新規作成日 2022-03-25
最終更新日
ScottPlotプロジェクトの公式ページの「WPF Quickstart」を実行します。

Visual Studioを開いて、「新しいプロジェクトの作成」をクリックします。

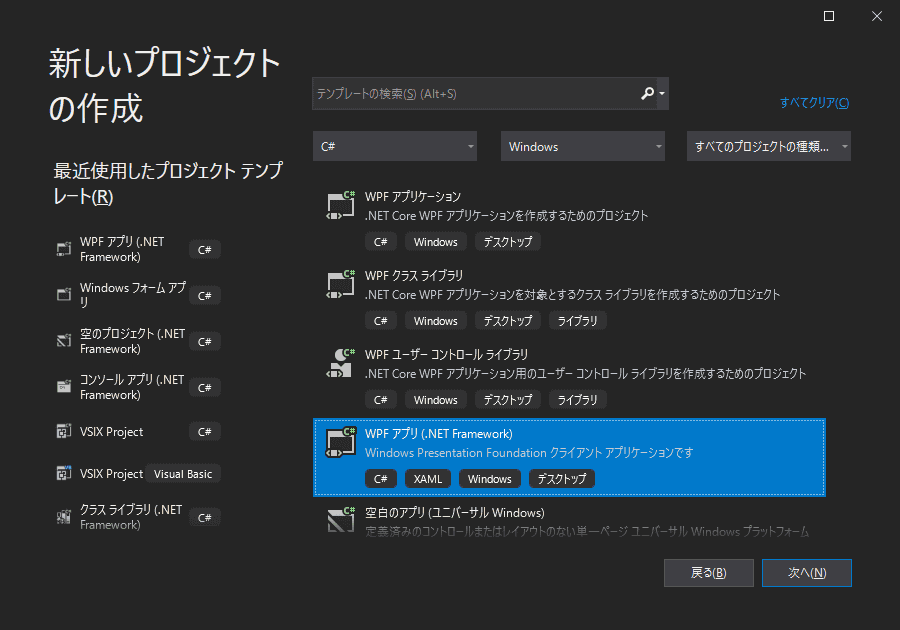
WPFアプリ(.Net Framework)を選択します。

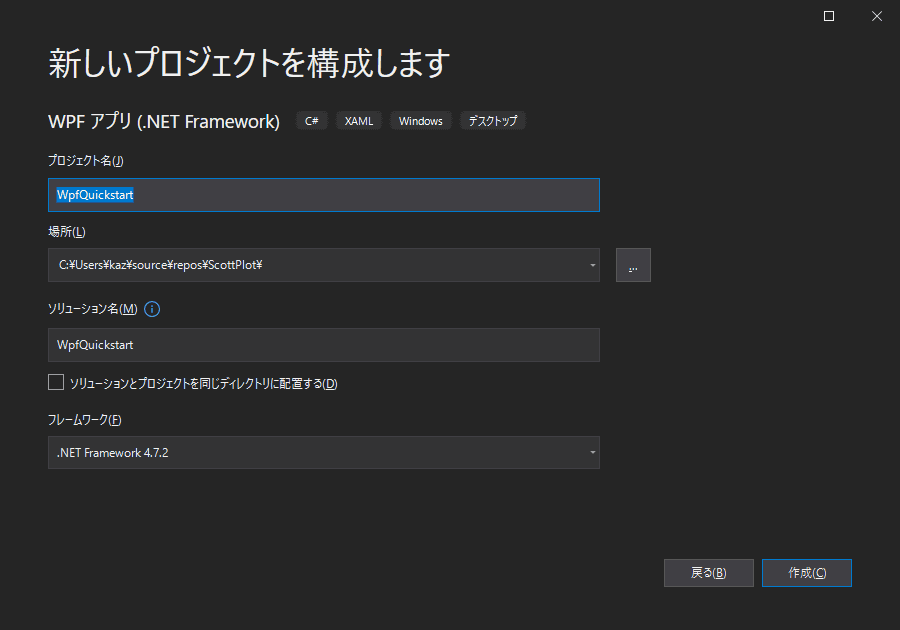
WpfQuickstartという名前をつけます。
![[ツール]→[NuGetパッケージマネージャー]→[ソリューションのNuGetパッケージ管理]を選択します。](Images/NuGetPackageManeger.png)
[ツール]→[NuGetパッケージマネージャー]→[ソリューションのNuGetパッケージ管理]を選択します。

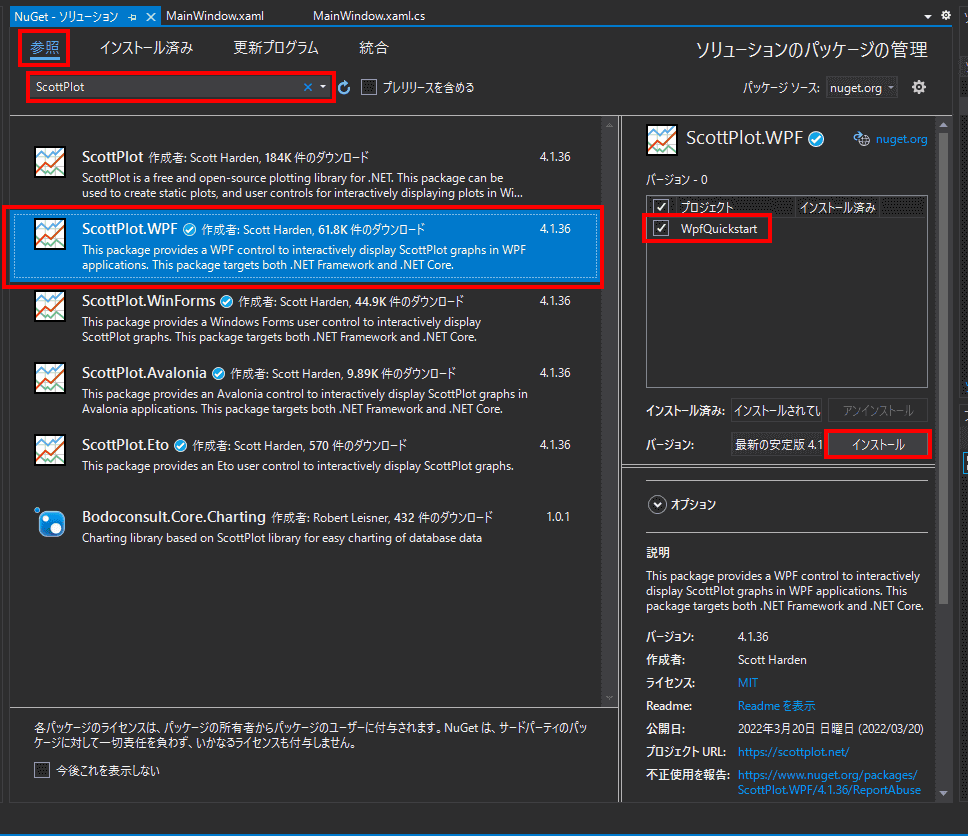
参照を選択し、ScottPlotを検索窓に入力し、ScottPlot.WPFを選択し、右の枠から、インストールするプロジェクトにチェックを入れ、インストールをクリックします。

変更のプレビューが表示されるので、OKをクリックします。

ライセンスの同意

ツールボックにに、ScottPlotの項目が現れます。
「WPFのクイックスタート」のページを参考にコードを入力します。
MainWindow.xaml
<Window x:Class="WpfQuickstart.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainWindow" Height="450" Width="800">
<Grid>
<WpfPlot Name="WpfPlot1" />
</Grid>
</Window>
※1行目のx:Class(ここでは、x:Class="WpfQuickstart.MainWindow")の内容は、自動生成された内容をそのまま使いましょう。
MainWindow.xaml.cs
using System.Windows;
namespace WpfQuickstart
{
/// <summary>
/// MainWindow.xaml の相互作用ロジック
/// </summary>
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
double[] dataX = new double[] { 1, 2, 3, 4, 5 };
double[] dataY = new double[] { 1, 4, 9, 16, 25 };
WpfPlot1.Plot.AddScatter(dataX, dataY);
WpfPlot1.Refresh();
}
}
}※ namespaceの内容(ここでは、namespace WpfQuickstart)は、自動生成されたものをそのまま使いましょう。
プロジェクトファイル
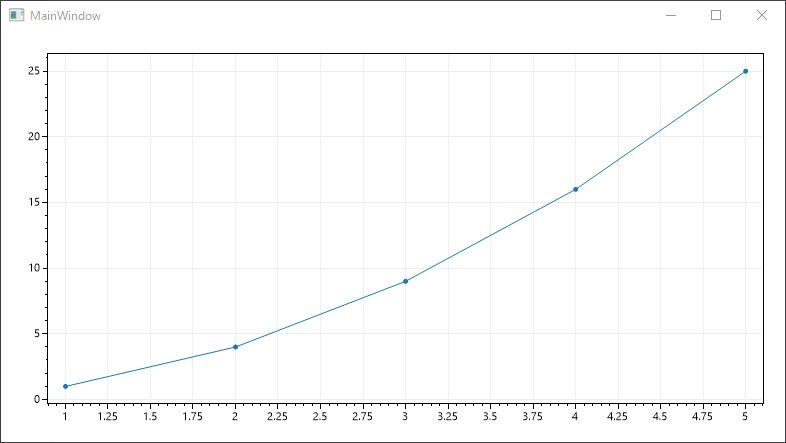
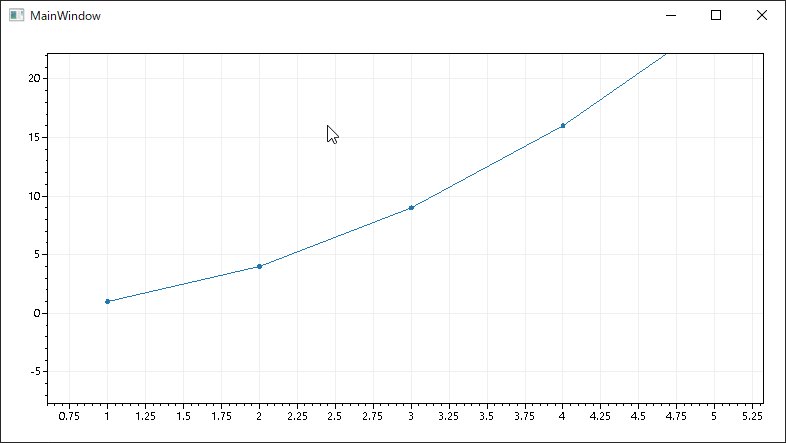
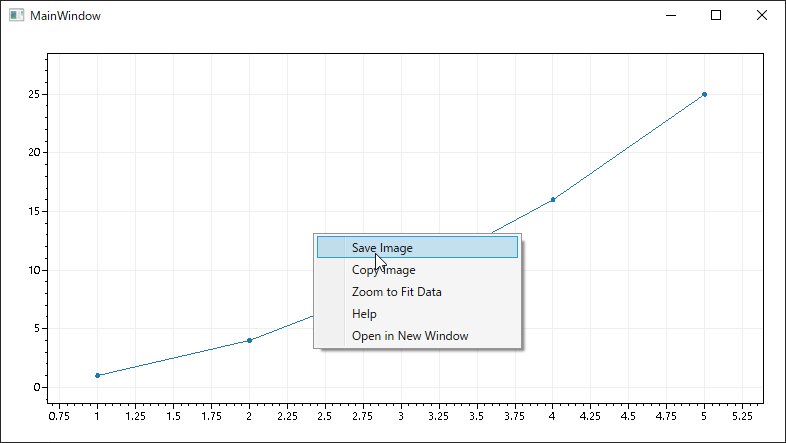
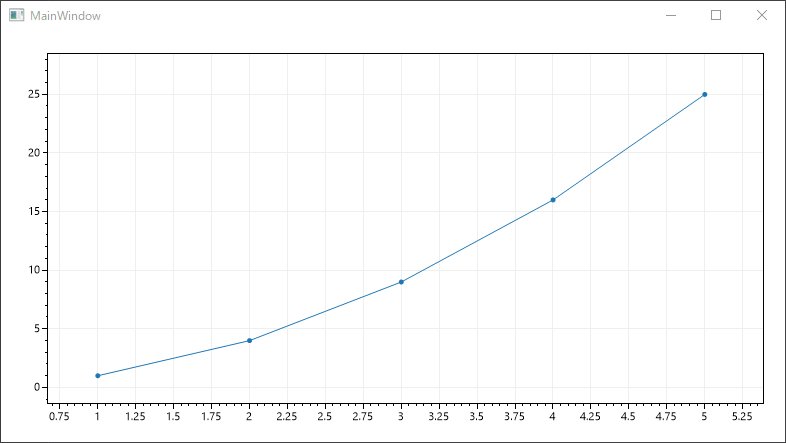
実行結果
折れ線グラフが作成できました。
マウスでドラッグして、移動したり、ホイールで拡大縮小できます。

まとめ
チャートを表示は、簡単にできました。
プログラムで利用する際には、系列のデータをどのように取り扱うかをうまく考える必要があると思います。