新規作成日 2019-01-30
最終更新日
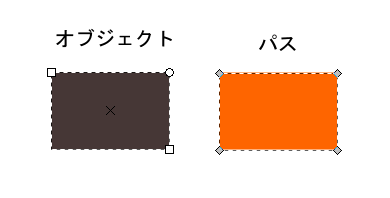
Inkscapeでは、四角や丸などの基本形状は、オブジェクトと呼ばれ、自由に変形できません。自由に変形させるためには、パスに変換する必要があります。


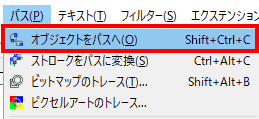
オブジェクトをパスに変更するには、変更するオブジェクトを選択し、「パスメニュー」から、「オブジェクトをパスへ」Ctrl+Shift+Cを選択します。
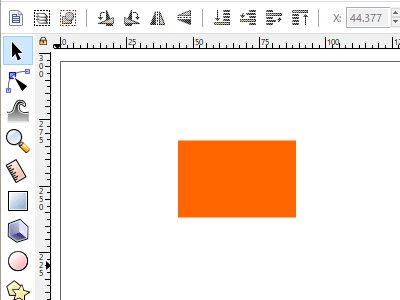
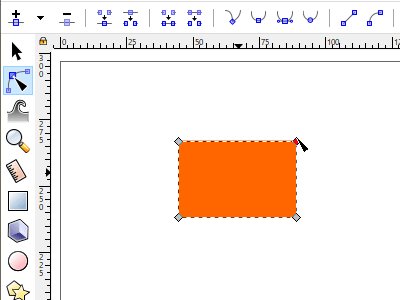
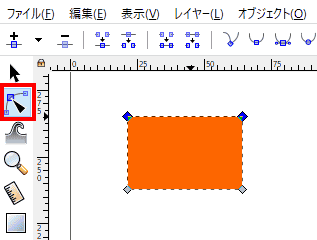
あるいは、ノードツールを選択して表示される、「オブジェクトをパスへ」アイコンをクリックします。
ノードを操作してパスを変形する
パスに変換した図形には、ノード(図形を変形できる点:他のアプリケーションでは、アンカーポイントと呼ばれることもあります)を追加、削除し、ノードを移動したり、セグメント(ノード間ををつなぐ線、あるいは、曲線)を移動して、図形を変形することができます。
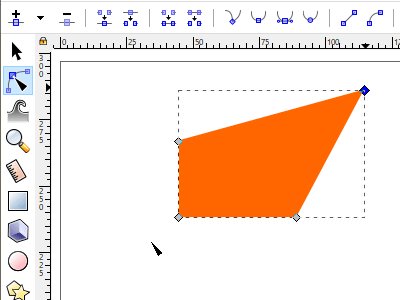
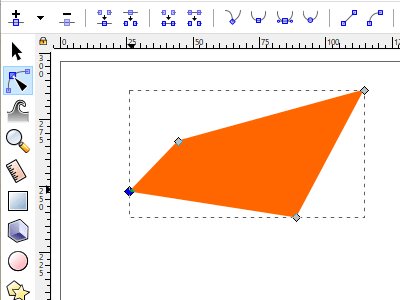
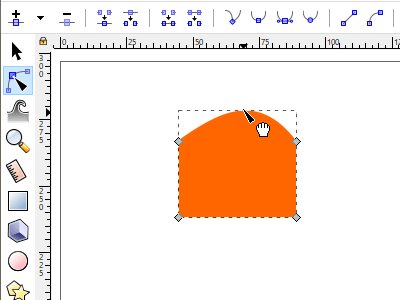
ノードの移動

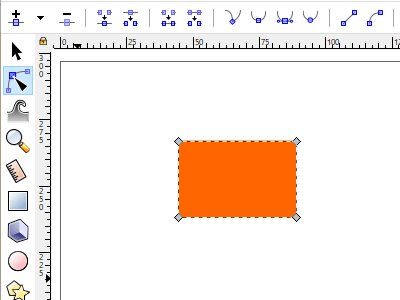
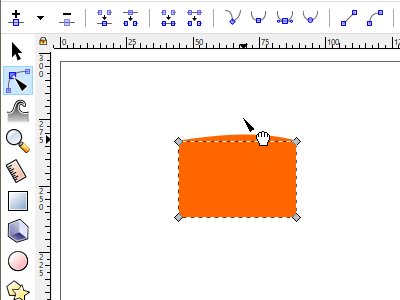
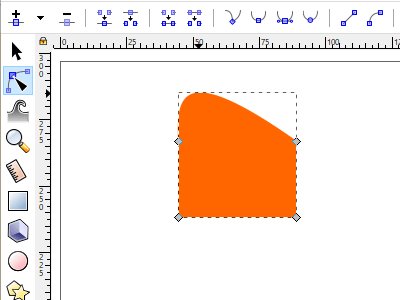
セグメントの移動

ノードの追加
セグメント(ノード間ををつなぐ線、あるいは、曲線)上に、ノードを追加することができます。Inkscapeでは、マウスを使ってノードを追加する位置を指定できません。

ノードツールを選択し、ノードを追加したいセグメントを選択します。

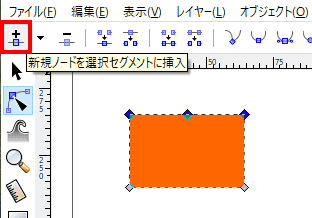
「新規ノードを選択セグメントに追加」アイコンを押すと、選択したセグメントの中央にノードが追加されます。
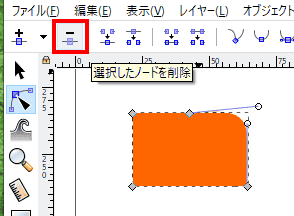
ノードを削除する

ノードツールを選択し、削除したいノードを選択します。Shiftキーを押したまま、ノードを選択すると、複数選択できますが、削除できません。1つずつ削除する必要があります。

「選択したノードを削除」をクリックします。