新規作成日 2015-09-24
最終更新日
概要
これまでの、結果を活用して、RichTextBoxに、ファイルと編集ツールバーを設置します。
これで、書式付きテキストやプレーンテキストを操作するアプリケーションを作成するためのコードを検証するツールの雛形が完成しました。
コードの使い方
新規にWPFアプリケーションを作成して、張り付けます。
その場合は、Xamlコードの一番上に、<Windows>タグのx:Class属性に、[プロジェクト名].[コード名]が
記載されていますので、この部分を変更します。
例
<Window x:Class="RichTextBox001.MainWindow"
ファイルツールバーの追加
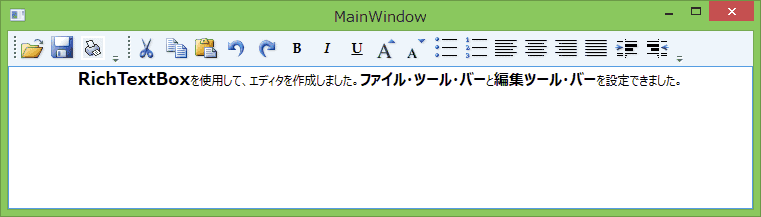
編集ツールバーにつづき、ダイアログボックスに対応するファイルツールバーを設置しました。
※印刷機能ついては、動作確認していませんので注意してください。
これで、書式付きテキストやプレーンテキストを操作するアプリケーションを作成するためのコードを検証するツールの雛形が完成しました。 テキストの操作やテキストの書式に関する機能の確認に活用できます。
※使用するアイコンイメージは、あらかじめ、リソースに追加しておく必要があります。
実行画像

動作環境
- WIndows 8.1 pro 64bit
- Visual Studio Express 2015 for Desktop
xamlコード
<Window x:Class="RichTextBox004.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainWindow" Height="250" Width="600">
<Grid>
<!-- Set the styles for the tool bar. ツールバーのために、スタイルを設定します。 -->
<Grid.Resources>
<Style TargetType="{x:Type Button}" x:Key="formatTextStyle">
<Setter Property="FontFamily" Value="Palatino Linotype"></Setter>
<Setter Property="Width" Value="30"></Setter>
<Setter Property="FontSize" Value ="14"></Setter>
<Setter Property="CommandTarget" Value="{Binding ElementName=mainRTB}"></Setter>
</Style>
<Style TargetType="{x:Type Button}" x:Key="formatImageStyle">
<Setter Property="Width" Value="30"></Setter>
<Setter Property="CommandTarget" Value="{Binding ElementName=mainRTB}"></Setter>
</Style>
</Grid.Resources>
<DockPanel Name="mainPanel">
<ToolBarTray Name="mainToolbarTray" DockPanel.Dock="Top">
<!--ファイルツールバーです-->
<ToolBar Name="FileToolbar">
<!--ファイルを開く-->
<Button Style="{StaticResource formatImageStyle}"
Click="LoadRTBContent" ToolTip="Open">
<Image Source="Images\fileopen.png"></Image>
</Button>
<!--ファイルを保存する-->
<Button Style="{StaticResource formatImageStyle}"
Click="SaveRTBContent" ToolTip="Save">
<Image Source="Images\filesave.png"></Image>
</Button>
<!--印刷する-->
<Button Style="{StaticResource formatImageStyle}"
Click="PrintRTBContent" ToolTip="Save">
<Image Source="Images\print.png"></Image>
</Button>
</ToolBar>
<!--編集ツールバーです-->
<ToolBar Name="EditToolbar">
<!--切り取ります-->
<Button Style="{StaticResource formatImageStyle}"
Command="ApplicationCommands.Cut" ToolTip="Cut">
<Image Source="Images\EditCut.png"></Image>
</Button>
<!--コピーします-->
<Button Style="{StaticResource formatImageStyle}"
Command="ApplicationCommands.Copy" ToolTip="Copy">
<Image Source="Images\EditCopy.png"></Image>
</Button>
<!--貼付けます-->
<Button Style="{StaticResource formatImageStyle}"
Command="ApplicationCommands.Paste" ToolTip="Paste">
<Image Source="Images\EditPaste.png"></Image>
</Button>
<!--元に戻します-->
<Button Style="{StaticResource formatImageStyle}"
Command="ApplicationCommands.Undo" ToolTip="Undo">
<Image Source="Images\EditUndo.png"></Image>
</Button>
<!--元に戻します-->
<Button Style="{StaticResource formatImageStyle}"
Command="ApplicationCommands.Redo" ToolTip="Redo">
<Image Source="Images\EditRedo.png"></Image>
</Button>
<!--ボールドにします-->
<Button Style="{StaticResource formatTextStyle}"
Command="EditingCommands.ToggleBold" ToolTip="Bold">
<TextBlock FontWeight="Bold">B</TextBlock>
</Button>
<!--イタリックにします-->
<Button Style="{StaticResource formatTextStyle}"
Command="EditingCommands.ToggleItalic" ToolTip="Italic">
<TextBlock FontStyle="Italic" FontWeight="Bold">I</TextBlock>
</Button>
<!--下線を引きます-->
<Button Style="{StaticResource formatTextStyle}"
Command="EditingCommands.ToggleUnderline" ToolTip="Underline">
<TextBlock TextDecorations="Underline" FontWeight="Bold">U</TextBlock>
</Button>
<!--フォントを拡大します-->
<Button Style="{StaticResource formatImageStyle}"
Command="EditingCommands.IncreaseFontSize" ToolTip="Grow Font">
<Image Source="Images\CharacterGrowFont.png"></Image>
</Button>
<!--フォントを縮小します-->
<Button Style="{StaticResource formatImageStyle}"
Command="EditingCommands.DecreaseFontSize" ToolTip="Shrink Font">
<Image Source="Images\CharacterShrinkFont.png"></Image>
</Button>
<!--文頭に記号の付いた箇条書き-->
<Button Style="{StaticResource formatImageStyle}"
Command="EditingCommands.ToggleBullets" ToolTip="Bullets">
<Image Source="Images\ListBullets.png"></Image>
</Button>
<!--文頭に[数字]のついた箇条書き-->
<Button Style="{StaticResource formatImageStyle}"
Command="EditingCommands.ToggleNumbering" ToolTip="Numbering">
<Image Source="Images/ListNumbering.png"></Image>
</Button>
<!--左寄せ-->
<Button Style="{StaticResource formatImageStyle}"
Command="EditingCommands.AlignLeft" ToolTip="Align Left">
<Image Source="Images\ParagraphLeftJustify.png"></Image>
</Button>
<!--中央寄せ-->
<Button Style="{StaticResource formatImageStyle}"
Command="EditingCommands.AlignCenter" ToolTip="Align Center">
<Image Source="Images\ParagraphCenterJustify.png"></Image>
</Button>
<!--右寄せ-->
<Button Style="{StaticResource formatImageStyle}"
Command="EditingCommands.AlignRight" ToolTip="Align Right">
<Image Source="Images\ParagraphRightJustify.png"></Image>
</Button>
<!--均等寄せ-->
<Button Style="{StaticResource formatImageStyle}"
Command="EditingCommands.AlignJustify" ToolTip="Align Justify">
<Image Source="Images\ParagraphFullJustify.png"></Image>
</Button>
<!--インデント-->
<Button Style="{StaticResource formatImageStyle}"
Command="EditingCommands.IncreaseIndentation" ToolTip="Increase Indent">
<Image Source="Images\ParagraphIncreaseIndentation.png"></Image>
</Button>
<!--デインデント-->
<Button Style="{StaticResource formatImageStyle}"
Command="EditingCommands.DecreaseIndentation" ToolTip="Decrease Indent">
<Image Source="Images\ParagraphDecreaseIndentation.png"></Image>
</Button>
</ToolBar>
</ToolBarTray>
<!-- By default pressing tab moves focus to the next control.
既定では、タブを押すと、フォーカスを次のコントロールへ移動します。
Setting AcceptsTab to true allows the RichTextBox to accept tab characters.
AcceptsTab設定をtrueにすると、RichTextBoxは、タブ文字を受け取ることができます。-->
<RichTextBox Name="mainRTB" AcceptsTab="True"></RichTextBox>
</DockPanel>
</Grid>
</Window>
xaml.cs
using System;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Documents;
using System.Windows.Media;
using System.IO; // ファイルの読み書きに必要
using Microsoft.Win32; // オープンファイル・ダイアログボックスで使用する。
namespace RichTextBox004
{
/// <summary>
/// MainWindow.xaml の相互作用ロジック
/// </summary>
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
}
private void SaveRTBContent(object sender, RoutedEventArgs e)
{
// 「RichTextBoxの内容を保存」ボタンのクリックイベントを処理します。
SaveXamlPackage();
}
private void LoadRTBContent(object sender, RoutedEventArgs e)
{
// 「RichTextBoxの内容の読込」ボタンのクリックイベントを処理します。
LoadXamlPackage();
}
private void PrintRTBContent(object sender, RoutedEventArgs e)
{
// 「RichTextBoxの内容の印刷」ボタンのクリックイベントを処理します。
PrintCommand();
}
void SaveXamlPackage()
{
// ファイル名をダイアログで指定して保存します。
// ファイル名を指定します。
// Configure save file dialog box セーブ・ファイル・ダイアログボックスを設定します。
SaveFileDialog dlg = new SaveFileDialog();
dlg.FileName = "Document"; // Default file name 既定のファイル名
dlg.DefaultExt = ".xaml"; // Default file extension 既定のファイル拡張子
dlg.Filter = "RichText documents (.xaml)|*.xaml";
// Filter files by extension 拡張機能によってファイルにフィルターをかけます。
// Show save file dialog box 既定のファイル拡張子
Nullable<bool> result = dlg.ShowDialog();
// Process save file dialog box results セーブ・ファイル・ダイアログボックスを表示します。
if (result == true)
{
// ファイルを保存します。
TextRange range;
FileStream fStream;
range = new TextRange(mainRTB.Document.ContentStart, mainRTB.Document.ContentEnd);
fStream = new FileStream(dlg.FileName, FileMode.Create);
range.Save(fStream, DataFormats.XamlPackage);
fStream.Close();
}
}
void LoadXamlPackage()
{
// ファイル名を指定して読み込みます。
// ファイル名を指定します。
// Configure open file dialog box オープンファイル・ダイアログボックスを設定します。
OpenFileDialog dlg = new OpenFileDialog();
dlg.FileName = "Document"; // Default file name 既定のファイル名
dlg.DefaultExt = ".xaml"; // Default file extension 既定のファイル拡張子
dlg.Filter = "RichText documents (.xaml)|*.xaml";
// Filter files by extension 拡張機能によってファイルにフィルターをかけます。
// Show open file dialog box オープンファイル・ダイアログボックスを表示します。
bool? result = dlg.ShowDialog();
// Process open file dialog box results オープンファイル・ダイアログボックスの結果を処理します。
if (result == true)
{
// ファイルを読み込みます。
TextRange range;
FileStream fStream;
if (File.Exists(dlg.FileName))
{
range = new TextRange(mainRTB.Document.ContentStart, mainRTB.Document.ContentEnd);
fStream = new FileStream(dlg.FileName, FileMode.OpenOrCreate);
range.Load(fStream, DataFormats.XamlPackage);
fStream.Close();
}
}
}
// Print RichTextBox content
// RichTextBox内容を印刷する
private void PrintCommand()
{
PrintDialog pd = new PrintDialog();
if ((pd.ShowDialog() == true))
{
// use either one of the below
// 以下のどちらかを使用してください。
pd.PrintVisual(mainRTB as Visual, "printing as visual");
pd.PrintDocument((((IDocumentPaginatorSource)mainRTB.Document).DocumentPaginator), "printing as paginator");
}
}
}
}
次のページの内容
次のページでは、WPFのコマンド・ライブラリについて、説明します。
WPFでは、基本的なコマンドのライブラリが提供されています。 このページでは、読み込み、保存、印刷をユーザー定義したメソッドで実装しましたが、WPFであらかじめ用意されているコマンドを使用することもできます。