_Symbols" style="display:block;float:left;min-width:0.635cm;">1.</span>番号箇条書き1<span class="odfLiEnd"/> </p></li><li><p class="P2" style="margin-left:0cm;"><span class="Numbering_20_Symbols" style="display:block;float:left;min-width:0.635cm;">2.</span>番号箇条書き2<span class="odfLiEnd"/> </p></li><li><p class="P2" style="margin-left:0cm;"><span class="Numbering_20_Symbols" style="display:block;float:left;min-width:0.635cm;">3.</span>番号箇条書き3<span class="odfLiEnd"/> </p></li></ol><p class="Standard"> </p><p class="Standard">表1</p><table border="0" cellspacing="0" cellpadding="0" class="表1"><colgroup><col width="96"/><col width="88"/><col width="91"/></colgroup><tr><td style="text-align:left;width:2.196cm; " class="表1_A1"><p class="Table_20_Contents">項目1</p></td><td style="text-align:left;width:2.011cm; " class="表1_A1"><p class="Table_20_Contents">項目2</p></td><td style="text-align:left;width:2.09cm; " class="表1_C1"><p class="Table_20_Contents">項目3</p></td></tr><tr><td style="text-align:left;width:2.196cm; " class="表1_A2"><p class="Table_20_Contents">い</p></td><td style="text-align:left;width:2.011cm; " class="表1_A2"><p class="Table_20_Contents">ろ</p></td><td style="text-align:left;width:2.09cm; " class="表1_C2"><p class="Table_20_Contents">は</p></td></tr></table><p class="Standard"> </p><p class="Standard"> </p></body></html>名前をつけて保存でhtmlテキストを作成する

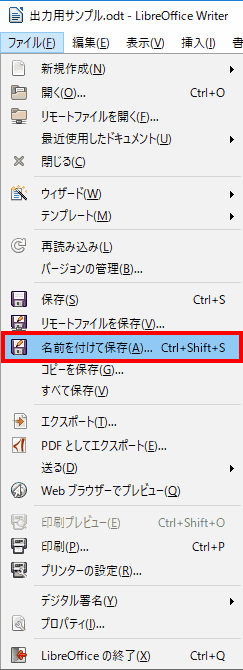
「ファイル」→「名前をつけて保存」を選択します。

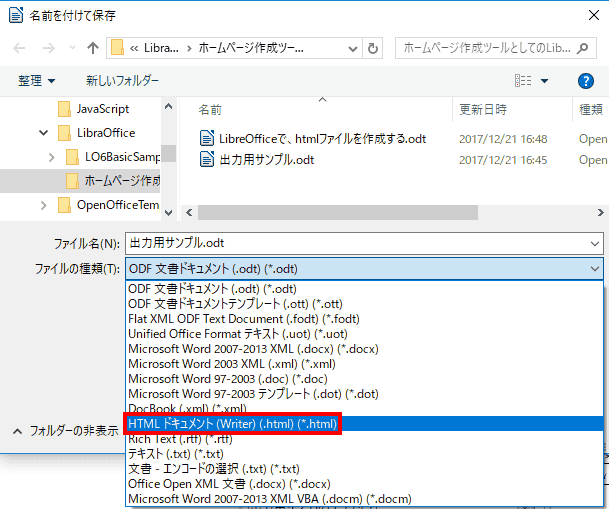
ファイルの種類に「HTMLドキュメント」を選択します。

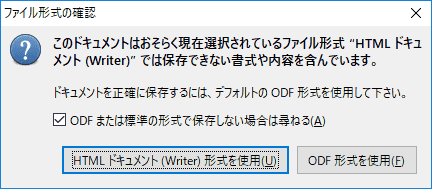
警告が表示されます。
「Webブラウザでプレビュー」を使用して、htmlテキストを取得するで得られたのと同じhtmlファイルが取得できます。
htmlテキストの文字コードを変更する
htmlテキストを取得すると、既定の状態では、文字コードは、「shift_jis」です。現在では、「UTF-8」 を使用するのが一般的なので、このままでは使いにくいhtmlテキストが得られます。
そこで、出力に使用される文字コードを変更します。

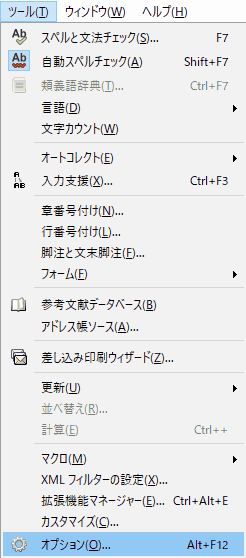
「ツール」から「オプション」を選択します。

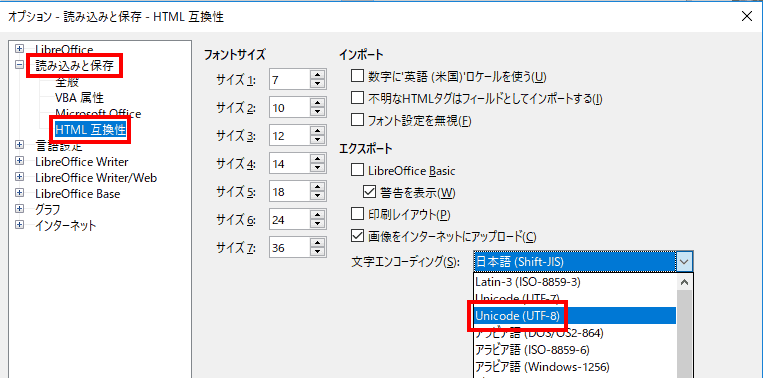
「読み込みと保存」→「HTML互換性」を選択し、文字エンコーディングで、「Unicode(UTF-8)」を選択します。
先ほどと同じように「Webブラウザでプレビュー」を使用して、ブラウザでソース表示にして確認します。文字コードは、UTF-8に変わっています。
見出し1
見出し1の説明
見出し2
見出し2の説明
見出し3
見出し3の説明
箇条書き1
箇条書き2
箇条書き3
番号箇条書き1
番号箇条書き2
番号箇条書き3
表1
-
項目1
項目2
項目3
い
ろ
は
テキストエディタで、加工する
LibreOfficeの開発チームの方には、申し訳ありませんが、私がここで必要なのは、スタイル属性のない、htmlテキストです。
LibreOfficeマクロで加工できると良いのですが、学習コストの問題から、LibreOfficeマクロで処理する方法は先延ばしです。
検索置換や正規表現を使用して、ある程度望む形に変更してから、手作業で修正します。