このページ(原文ページ)は、Florian Rapplが、編集しました。 2015年8月27日・18改訂
必要条件
Requirements
AngleSharpは、現在、対象とするプロファイル259を持つ、ポータブル・ライブラリとして、2つの特色があります。:これは、AngleSharpが、以下のプロジェクトで使用することができることを示しています。
- .NET Framework 4.5、あるいは、それ以降
- Windowsストア・アプリ(以前は、Metroとして知られていました)として使用されています。
- Windows Phone 8プラットホームのためのアプリケーションを作成します
さらに、.NET Framework 4以降を対象とするレガシー・プロジェクトと、Silverlightを対象とする別のプロジェクトがあります。これらは、すべて、同じNuGetパッケージで配布されています。
ライブラリのほとんどの機能が、.NET 4.5を必要としていないため、あなた独自のフォークを作り、以前のバージョンの.NET Frameworkで、動作するように変更できます。
NuGet上でAngleSharpを取得する
Getting AngleSharp over NuGet
AngleSharpをプロジェクトに統合する最も簡単な方法は、NuGetを使用することです。あなたが、AngleSharpをインストールするために、Package Managerコンソール(PM)を開くことができます。そして、次の文を入力します。:
AngleSharpをプロジェクトに統合する最も簡単な方法は、NuGetを使用することです。あなたが、AngleSharpをインストールするために、Package Managerコンソール(PM)を開くことができます。そして、次の文を入力します。:また、あなたは、グラフィカルなLibrary Package Managerを使用することができます。(「解決ためにNuGetパッケージを管理します」)。公式のNuGetオンラインフィードで、 "AngleSharp"を検索すると、このライブラリが見つかります。
最初の手順
First steps
最も単純な場合、あなたは、すでに、ドキュメント・ソースを持っており、それを解析する必要があります。これは、次のようになります。:
using System;
using AngleSharp;
class MyClass {
static void Main() {
//Create a (re-usable) parser front-end
// (再使用可能な)パーサ・フロントエンドを作成します。
var parser = new HtmlParser();
//Source to be pared
// ソースは、削減されています。
var source = "<h1>Some example source</h1><p>This is a paragraph element";
//Parse source to document
// 文書化するためにソースを解析します
var document = parser.Parse(source);
//Do something with document like the following
// 次に示すのような文書で、何かを行います。
// Serializing the (original) document:
Console.WriteLine("(元の)文書をシリアル化します。:");
Console.WriteLine(document.DocumentElement.OuterHtml);
var p = document.CreateElement("p");
// This is another paragraph.
p.TextContent = "これは、別の段落です。";
// Inserting another element in the body ...
Console.WriteLine("ボディに他の要素を挿入しています...");
document.Body.AppendChild(p);
// Serializing the document again:
Console.WriteLine("もう一度文書をシリアル化します。:");
Console.WriteLine(document.DocumentElement.OuterHtml);
}
}もちろん、1つは、さらに進めることができます。そして、より多くのDOM操作を実行します。
それで、HtmlParserとは、何でしょうか?これは、HTML5パーサ・フロントエンドを表現するクラスです。それは、解析されたDOMを運ぶ、IHtmlDocumentのインスタンスを作成するメソッドを持っています。HTMLは、可能性があるエラーについて、かなり緩和されているため、例外のようなものはありません。私たちは、いくつかのエラーメッセージを一つだけ取得する可能性があります。これらのメッセージは、特別なインターフェイスによって受け取ることができます。そして、警告のように扱うべきです。
DOM
The DOM
AngleSharpの背後にある考え方は、最高水準のパーザーを提供することです。(URLのような、CSS、HTMLと関連オブジェクト)、それは、最新のブラウザと同じDOMを生成します。同じDOMは、JavaScript /現在のブラウザから知られている、同じAPIが使用されていることを示しています。このAPIは標準化されており、Web開発者にはよく知られています。また、DOMのインタラクションの活発さは、JavaScriptやブラウザ・ホスティングのシナリオに限られているわけではありません。AngleSharpは、基本的に、あなたのコードに、最新のブラウザのコアを導入できます。
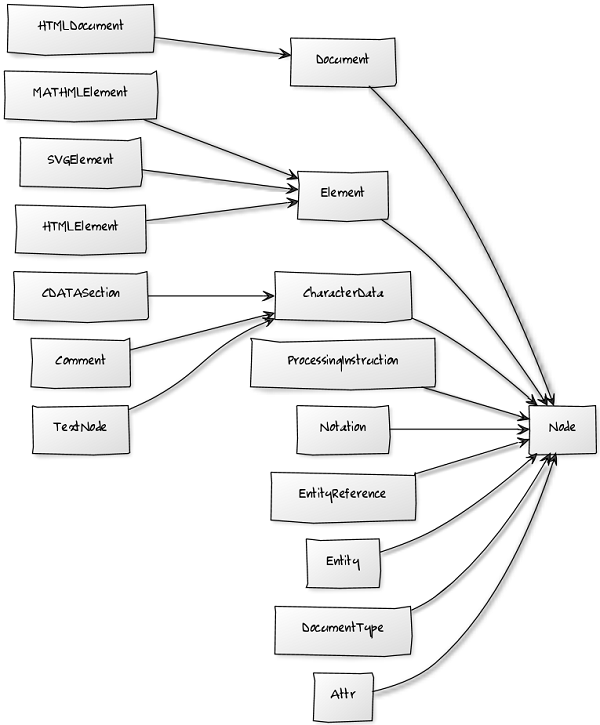
全てのDOMは、論理的クラス構造体へ移されました。この構造の一部は、次の図に示すように解決できます。画像に古いDOMモデルが、示されていることに注意してください。AngleSharpの現在のバージョンは、少し異なる最新のDOMモデルを実装します。とはいうものの、画像は、正しい概念を取得するために、まだ役に立ちます。

DOMには、いくつかの制約があります:
- 1つは、一般的に、要素を作成することはできません - ほとんどの場合、IHtmlDocumentのような、IDocumentインスタンスや専門化に、ファクトリーがあります。
- 既知の要素の継承は、できません。
- DOMの変更は、与えられたパスに従う必要があります。
これは、次のような、コードを書くことができないことを示しています。(備考:とにかく、HtmlParagraphElement要素は、内部にあります - それは、IHtmlParagraphElementインターフェイスの(デフォルトの)実装です)、
var paragraph = new HTMLParagraphElement();これは、また、例えば、JavaScriptと同様に、できません。必要なものは、IDocumentインタフェースのインスタンスです。私たちが、このインスタンスが、文書と呼ばれると仮定する場合、私たちは、現在、記述することができます。
var paragraph = document.CreateElement("p");それは、段落<p>要素を作成します。そして、nodeの所有者として、与えられた文書を割り当てます。 JavaScript / DOMの世界のように、私たちは、文書のどこにも、段落を添付していません。
もう一方では、これらの制約により、すべてのコンストラクタが内部としてマークされます。これは、(たとえクラスが、sealedでなくても)継承を防ぎます。そして、ユーザーは、与えられたパスに従う必要があります。
JavaScriptのような、スクリプト言語の利点は、CreateElementが、IElementを返すだけであっても、特別なプロパティと、利用できる場合、例えば、IHtmlElementのメソッドでさえ、アクセスすることができます。(C#のような)厳密に型指定された言語では、私たちは、キャストを必要とします。1つの方法は、動的な、あるいは、以下のような、便利な拡張メソッドを使用することです。
var paragraph = document.CreateElement<IHtmlParagraphElement>();これは動作し、直接、IHtmlParagraphElemen型のオブジェクトを返します。キャストは必要なく、1つの(疑わしい)文字列の割り当ては保存されません。拡張メソッドは、他のすべての重要なDOM拡張機能のように、名前空間AngleSharp.Extensionsに配置されます。
DOMを越えて
Beyond the DOM
AngleSharpは、いくつかのプロパティとメソッドを提供します。それは、標準化されたDOMのプロパティとメソッドを経由してアクセスすることはできません。標準化されたものと拡張されたものとを区別するために、DomNameAttributeという単純な属性クラスが追加されました。そのような場合、属性が適用されます。また、装飾されたクラス/イベント/メソッド、あるいは、プロパティは、公式のW3C標準でも指定されています。さらに、DOMが、camelCase規約に従っているのに対して、AngleSharpは、PascalCase規約に従っているため、公式の名称が、設定されています。
また、AngleSharpは、公式のW3C仕様の一覧には、記載されていない、オブジェクトを提供します。 時には、それらのクラスは、W3Cで定義されたオブジェクトを特化したものです。(例えば、MathElementは、Elementから派生しています。しかしながら、また、Elementが、公式の仕様で指定されている一方で、MathElementは、そうでありません)、あるいは、AngleSharpエコシステムの一部にすぎません。
インターフェイスIConfigurationは、AngleSharpの動作を設定するために使用することができます。 直接、サンプル実装(例えば、新しいConfiguration())を使用するために、あるいは、IConfigurationによる独自の設定を実装して開始するために、Configurationと呼ばれるサンプル実装から派生することができます。
設定が提供されていない場合、AngleSharpは、デフォルトの設定を使用するでしょう。また、デフォルトの設定が、設定し、必要な全ての移送設定が削除することもできます。ほとんどのシナリオで、Configuration.Defaultを使用することは、意味があります。設定が変更できないことに注意して下さい。そして、IConfigurationのすべての拡張メソッドは、渡されたオブジェクトを決して変更しようとはしません。それらは、常に、変更されていないオブジェクトや変更された新しいオブジェクトを返すでしょう。
最後に、また、AngleSharpは、JavaScriptのjQueryが提供するものと似ているようにしようとしている、いくつかのとても役に立つ拡張機能メソッドを導入しています。名前空間AngleSharpを使用して、html、Css、Attr、あるいは、Textのようなメソッドにアクセスすることができます。これらのメソッドは、既存のIHtmlCollectionのような与えられたIEnumerable<IElement>で操作します。目的は、極めて簡単です。:与えられたDOMを簡単に変更することです。
var parser = new HtmlParser();
//Generate HTML DOM for the following source code
// 次のソース・コードのためのHTML DOMを作成します
var document = parser.Parse("<ul><li>First element<li>Second element<li>third<li class=bla>Last");
//Get all li elements and set the test attribute to the value test
// すべてのli 要素を取得して、テスト属性を値テストに設定します
var elements = document.QuerySelectorAll("li").Attr("test", "test");
//elements still contains all li elements
// まだ要素には、すべてのli 要素が含まれています。TextやHtmlを適用すると、DOMに影響が生じることに注意して下さい。例えば、私たちが、同じリストの他の要素が含まれている、リストのいくつかの要素を、いくつかの要素のリストに適用する場合、結果として得られるリストは、まだ、それらの要素の全てが含まれています。しかしながら、 文書は、違います。
この動作の理由は、極めて単純です。:例えば、htmlは、nodeのすべての子供たちを削除し、与えられたソースを解析することによって、取得される新しい子供たちを添付することを適用します。同様に、テキストは、すべての子供たちを削除して、与えられたテキストのコンテンツを持つIText nodeを添付します。
つづく