Windows Presentation Foundation (WPF)は、面白いユーザー・インターフェイスとコンテンツを構築するために、開発者のために作成する、マルチメディア、ベクトル・グラフィックス、アニメーションとコンテンツ構成のためのサポートを提供します。Visual Studioを使用して、あなたは、ベクトル・グラフィックスや複雑なアニメーションを作成し、あなたのアプリケーションに組み込むことができます。
このトピックは、あなたのアプリケーションに、グラフィクス、遷移効果、音とビデオを追加できるWPFのグラフィクス、アニメーションとメディア機能を紹介します。
WPFの型を使用するWindowsサービスは、猛烈にガッカリさせます。あなたが、WindowsサービスのWPF型を使用したい場合、サービスは、予想通りに動作しないかもしれません。
WPF4のグラフィックスとマルチメディアの新機能
What's New with Graphics and Multimedia in WPF 4
グラフィックとアニメーションに関連して、いくつかの変更が加えられました。
- レイアウトの丸め
オブジェクトの端が、ピクセル・デバイスの中央にある場合、dpiに依存しないグラフィックス・システムは、ぼやけた、あるいは、半透明の端のような、レンダリング・アーティファクトを作成することができます。以前のバージョンのWPFには、この場合の処理に役立つピクセル・スナップが含まれていました。Silverlight 2では、要素を移動する他の方法のレイアウトの丸めが導入されました。そのため、端は、ピクセル境界全体にあります。WPFは、現在、FrameworkElementのUseLayoutRounding添付プロパティを使用したレイアウトの丸めをサポートするようになりました。
- キャッシュされた構成
新しいBitmapCacheとBitmapCacheBrushクラスを使用して、あなたは、ビットマップとして、ビジュアル・ツリーの複雑な部分をキャッシュできます。そして、レンダリング時間を大幅に改善します。ビットマップは、マウス・クリックのような、ユーザー入力に応答し続けます。そして、あなたは、他のブラシと同じように、他の要素にペイントできます。
- ピクセルシェーダー3のサポート
WPF 4は、ピクセル・シェーダー (PS) バージョン 3.0を使用することで、アプリケーションが、エフェクトを作成できることで、WPF 3.5 SP1で導入されたShaderEffectサポートの上に構築されています。PS 3.0 シェーダー・モデルは、サポートされているハードウェアに、さらに多くの影響を与えることができる、PS 2.0より、洗練されています。
- イージング機能
あなたは、イージング機能でアニメーションを強化できます。それは、あなたが、アニメーションの動作をコントロールに追加できます。たとえば、あなたは、アニメーションに弾力のある動作を与えるために、ElasticEaseをアニメーションに適用することができます。詳細については、System.Windows.Media.Animation名前空間のイージング型を参照してください。
グラフィクスとレンダリング
Graphics and Rendering
WPFには、高品質の2Dグラフィックスのサポートが含まれています。機能には、ブラシ、ジオメトリー、イメージ、形状、変換が含まれています。詳細については、「グラフィクス」を参照してください。のレンダリングは、Visualクラスに基づいています。画面上のビジュアル・オブジェクトの構造は、ビジュアル・ツリーによって記述されています。詳細については、「WPFグラフィックス・レンダリングの概要」を参照してください。
2D形状
2D Shapes
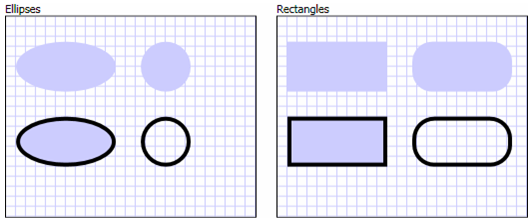
WPFは、次の図で示す長方形と楕円のような、一般的に使用されるベクトル描画2D形状のライブラリを提供します。

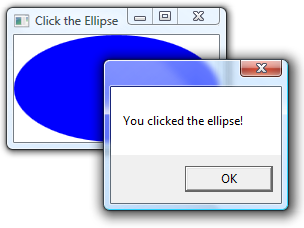
これらの固有のWPFの形状は、単なる形状ではありません。:それらは、多くの機能を実装している、あなたが、最も一般的なコントロールを期待するプログラムできる要素です。それには、キーボードとマウス入力が含まれています。次の例は、Ellipse要素をクリックすることによって、発生したMouseUpイベントを、どのように、処理するかを示しています。
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="Window1" >
<Ellipse Fill="LightBlue" MouseUp="ellipseButton_MouseUp" />
</Window>public partial class Window1 : Window
{
void ellipseButton_MouseUp(object sender, MouseButtonEventArgs e)
{
MessageBox.Show("You clicked the ellipse!");
}
}次の図は、前のXAMLマークアップとコード・ビハインドの出力を示しています。

詳細については、「WPFの概要のShapesと基本的な描画」を参照してください。入門サンプルについては、「Shape要素のサンプル」を参照してください。
2Dジオメトリ
2D Geometries
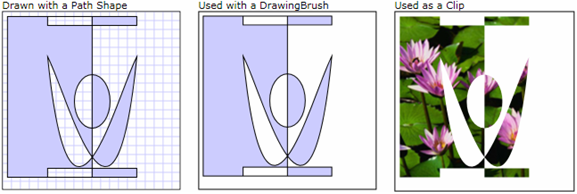
WPFが提供する2D形状では、不十分な場合、あなたは、ジオメトリとパスのWPFサポートを使用して、独自のパスを作成できます。次の図は、ジオメトリを使用して、あなたが、描画ブラシとして、形状を、どのように、作成する、そして、他のWPF要素をクリップするかを示しています。

詳細については、「ジオメトリの概要」を参照してください。入門サンプルについては、「ジオメトリ・サンプル」を参照してください。
2D効果
2D Effects
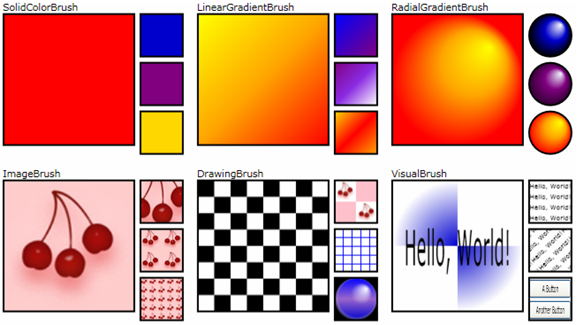
WPFは、2Dクラスのライブラリを提供します。それは、あなたが、さまざまな効果を作成するために使用できます。WPFの2Dレンダリング機能は、グラデーション、ビットマップ、描画、ビデオを持っている、UI要素をペイントする機能を提供します。;そして、それらを、回転、スケーリング、歪曲を使用して、操作します。次の図は、あなたが、WPFのブラシを使用することで、達成できる多くの効果の例を示しています。

詳細については、「WPFのブラシの概要」を参照してください。入門サンプルについては、「Brushサンプル」を参照してください。
3Dレンダリング
3D Rendering
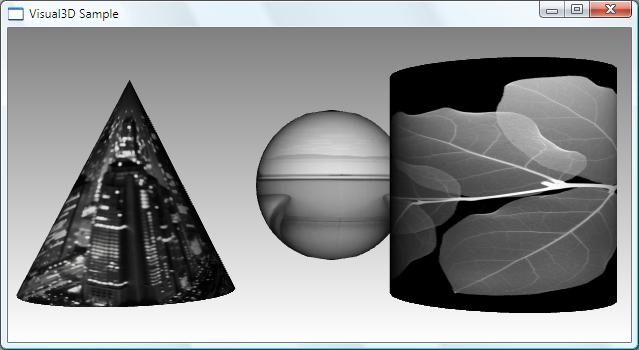
WPFは、あなたが、さらに刺激的なレイアウト、UIとデータ・ビジュアライゼーションを作成するために、WPFの2Dグラフィックス・サポートを組み込む、一連の3Dレンダリング機能を提供します。スペクトルの一端では、WPFを使用すると、次の図がデモンストレーションする、2D画像を3D形状の表面にレンダリングできます。

詳細については、「3Dグラフィックスの概要」を参照してください。入門サンプルについては、「3Dソリッド・サンプル」を参照してください。
アニメーション
Animation
アニメーションを使用して、コントロールと要素を成長、振動、回転、フェードさせます。;そして、興味深いページ遷移などを作成します。WPFを使用すると、あなたが、ほとんどのWPFオブジェクトをアニメーション化できるだけでなく、ほとんどのプロパティをアニメーション化できるため、あなたは、WPFを使用して、作成したカスタム・オブジェクトをアニメーション化できます。
詳細については、「アニメーションの概要」を参照してください。入門サンプルについては、「アニメーション・サンプル・ギャラリー」を参照してください。
メディア
Media
画像、ビデオ、オーディオは、情報とユーザー・エクスペリエンスを伝えるメディアが、豊富な方法です。
画像
Images
アイコン、背景、さらにはアニメーションの一部を含む画像は、ほとんどのアプリケーションの中核部分です。あなたが、頻繁に画像を使用する必要があるため、WPFは、さまざまな方法で、それらを操作する機能を公開します。次の図は、それらの方法の1つにすぎません。
詳細については、「画像の概要」を参照してください。
ビデオ・オーディオ
Video and Audio
WPFのグラフィック機能のコア機能は、ビデオとオーディオが含まれている、マルチメディアを操作するためのネイティブ・サポートを提供することです。次の例は、アプリケーションにメディア・プレーヤーを、どのように、挿入するかを表します。
<MediaElement Source="media\numbers.wmv" Width="450" Height="250" />MediaElementは、ビデオとオーディオの両方を再生できます。そして、カスタムUIを簡単に作成できるように、十分に拡張可能です。
詳細については、「マルチメディアの概要」を参照してください。