原文「AngleSharp/AngleSharp.Samples」
AngleSharpを使用するための一連のサンプル・コード
Code samples for the AngleSharp project.
アプリケーション
App
これは、ブラウザで駆動される単純なDOMのためのVisual Studioプロジェクトです。それは、レンダラーを持っていませんが、それは、AngleSharpによって公開される多くの情報をユーザーに提供します。また、ほんのわずかな疑似JavaScriptコンソールを提供するために、AngleSharp.Scriptingを統合します。
アプリケーションは、mahapps.metroパッケージに依存します。また、ITabViewModelも実装されているViewModelは、Documentプロパティが変更されると更新されます。各々のViewModelは、その結果、それ自身のライブ・サンプルです。いくつかの他のViewModelsは、IEventAggregatorを通して、公開されるイベントを購読することから、集約される情報を一つだけ表示します。これらのViewModelsは、新しい要求の前にリセットされる、IEventViewModelインターフェイスを実装しています。
DOM
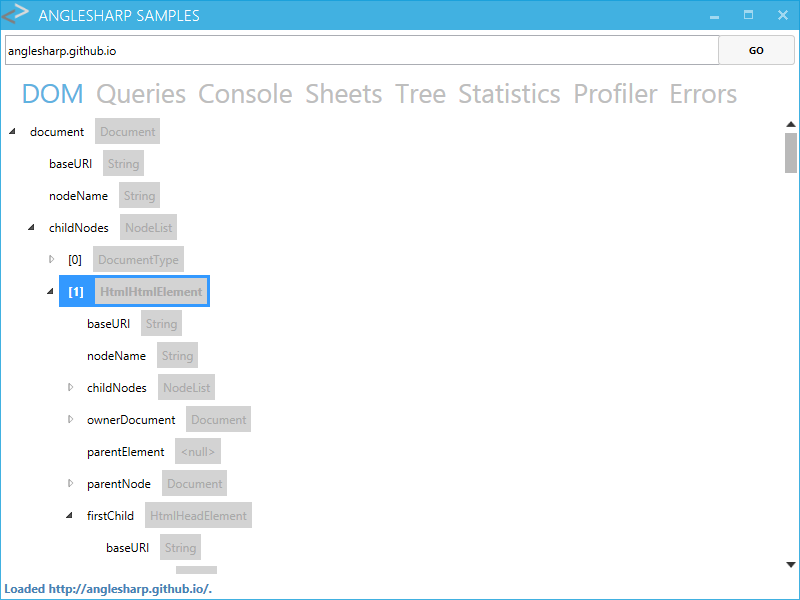
DOM Viewは、最新のブラウザのデバッグ・ツールで、提供されるものと類似しているViewで、基本的なDOMメソッドとプロパティを表示します。その結果、それぞれのJavaScript名を持つ、すべてのプロパティ、メソッド、およびインデクサも反映されます。これは、クラスとそのメソッド上で、DomNameAttribute値を見つける、INodeを読み取ることを示しています。

このサンプルは、公開されたDOM APIの使用方法を学習するのに最適です。W3Cによって指定される公式の命名と一致する調整されたものの代わりに、簡単に、出力を元の.NETメソッド名に調整できます。
クエリ
Queries
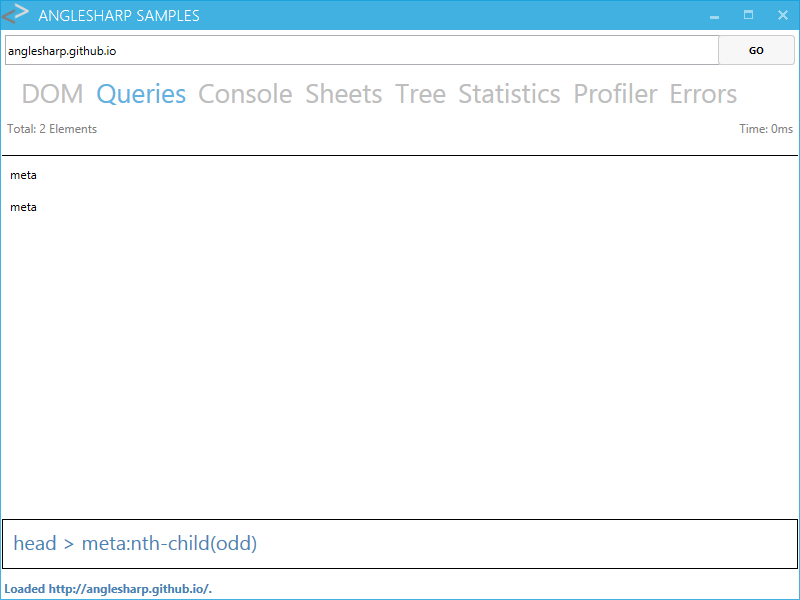
AngleSharpの最も良い点の1つは、QuerySelectorとQuerySelectorAllによるクエリの統合サポートです。このサンプルは、ユーザーに、任意のクエリの入力を可能にするテキスト・ボックスを提供します。クエリが実行され、結果は、続いて、表示されます。WPFのオーバーヘッドのために、表示は、通常、クエリ自体より、遥かに長い時間がかかります。クエリの時間は、右上にも描かれています。

無効なクエリは、私たちが、ブラウザで見るように、DomExceptionで結果として生じます。サンプルは、これらの例外を捕えて、エラーを示すために、入力ボックスの背景を赤に設定します。
コンソール
Console
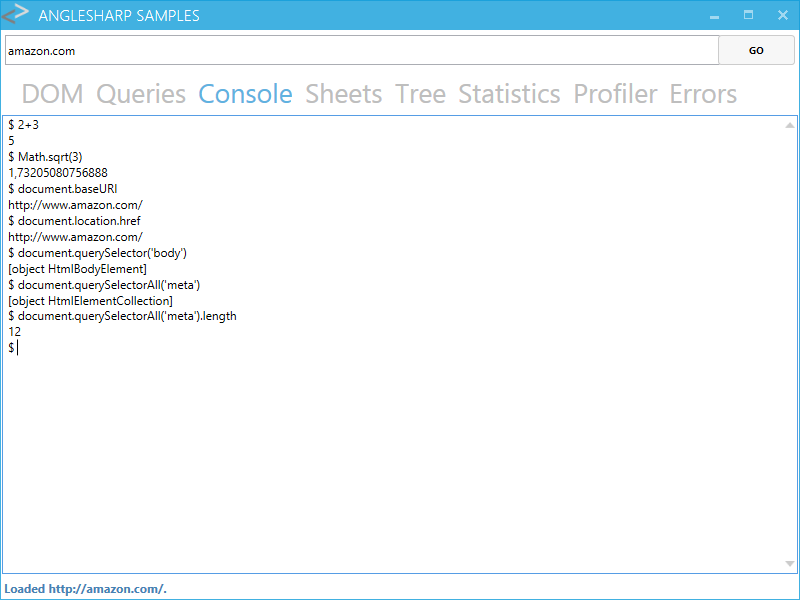
これは、AngleSharp.Scripting.JavaScriptライブラリを使用する、非常に単純な例です。それは、JavaScript結合を、公開されたAPIに作成するために、Jintを使用します。サンプル・アプリケーションが、JavaScriptを積極的に使用しないことに注意て下さい。JavaScriptは、このコンソールViewでのみ有効です。したがって、ページに、JavaScriptが、読み込まれたり実行されたりすることはありません。

このコードでは、TerminalというサードパーティのWPFコントロールを使用しています。このコントロールは、少しバグがあり、入力の変更を拒否することがあります。より良い提案がある場合や問題を知っている場合は、貢献してください。
シート
Sheets
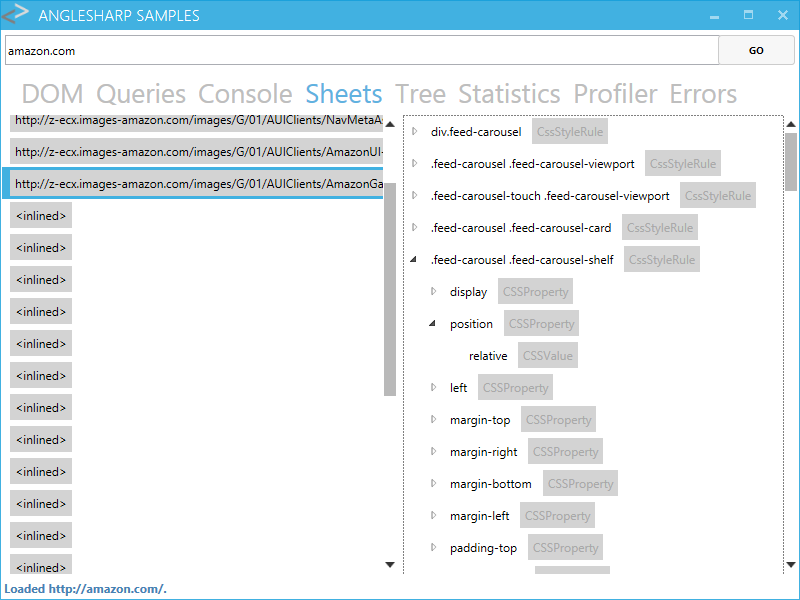
AngleSharpは、HTMLを解析するユーティリティを提供するだけでなく、CSSを検査するユーティリティも提供します。このサンプルは、現在アクティブな文書で見つけることができる、スタイルシートを公開しています。

一旦、スタイルシートが、選択されると、コンテンツは、ビューのようなツリーで表示されます。 このサンプルは、動作中のAngleSharpのCSSOMを見るために最適です。
ツリー
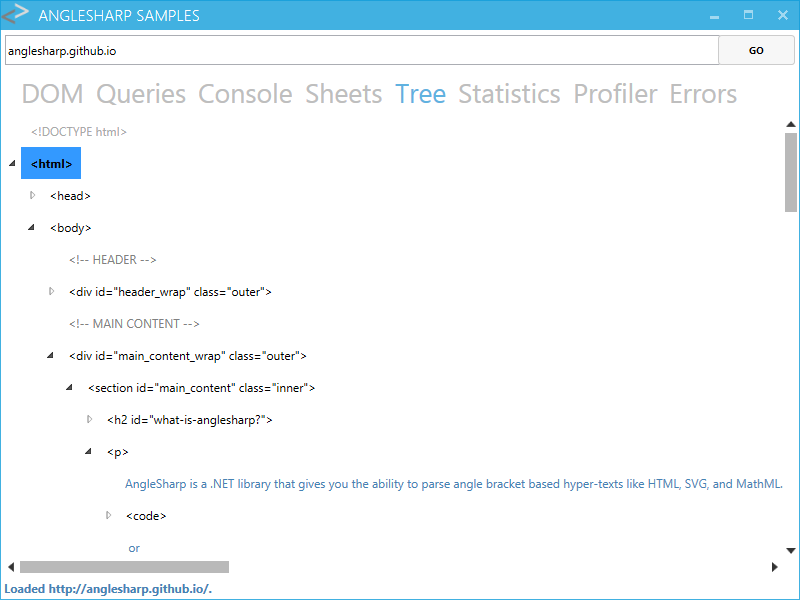
Tree
もちろん、また、私たちは、文書を要素、テキスト、コメントとdoctypeを含むノードのツリーとして表現することができます。

また、この例は、HTMLコードのデフォルトのIMarkupFormatterである、むき出しのHtmlMarkupFormatterを使用します。
統計
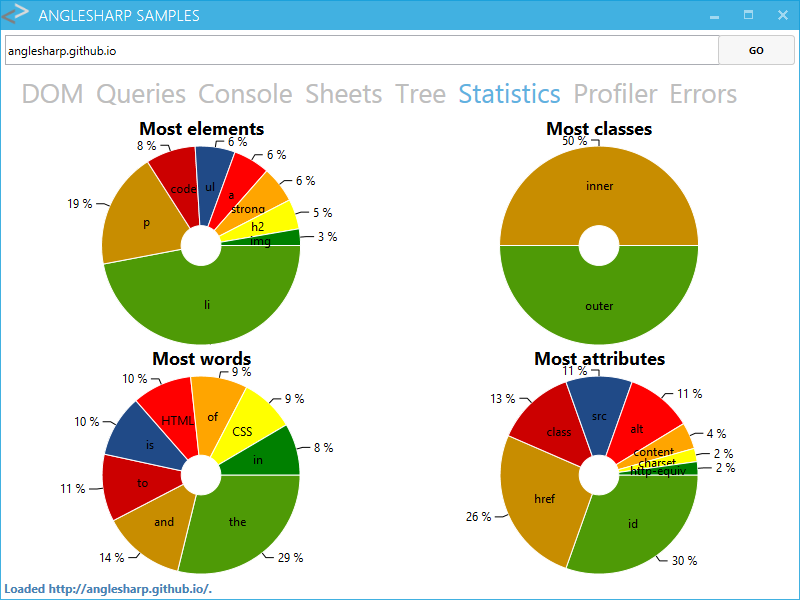
Statistics
このサンプルでは、いくつかのテクニックを使用して、読み込まれた文書から興味深い数字を抽出します。私たちは、使用されたCSSクラス名の数と頻度に興味があります。また、ID名、使用された要素の分布などは興味深いかもしれません。

私たちは、円グラフをプロットするライブラリOxyplotを使用します。あなたが、他の面白い統計を知っている場合、私たちに知らせてください。私たちは、常に、ここで貢献を探します。
プロファイラー
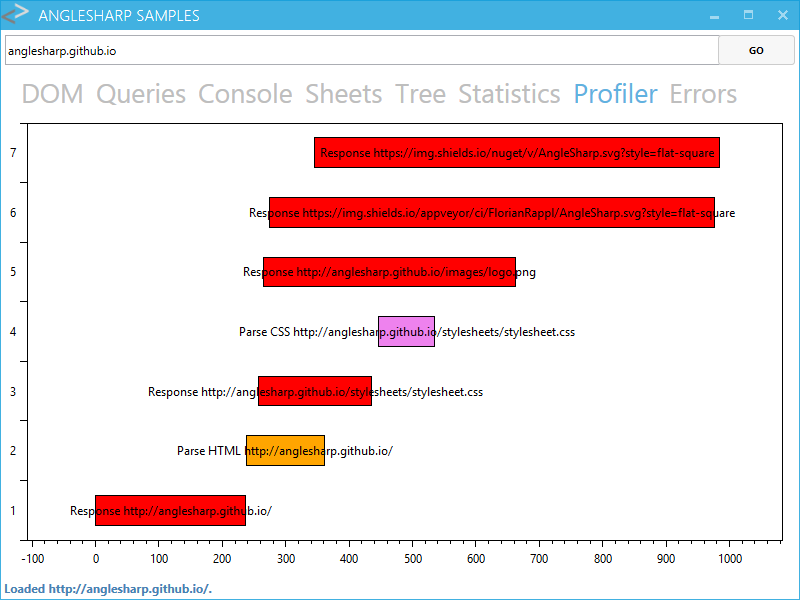
Profiler
すべてのブラウザには、潜在的なネットワーク・ボトルネックを検出するプロファイラーが付属しています。サンプルのプロファイラーは、私たちが、簡単な方法で、WebページとAngleSharpの性能を確認できます。

プロファイラーは、それを運ぶイベントで、IEventAggregatorを購読することによって、実装されます。たとえば、HtmlParseStartEventを使用して、解析するHTMLの先頭を検出します。これらの開始イベントには、対応する終了イベントがありません。これは設計によるもので、開始と終了イベント間の接続を簡素化する必要があります。終了イベントは、開始イベントでに依存しているので、私たちは、特に、開始イベントで与えられる引数の上に、イベント・リスナーをEndedイベントに追加することで、聞き取る必要があります。
エラー
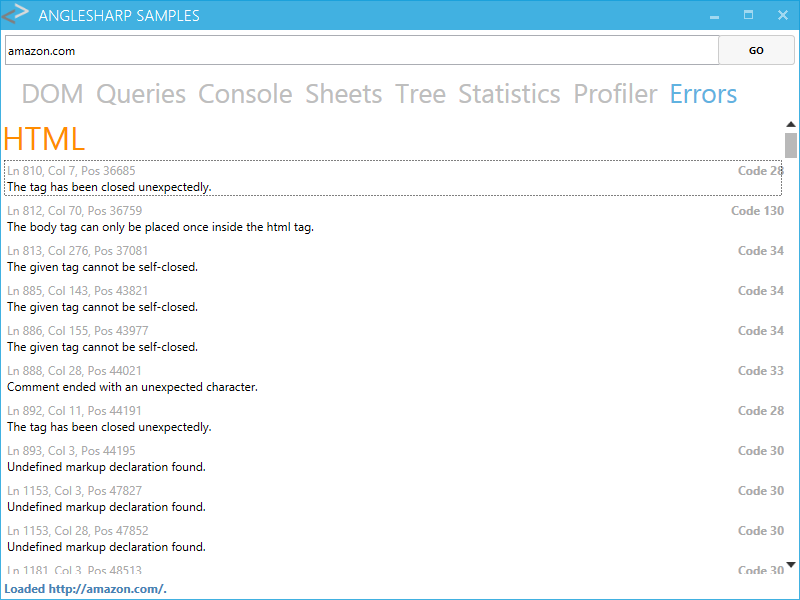
Errors
プロファイラと同様に、私たちは、エラーを読み出すために、IEventAggregatorを使うことができます。私たちは、すべてのCSSエラーを1つのログにまとめます。HTMLエラーは、分離されたログです。

HTMLとCSSドキュメントの解析で示されたエラーは、無効なマークアップを示している可能性があります。しかし、それらは、より現代的なバージョンや特定のユーザエージェントに合わせたバージョンを示すこともできます。スタイルシートのインスタンスのために、私たちは、宣言名が不明なエラーを定期的に確認します。このような名前は、特定のブラウザをサポートするために、接頭辞付きの通常の(既知の)宣言にすぎません。したがって、これらのエラーは、通常、ページの表示には問題ありません。
デモ
Demos
webサイト経由で、配布されるサンプルの集まり。ほとんどのサンプルは、実際には、wikiに表示されます。サンプルは、どんな方向性にでも移動できます。(DOMの操作、スクリプト、クエリの要素、イベント、...)。
これらのデモは、コマンド・ラインから実行できます。実行可能ファイルは、サンプル間で一時停止するための--pause(または-p)や各サンプルの後にコンソールバッファをリセットする--clear(短縮形-c)などのコマンドラインパラメータをサポートしています。
AngleSharpは、非同期で構築されているので、そして、コンソール・アプリケーションは、通常、本質的にきわめて同期しています。デモは、実際には、全ての実行で、実行スレッドをブロックするやり方で、実行されます。このようにして、サンプルを問題なく段階的に呼び出すこともできます。
構築
Construction
このサンプルでは、AngleSharpを使用して、必要に応じて有効なHTMLドキュメントを作成して埋め込む方法を示します。結局は、私たちは、DOMツリーを文字列表現にシリアル化します。
ToCを作成する
Create ToC
任意の入力ページを取得するとても広範囲なサンプル、そして、文書のヘッダから、内容の表を作成しようとします。このサンプルは、CodeProject上で、公開される記事のために作成されました。 しかし、それは、他の要件に合わせて、非常に簡単にカスタマイズできます。
カスタム・イベント・スクリプト
Custom Event Scripting
ここでは、私たちは、AngleSharp.Scripting.JavaScriptのJavaScript結合を使用して、カスタムDOMイベントが、どのように送られるかを示します。私たちは、JavaScriptとC#を通して、イベント・ハンドラを持つカスタム・イベントを受け取ります。また、全部のサンプルは、もちろんJavaScriptなしで動作します。しかし、1つの例で2つのことを紹介することは、常に良いことです。
エラー処理
Error Handling
AngleSharpは、HTML 5.1仕様に従って構築されています。また、これは高機能なHTML 5エラー処理も実装しています。多くの構文は、極めて洗練されていて、HTML 5パーサによって公認されています。この例は、Googleのエラーページを示しています。これは完全に有効なHTML (5)であり、AngleSharpで完全に正しい構文解析が可能です。
拡張スクリプト
Extended Scripting
他の例は、AngleSharpのJavaScript結合を使用します。Jintは、JavaScriptコードが、グローバル・スコープの汚染を防止する、IIFE(すぐに呼び出された関数式)のような、パターンを使うことができます。提示されたスクリプトは、それ自体をDOMから削除し、文書の他の部分も変更します。
最初の例
First Example
これは、AngleSharpのための単純な「Hello World」のようなものです。サンプルは、とても単純なHTML文字列を解析し、文書を出力します。その次に、それは、文書に、他の要素を追加し、再び(現在変更された)文書を出力します。
RSSフィードからデータを収集する
Gather Data from RSS Feed
また、私たちは、XML文書にHTML DOMを導入するために、AngleSharpを使うことができます。 AngleSharpは、XML(検証なし、DTDなし)では、優れていませんが、完全に有効なツリーを構築するためには、十分優れています。それは、通常のHTMLと同様に問い合わせと操作ができます。
HTML5テスト
HTML5 Test
HTML5テスト・サンプルは、現在、スイートには含まれていません。JavaScript結合が、HTML5Test.comのウェブページにある、JavaScriptコードを処理するために十分優れている場合、後期の段階で、含まれることになります。AngleSharpが、どれくらいの場所を記録することができるかを知ることは興味深いでしょう。(図面やマルチメディア機能がなくても、ほとんどの点を作成します)。
レガシー・イベント・スクリプト
Legacy Event Scripting
従来のイベント・スクリプティング・サンプルでは、すなわち、addEventListenerを使用することなく、AngleSharpのJavaScriptバインディングでは、従来の方法でイベント・ハンドラを設定することもできます。
単純なスクリプト
Simple Scripting
AngleSharpのスクリプト結合を示す最も単純な例です。私たちは、文書のタイトルを変更して、文書の悪名高い書き込み方法を使用して、他の範囲を追加します。世界は、この方法が存在しない良い場所になりますが、AngleSharpはそれをサポートする必要があります。
一つの要素
Single Element
QuerySelectorを通して取得する一つの要素から、私たちは、何を学ぶことができるでしょうか? 実際は、たくさんあります。このサンプルは、いくつかの面を強調しています。主に、ToHtml、Textのような、特別なC#メソッド、そして、InnerHtml、OuterHtmlとTextContentのような、DOMプロパティ。
LINQを使用する
Using LINQ
AngleSharpは、とても、LINQが、扱いやすいです。すべてのコレクションは、少なくともIEnumerable <T>インターフェイスを実装しています。私たちは、これを使用して、C#ステートメントでDOMクエリを改善できます。