原文「Performance」
このページ(原文ページ)は、Florian Rapplによって編集されました。 2015年9月8日・10改訂
一般的な注意事項
General considerations
生産的な使い方のための候補をプリロードや"ウォームアップ"を作成する(あるいは、NGenを使用する)、ライブラリは、小さく( も巨大でも)ありません。最初の実行は、常に次に示すものに比べて遅くなります。これは、AngleSharpとは、何の関係がない、C#/MSIL(または、一般的なJITプロセス)のプロパティです。
AngleSharpは、性能を念頭に置いて記述されています。実際の優先順位は、以下の通りです:
- 標準準拠
- 性能
- ヘルパー/拡張機能
- ツーリング
まだ、最適化が可能ですが(すべてが、まず動作している必要があるため、すなわち、標準準拠が検討されています)、性能は、将来性があります。(通常、C/C++で書き込まれている)確立したWebブラウザのパーサは、まだ、より速い実行時間を持っています。しかし、完全に管理されたプロセスでは、解析/ DOM作成の手順全体が、非常に高速です。
以下では、AngleSharpは、どちらも、とても人気がある、(HtmlAgilityPackのような)または野心的な(CsQueryのような)他の人気があるライブラリと比較します。
HtmlAgilityPackとの比較
Comparison with the HtmlAgilityPack
HtmlAgilityPack (HAP)は、優れた比較対象です。それは、長い間、最も使用され、確立されています。言うまでもなく、AngleSharpは、次の理由により、HAPの優れた代替品です。:
- 標準化されたHTML5解析モデル
- 遥かに優れた誤り訂正/処理
- また、正しくSVG/MathML要素を解析します
- CSS(セレクタ、ルール、...)を扱うことができます
- よりよい性能
最初の点は、すべて非常に明白で明確ですが、(それは、AngleSharpが、最初に開発された理由です)、最後の点は、議論の余地があります。
最初の点は、すべて非常に明白で明確ですが、(それは、AngleSharpが、最初に開発された理由です)、最後の点は、議論の余地があります。
static async Task<Int64> Test(Func<String, Int64> test, String source)
{
var min = Int64.MaxValue;
for (int i = 0; i < 20; i++)
min = Math.Min(min, await Task.Run(() => test(source)));
return min;
}
static Int64 TestAngle(String source)
{
var sw = Stopwatch.StartNew();
var parser = new HtmlParser(source);
parser.Parse();
sw.Stop();
return sw.ElapsedMilliseconds;
}
static Int64 TestAgility(String source)
{
var sw = Stopwatch.StartNew();
var document = new HtmlDocument();
document.LoadHtml(source);
sw.Stop();
return sw.ElapsedMilliseconds;
}このプログラムは、続いて、いくつかのWebページのソース・コードを持つ、Testメソッドを呼び出します。それらのすべては、とても重要であり、とても頻繁に使用されます。そして、それらのいくつかは、極めて大きいです。最大なものは、明らかに、公式のW3C構文仕様です。
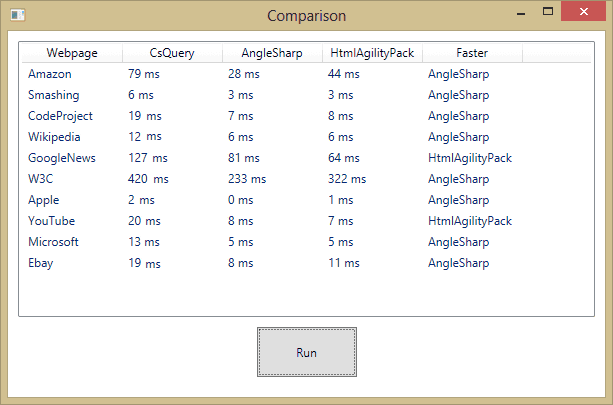
次の図は、このテストを実行した結果を示しています。(注意:含まれているパーサーは、すべて古いバージョンです。;説明のためだけに)

私たちが、20回の試験で、最低のウォールタイムを取得したことに注意してください。私たちが、平均を取得する場合、結果の詳細はわずかに変わります。-AngleSharpが、より多くのコードパスを持っているため、そして、その結果、HAPに比べて、ウォームアップ実行で、よりすばらしいミックスを必要とします。しかしながら、全体の成果は、まだ、AngleSharpの方が速いので、全体の結果は変わりません。
HAPが、優れているただ一つの項目は、「GoogleNews」です。しかし、これは、誤った印象です。真の高速化は、(大きな)インライン・スタイルシートを省略することによってもたらされます。ここでも、AngleSharpは、CSSを解析する必要があります。それには、もう少し時間がかかります。以下の公式のベンチマーク・プログラムは、CSSの解析を無効にすることで、除外されています。(その結果、HTML解析のみが、目的どおりにベンチマークされます)。
CsQuery/validator.nu HTMLパーサとの比較
Comparison with CsQuery / validator.nu HTML parser
CsQueryプロジェクトは、jQueryのC#ポートを目指しています。HTMLを解析するために、validator.nu HTML5エンジンのポートが選択されています。したがって、結果として生じるDOMの妥当性は、AngleSharpとほぼ同じレベルにあるはずです。しかしながら、テンプレートやメインなどの重要な要素が、欠落しています。上記の画像には、HTMLパーサーのパフォーマンス測定値も含まれています。
構文解析性能は、AngleSharpと比較して混在しています。AngleSharpは、初期段階(v0.8.6)で測定されています。すなわち、AngleSharpの性能が、さらに高まる可能性があります。CsQueryプロジェクトは、野心的で、いくつかの面白い概念と機能が、含まれていますが、AngleSharpは、反対側から問題を解決しようとしています。-まず、標準に準拠し、その後、一番上に、素敵な機能を追加します。過去には、派手な機能や非標準的ではあるが優れたAPIを実装すると、後で問題につながることが明らかになりました。
一般に、AngleSharpの方が優れている領域、そして、validator.nuパーサがより速い他のページがあります。ほとんどの場合、(2ms対3msのような場合)勝者は、実際には、重要ではありません。
他の解決法との比較
Comparison with other solutions
他のプロジェクトと比較することもできます。公式の性能プロジェクトで、(Visual Studioソリューションに含まれています)Majestic (Majestic 13)パーサーが見つかります。この1つは、他のどんな解決法に比べても、ほとんどの場合、より速いです。それは、あなたのプロジェクトにとって、正しい選択ですか?おそらく、そうではありません。理由は、簡単です。:Majesticは、DOMを構築しません。また、それは、特別なタグ、意味とHTML誤り訂正、を気にしません。基本的に、Majesticは、少しシンプルなトークナイザで、そのトークナイザーを減らしたAngleSharpです。
また、これは、Majesticを性能比較から除外した、理由です。しかしながら、あなたは、もちろん(自分の喜びのために)Majesticを再び含めることができます。コードは、既に、登録されています。
現在の性能
Current performance
現在、AngleSharpの性能は、完全に満足です。16 GBのRAMと3.2 GHzのシステムを搭載したIntelコアi5 4570で、私たちは、(公式のベンチマーク・プログラムから)次の統計をまとめることができました。
RUNNING TESTS (v0.9.1)
============================================================================
AngleSharp CsQuery HTMLAgilityPack
----------------------------------------------------------------------------
amazon 1ms 7ms 0ms
blogspot 1ms 2ms 5ms
smashing 1ms 1ms 1ms
youtube 11ms 15ms 13ms
weibo 0ms 0ms 0ms
yahoo 8ms 35ms 22ms
google 2ms 2ms 8ms
linkedin 3ms 2ms 3ms
pinterest 1ms 1ms 5ms
news.google 28ms 34ms 41ms
baidu 1ms 1ms 6ms
codeproject 4ms 4ms 4ms
ebay 8ms 8ms 8ms
msn 18ms 18ms 13ms
nbc 5ms 4ms 8ms
qq 17ms 1060ms 52ms
florian-rappl 0ms 1ms 0ms
stackoverflow 16ms 15ms 12ms
html5rocks 0ms 0ms 0ms
live 0ms 0ms 0ms
taobao 14ms 15ms 7ms
huffingtonpost 11ms 9ms 10ms
wordpress 1ms 0ms 0ms
myspace 20ms 29ms 21ms
flickr 3ms 5ms 13ms
godaddy 6ms 5ms 7ms
reddit 6ms 9ms 6ms
nytimes 14ms 13ms 13ms
peacekeeper.futu... 0ms 0ms 1ms
pcmag 9ms 11ms 16ms
sitepoint 1ms 2ms 3ms
html5test 0ms 1ms 2ms
spiegel 15ms 12ms 13ms
tmall 2ms 3ms 2ms
sohu 20ms 46ms 39ms
vk 2ms 0ms 1ms
wordpress 2ms 0ms 0ms
bing 1ms 1ms 4ms
tumblr 2ms 3ms 3ms
ask 0ms 0ms 1ms
mail.ru 6ms 11ms 15ms
imdb 6ms 4ms 6ms
kickass.to 0ms 0ms 0ms
360.cn 4ms 4ms 8ms
163 32ms 45ms 56ms
neobux 1ms 0ms 0ms
aliexpress 10ms 9ms 9ms
netflix 4ms 3ms 7ms
w3 912ms 579ms 1064ms
en.wikipedia 37ms 26ms 33ms
----------------------------------------------------------------------------
Total 1292ms 2080ms 1583ms
----------------------------------------------------------------------------
Fastest 20 19 11
----------------------------------------------------------------------------
Slowest 13 12 25
----------------------------------------------------------------------------この実行は、デフォルト設定の5リピートと1ランで行われています。変動が大きいかもしれませんし、代表的な試験ではたくさんのリピートとランを考慮する必要があります。
現時点では、AngleSharpのパフォーマンスは、HAPより優れているようです。そして、CsQueryとほぼ同じです。(上記のように)調査中のエッジケースがあります。それらは、v1.0.0を再リリースする前に、確実に改善されるでしょう。