新規作成日 2019-01-10
最終更新日
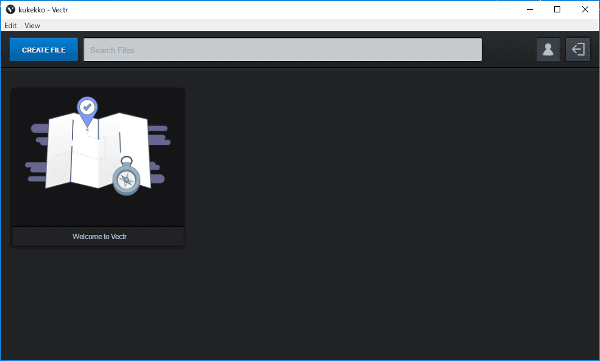
Vectrの開始画面は、非常にシンプルです。


新規にファイルを作成するなら「CREATE FILE」をクリック、既存のファイルを開くなら、「Search Files」をクリックして、開くファイルを選択します。
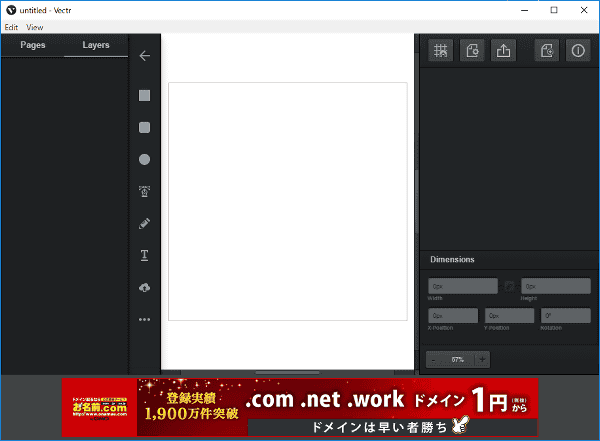
「CREATE FILE」をクリックし、新規にファイルを作成します。Vectrは、無料で利用できますが、広告が表示されます。この広告が表示されること、あるいは、クリックすることで、または、クリックした先で何かを購入することで、ソフトウェア開発チームが、収益を得るものと思います。広告をクリックするとブラウザが立ち上がり、広告元のサイトが開かれます。

通常、画像編集ソフトは、ファイルを新規作成するとき、編集領域の大きさを指定して開始します。しかし、Vectrは、編集領域の大きさを尋ねることはありません。ですが、編集領域の大きさが存在しないというわけではありません。

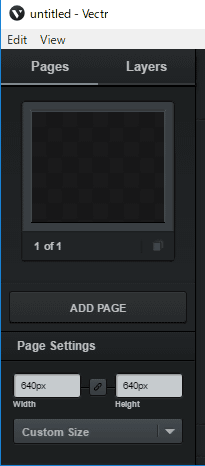
左上のページタブをクリックすると、左下で、編集領域の大きさが指定できます。表示されていない場合は、広告で隠れているので、ウインドウサイズを変更すると現れます。640px×640pxになっていました。また、1つのファイルに、複数ページを格納できることがわかります。