新規作成日 2020-09-14
最終更新日
ListViewに表示する項目が多いとき、条件を追加してリストの項目を絞り込むことができれば(フィルタリング)、探したい項目を素早く見つけることができます。
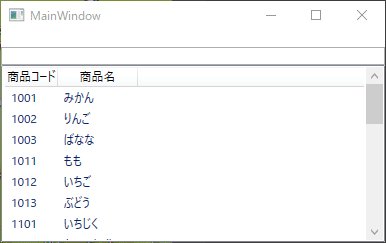
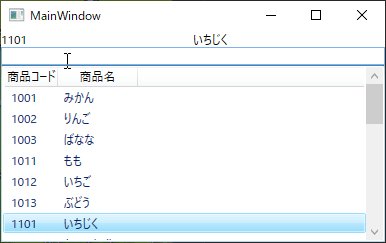
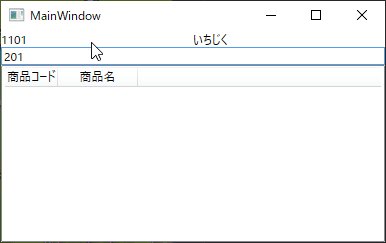
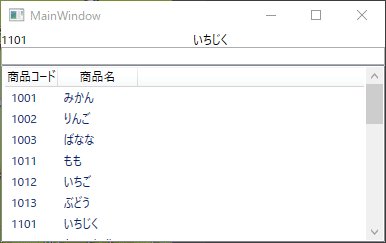
実行結果

キーボードからの入力で、ListViewのリストの項目がフィルタリングされます。
C#
Product.cs
namespace ListChoiceAssist
{
class Product
{
public string productCode { set; get; }
public string productName { set; get; }
// コンストラクタを定義
public Product(string code, string name)
{
productCode = code;
productName = name;
}
}
}MainWindow.xaml
<Window x:Class="ListChoiceAssist.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainWindow" Height="250" Width="400
">
<DockPanel>
<Grid DockPanel.Dock="Top">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*"></ColumnDefinition>
<ColumnDefinition Width="*"></ColumnDefinition>
</Grid.ColumnDefinitions>
<TextBlock Name="ProductCode" Grid.Column="0"/>
<TextBlock Name="ProductName" Grid.Column="1"/>
</Grid>
<TextBox DockPanel.Dock="Top" Name="ItemSerch" TextChanged="ItemSerch_TextChanged"/>
<ListView DockPanel.Dock="Bottom" Name="ProductList" Width="Auto" SelectionChanged="ProductList_SelectionChanged">
<ListView.View>
<GridView>
<GridViewColumn Header="商品コード" DisplayMemberBinding="{Binding productCode}"/>
<GridViewColumn Header="商品名" DisplayMemberBinding="{Binding productName}" />
</GridView>
</ListView.View>
</ListView>
</DockPanel>
</Window>MainWindow.xaml.cs
using System.Collections.ObjectModel;
using System.Linq;
using System.Windows;
using System.Windows.Controls;
namespace ListChoiceAssist
{
/// <summary>
/// MainWindow.xaml の相互作用ロジック
/// </summary>
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
SetDemoData();
}
ObservableCollection<Product> products = new ObservableCollection<Product>();
public void SetDemoData()
{
// 動作確認用のデモデータ
products.Add(new Product("1001", "みかん"));
products.Add(new Product("1002", "りんご"));
products.Add(new Product("1003", "ばなな"));
products.Add(new Product("1011", "もも"));
products.Add(new Product("1012", "いちご"));
products.Add(new Product("1013", "ぶどう"));
products.Add(new Product("1101", "いちじく"));
products.Add(new Product("1102", "キューイフルーツ"));
products.Add(new Product("1103", "パインナップル"));
products.Add(new Product("2001", "さくらんぼ"));
products.Add(new Product("2002", "オレンジ"));
products.Add(new Product("2003", "レモン"));
products.Add(new Product("3011", "メロン"));
products.Add(new Product("3021", "スイカ"));
products.Add(new Product("3031", "かき"));
products.Add(new Product("4001", "ブルーベリー"));
products.Add(new Product("4002", "ラズベリー"));
products.Add(new Product("4003", "マンゴー"));
products.Add(new Product("5001", "プラム"));
products.Add(new Product("5002", "かぼす"));
products.Add(new Product("5003", "すだち"));
products.Add(new Product("6001", "ドラゴンフルーツ"));
products.Add(new Product("6002", "びわ"));
products.Add(new Product("6003", "クレープフルーツ"));
ProductList.ItemsSource = products;
}
private void ProductList_SelectionChanged(object sender, SelectionChangedEventArgs e)
{
// 選択した内容をTextBlockに表示する
// ListViewで何も選択されていない場合は何もしない
if (ProductList.SelectedItem == null) return;
// ListViewで選択されている項目を取り出す
Product ListItem = (Product)ProductList.SelectedItem;
// ListViewで選択されている項目をテキストボックスに表示する
ProductCode.Text = ListItem.productCode;
ProductName.Text = ListItem.productName;
}
private void ItemSerch_TextChanged(object sender, TextChangedEventArgs e)
{
// 検索ボックスへの入力で、ListViewに表示する内容を変更する
var filterList =
products.Where(x => x.productCode.Contains(ItemSerch.Text)).ToList();
ProductList.ItemsSource = filterList;
}
}
}