リストボックスは、単独では、複数の項目から、いくつかの項目を選択するときに使用します。また、複数の要素を組み合わせて、List型コンテナ(コレクション)のデータを入力、削除、順序の入れ替えなど、List型コンテナ(コレクション)のデータを管理するツールを作成する際にも使用します。
- 複数の要素の中からいくつかを選択する
- List型コンテナ(コレクション)のデータを管理するツールを作成する
ListBoxを使用する3つの視点
ListBoxコントロールを使用する場合、ほとんどの場合、List型コンテナ(コレクション)を操作する場合と同じように利用できます。
- 表示する項目をどのように追加するか?
- 選択した項目は、どの項目か?
- 扱っている型は何か?
実際にListBoxコントロールを使用してプログラムを作成する際は、3つの視点で考えると理解しやすくなります。
ListBoxに項目を追加する
C# WPFのListBoxでは、項目の登録の方法に複数の方法があります。
- ItemsSourceに、配列やList型コンテナ、データベースを登録する
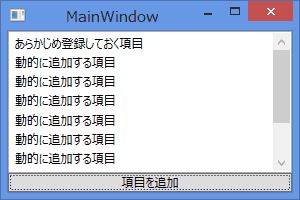
- xamlで、ListBoxItem要素を登録する
- Items.Addで項目を追加する
一般的には、ItemsSourceで、リストの項目を指定する方法が使用されます。
xamlで、ListBoxItem要素に登録した項目とC#コードのItems.Addで追加した項目は、別のもの
ItemsSourceを指定しないで、ListBoxを使う、あるいは、WPFでListBoxを使うこと自体がまれなのか、問題に直面しやすい傾向があるように思えます。
xamlで、ListBoxItem要素に登録した項目とC#コードのItems.Addで追加した項目は、別のものです。そのため、コードでは、それぞれ、別の対応が必要です。
同じように扱う方法があるかもしれませんが、現在のところわかりません。
複数のコントロールを組み合わせた使い方で理解する
C#を使う際、型に常に注意を払う必要があります。データは、参照オブジェクトとして、型を指定してやり取りします。扱う型を考えて、それにあったコードを選択する必要があります。
そのため、UIを実現するコントロールを理解するとき大切なことは、アプリケーションに直接組み込めるような具体的な複数のコントロールの組み合わせで理解することです。1つ1つのコントロールの使い方が理解できても、どのようにアクリケーションで利用できるか連想できなければ、有効に
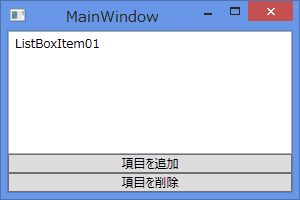
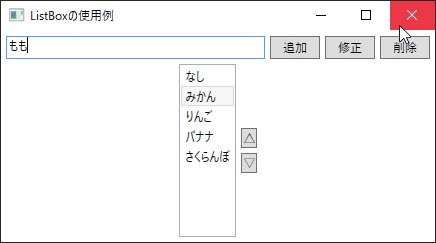
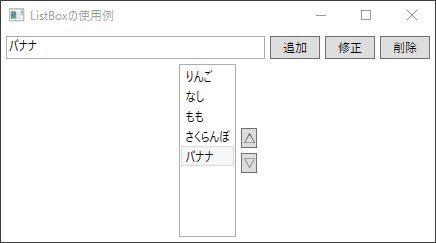
項目の追加と削除
選択した項目から情報を取得する
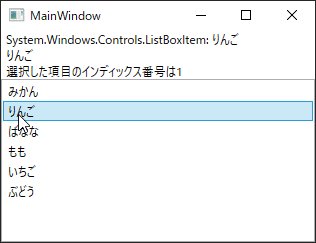
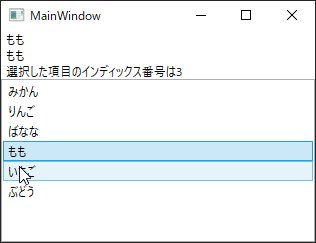
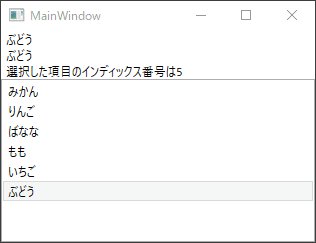
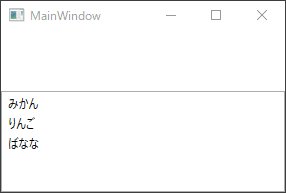
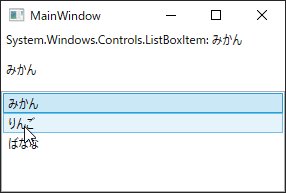
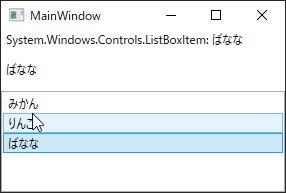
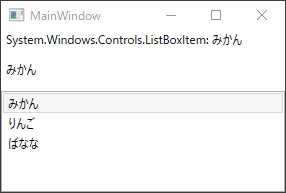
C# WPFのListBoxで、分離コードにコードを追加して、選択した要素をTextBlockに表示する
分離コードを使って、C# WPFのListBox内の選択した要素の内容をTextBlockに表示し、ListBoxに、xamlで、ListBoxItemのContent属性で登録した項目と、C#コードで、ListBoxのAddメソッドで登録した項目のオブジェクトが異なることを確認します。
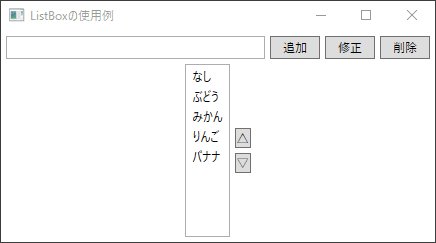
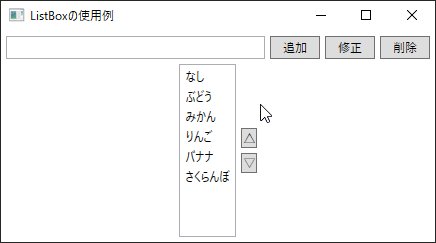
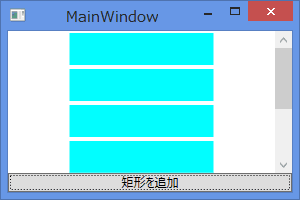
C# WPFで、ListBoxに期待される基本的な機能を持つサンプルアプリケーションを作成する
ListBoxコントロールのそれぞれの機能を確認することも大切ですが、複数のコントロールを使用して、ListBoxを使用する場面で一般的な機能をどのように実装するかを考えることも大切です。
ListBoxに期待される基本的な機能を持つサンプルアプリケーションを作成し、どのように実装するかを考えてみましょう。
C# WPF ListBoxでデータ結合を使う
WPFアプリケーションを含め、C#のいくつかのプラットフォームでは、xamlで、UIを表記することができます。一番のメリットは、xamlコードの中に、UIを作成するための情報がすべて記述できることです。
この事により、デザイナーのUIを使って、プロパティを定義する方法をスクリーンショットなどを使用して示さなくても、xamlコードを提示するだけで、UIの情報を受け渡しできます。
そして、デザイナーも用意されているので、xamlでUIを記述する方法を知らなくても、デザイナーで、UIを記述するだけで、xamlコードが自動作成されるので、私たちは、出来上がったコードを活用する使い方もできます。
UIの動作は、私たちがコードを使って指示する必要がありますが、分離コード(コードビハインド)と呼ばれるxamlコードと対になった場所(*.xaml.cs)に、C#で記述する方法だけでなく、コード結合(Code Binding)と呼ばれる方法で、記述することができます。
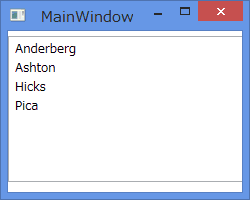
C# WPFのListBoxで、データ結合を使用して、選択した要素をTextBlockに表示する
ListBoxの選択した要素の内容を他のコントールに表示する場合、WPFでは、xaml内でデータ結合を使用することで、C#コードを記述せずに実現することができます。