CorelDRAW X7とCorel DESIGNER X7は、そのプラグイン・フレームワークを使用した、カスタム・ツールの作成をサポートしています。この記事では、C ++で簡単なルーラーツールを作成するために必要な手順について説明します。コードは、あなたが、Microsoft Visual Studio 2013以降を使用していると、仮定します。CorelDRAWGraphics Suite X7 Update 5が最低限必要なバージョンであり、CorelDRAW Graphics Suite X7の最新のアップデートをインストールすることをお勧めします。
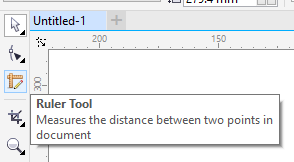
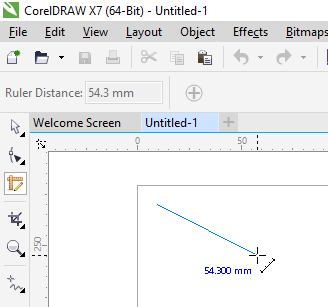
この演習の一部として作成されたルーラーツールは、単純な、文書内の2点間の距離を測定できるツールです。サンプルは、CorelDRAW/Corel DESIGNERに、新しいツールを追加します:

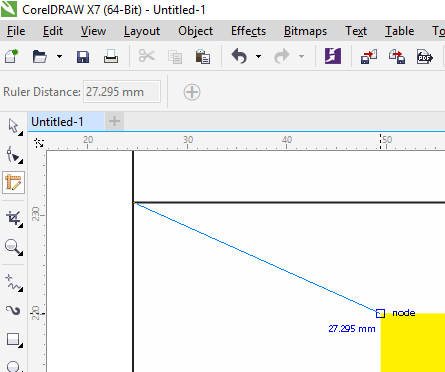
ツールが使用されるとき、マウスが、文書上でドラッグされるときの始点/終点間の距離を示します。距離は、プロパティ・バーだけでなく、マウスカーソルの隣の画面上に表示されます:

Visual Studioソリューションを開く
Opening Visual Studio Solution
サンプル・ソリューションのソースコードをダウンロードします。ソースコードを抽出し、Visual Studioで、RulerTool.slnを開きます。
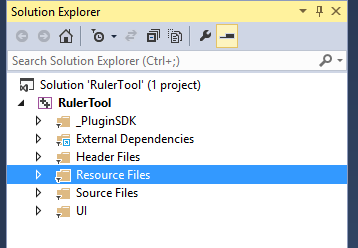
ソースコードは、ソリューション・エクスプローラ内で、いくつかのフォルダに分割されています:

- _PluginSDK-は、CorelDRAW/Corel DESIGENERのカスタム・プラグインの作成が簡単になる、C++ Plugin SDKソースファイルです。SDKの最新のソースコードは、以下からダウンロードできます。:http://www.oberonplace.com/cgs-plugin-sdk/
- External Dependencies-このプロジェクト外部の依存ファイル(たとえば、Windows Platform SDKファイルなど)。これらのファイルは、自動的に、Visual Studioによってこのフォルダに追加されます。そして、は、この記事の目的には関係ありません。
- Header Files-ソリューションのC++ヘッダー・ファイル。
- Source Files-ソリューションのC++ソースファイル。
- UI-ワークスペースXMLファイルと他のプラグイン・ファイルは、CorelDRAW/Corel DESIGNERのために、プラグインDLLを読み込む必要がありました。
プラグインをコンパイルする
Compiling the plugin
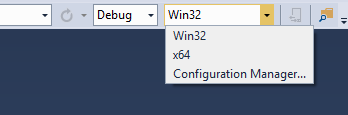
ソリューションのソースコードは、CorelDRAWプラグイン(RulerTool.cpg)にコンパイルされます。あなたが使用しているCorelDRAW/Corel DESIGNERのバージョンに合わせて、32bit、あるいは、64bitバージョン(あるいは、両方)のプラグインをコンパイルする必要があることに注意してください。あなたは、Visual Studioの標準ツールバーから、適切なソリューション・プラットフォームを選択できます。:

一旦、適切なプラットフォームが選択されると、Visual Studioで、Ctrl-Shift-Bを押します(あるいは、[ビルド]> [ソリューションのビルド]メニュー項目を選択します)。これは、コードをうまくコンパイルし、プラグイン・バイナリを作成する必要があります。あなたは、Outputウィンドウに、次のようなメッセージが表示されるのを見るでしょう。:
プラグインを配布する
Deploying the plugin
一旦、プラグインがコンパイルされると、あなたは、プラグイン・ファイルを、CorelDRAW/Corel DESIGNERインストールにコピーする必要があります。
-
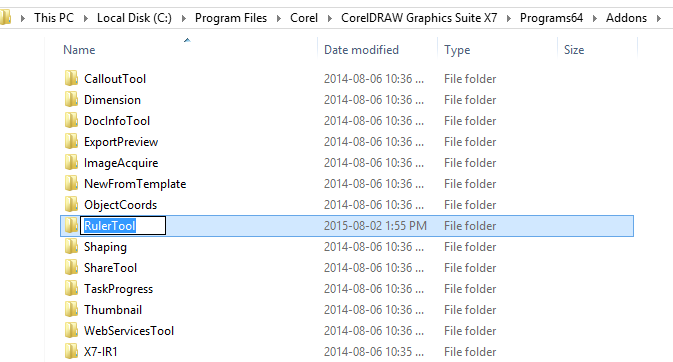
CDGSのAddonsフォルダの下のRulerToolプラグインのために、新しいフォルダを作成します。
たとえば、CorelDRAWのX7バージョンは、デフォルトでは、次の場所にインストールされます:
- 64 bit - C:\Program Files\Corel\CorelDRAW Graphics Suite X7\Programs64\Addons
- 32 bit - C:\Program Files (x86)\Corel\CorelDRAW Graphics Suite X7\Programs\Addons
Addonsフォルダの下で、新しいフォルダを作成して、それにRulerToolという名前をつけます。:

-
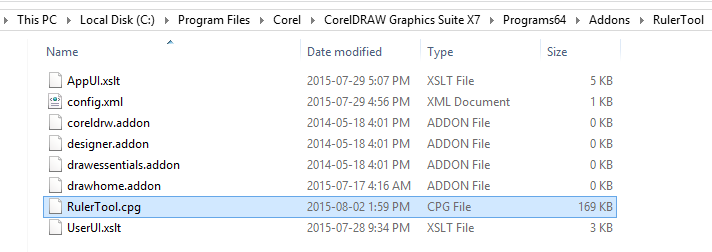
RulerTool.cpgプラグイン・バイナリを、Addons\RulerToolフォルダにコピーします。RulerToolプラグインのリリース・バージョンをコンパイルする場合、結果として生じる.cpgファイルは、Visual Studioによって、次のフォルダの1つに配置されます。:
- 32 bit: …\RulerTool\Release\RulerTool.cpg
- 64 bit: …\RulerTool\x64\Release\RulerTool.cpg
-
CorelDRAWのX7/Corel DESIGNER X7インストール内に、Ruler Toolプラグインのソースから、…\RulerTool\UIフォルダのコンテンツを、Addons\RulerToolにコピーします。
Addons\RulerToolのコンテンツは、以下と類似している必要があります。:

-
CorelDRAW/Corel DESIGNERを開始します。
アプリケーションを開始するとき、あなたは、Shape Editツールの下のToolboxに、新しいツールがあるのに気がつくでしょう。アクティブ化されるとき、ツールは、あなたが、アクティブ文書とカーソルの横とプロパティバーに表示されるマウスの元の位置と現在の位置との間の距離を、ページに描くことができます。:

コードの中を見る
Looking inside the code
Visual Studioで、RulerToolプラグイン・ソリューションを開いて、あたりを見まわします。私たちは、プラグインがどのように機能するかを調べていきます。
メイン・プラグイン・オブジェクト
Main plugin object
C ++プラグインは、まさに、自動的に、起動時にCorelDRAW/Corel DESIGNERで読み込まれる拡張子が.cpgのDLLです。プラグインDLLは、プラグインのエントリ・ポイントの1つの関数をエクスポートする必要があります。:
extern "C" __declspec ( dllexport)
DWORD APIENTRY AttachPlugin( VGCore ::IVGAppPlugin ** ppIPlugin);この関数は、IVGAppPluginインターフェイスを実装している、プラグイン・オブジェクトのインスタンスを作成します。これは、RulerTool.cppで実装されています。:
class MyPlugin final : public PluginSDK :: AppPlugin {
public :
// Tool state registration
// ツールの状態を登録
BEGIN_TOOLSTATE_LIST ()
TOOLSTATE_LIST_ENTRY (RulerToolState)
END_TOOLSTATE_LIST ()
// Datasources
BEGIN_DATASOURCE_LIST ()
DATASOURCE_LIST_ENTRY2 ("RulerToolDS", RulerToolDataSource)
END_DATASOURCE_LIST ()
private:
HRESULT LoadTypeLib(ITypeLib** pTypeLib) override;
};
DECLARE_APP_PLUGIN(MyPlugin )このプラグイン・オブジェクトは、プラグインSDKのヘルパークラスPluginSDK :: AppPluginを使用します。そして、IVGAppPluginインターフェイスを実装する複雑さのいくつかを削除します。プラグイン・クラスが、宣言されて、実装された後、それは、_PluginSDK\AppPlugin.hで以下のように、定義される、DECLARE_APP_PLUGIN()マクロによって、CorelDRAWにエクスポートされます。:
#define DECLARE_APP_PLUGIN (ClassName) \
extern "C" __declspec(dllexport) \
DWORD APIENTRY AttachPlugin( VGCore ::IVGAppPlugin** ppIPlugin) { \
*ppIPlugin = new ClassName; \
return 0x100; \
}AttachPluginメソッドを宣言するだけです。そして、ホスト・アプリケーションで、呼び出されるとき、MyPluginのインスタンスを作成します。
プラグイン・クラスは、プラグインで実装されるツールの状態のリストを提供します。(私たちの場合、たった一つ-RulerToolState)そして、datasourcesは、ユーザー・インターフェイスのコントロールによって、使用されます。私たちは、プロパティ・バーに、現在の測定された長さをコントロールに公開する、RulerToolDataSourceの1つのデータソースを宣言します。
ツールの状態
Tool States
CorelDRAW/Corel DESIGNERの対話型ツールは、ユーザー入力を処理する状態オブジェクトを定義します。アプリケーションが、特定の状態に入るとき、対応する状態オブジェクトは、すべてのマウスやキーボード入力を処理します。CorelDRAWは、文書で作業するとき、それが使用する、たくさんの内部状態を持っています。そして、開発者は、独自の追加状態を提供して、新しいツールの実装を支援できます。
状態は、マウスとキーボードの入力を提供し、入力データを操作するための基本的なツールセットを提供する、IVGToolStateインターフェイスを実装する必要があります。(例えば、マウス・スナップと拘束を実行するために)。プラグインSDKラッパ・クラス、PluginSDK:ToolState
class __declspec (uuid("a5bdc561-e254-a088-4c94-ed1eb6f8e320")) RulerToolState
: public PluginSDK ::ToolState {
public:
RulerToolState( PluginSDK ::AppPlugin* appPlugin);
~RulerToolState();
void OnStartState() override ;
void OnMouseMove( VGCore ::IVGPointPtr pt) override ;
void OnLButtonDownLeaveGrace(VGCore::IVGPointPtr pt) override ;
void OnLButtonUp( VGCore ::IVGPointPtr pt) override ;
void OnAbort() override ;
void OnCommit( VGCore ::IVGPointPtr pt) override ;
bool OnSnapMouse( VGCore ::IVGPointPtr pt) override ;
private:
VGCore ::IVGPointPtr m_StartPoint;
VGCore ::IVGOnScreenCurvePtr m_Preview;
VGCore::IVGOnScreenTextPtr m_PreviewText;
}; RulerToolStateクラスに関連付けられたUUIDを使用して、この状態クラスをホスト・アプリケーションに登録することに注意してください。このIDは、オブジェクトごとに一意で固有でなければなりません。あなた独自の状態を作成するとき、それらの新しいUUIDを必ず生成してください。
Ruler Toolが、アクティブ化されたとき、RulerToolStateオブジェクトが作成され、OnStartState()メソッドが呼び出されます。このメソッドは、ツールのいくつかのデフォルトの状態の動作を設定しています:
void RulerToolState::OnStartState() {
m_stateAttributes- >SetCursorGuid("a5bdc561-e254-a088-4c94-ed1eb6f8e320");
m_stateAttributes- >AllowTempPickState = VARIANT_FALSE;
m_stateAttributes- >PropertyBarGuid = "07da4f59-2cfd-4d8a-49bc-6d121ebcd47b";
m_Preview = GetHostApplication()->CreateOnScreenCurve();
m_PreviewText = GetHostApplication()->CreateOnScreenText();
}それは、SetCursorGuid()メソッドを呼び出すツールのために、使用されるデフォルトのカーソルを指定するために、m_stateAttributes(IVGToolStateAttributes型の)を使用します。カーソル識別子に使用されるGUIDは、プラグインのリソースに埋め込まれた.curカーソル・ファイルにマップされます。詳細については、以下のリソース・マッピングのセクションを参照してください。
AllowTempPickStateは、ツールがアクティブな間、選択したオブジェクトの周りの選択ハンドルを表示するかどうかを制御します。そして、Pickツールは、アクティブ化されることができるかどうか、カーソルが、いずれかのハンドル上にあるとき、ツールを終了することなく、ツールが、オブジェクトの大きさを変更して移動できるようにします。ルーラー・ツールには、この機能は必要ないため、そのプロパティに、VARIANT_FALSEを割り当てると無効になります。
ツールが、アクティブであるとき、PropertyBarGuidは、表示するプロパティ・バー・モードのGUIDを指定します。このプラグインは、独自のプロパティ・バーを提供するため、ルーラー・ツール・モードにあるとき、そのツールバーのIDが、指定されています。(詳細については、ユーザー・インターフェイスのセクションを参照してください)。
最後に、この関数は、ルーラーのプレビューに使用する画面上の曲線とテキストを作成します。そして、文書内で、測定された長さを右に表示します。
左マウス・ボタンが押されたとき、一時的なアプリケーションでは、マウス移動イベントを検出するには、マウスを数ピクセル以上移動する必要がある、Grace Move状態に入ります。これは、シングル・クリック・イベントとクリック&ドラッグを区別するのに役立ちます(マウス・ボタンをクリックしている間、マウスが、少し動く可能性があるため)。この動作は、デフォルトで有効な、m_stateAttributesのEnterGraceStateOnLButtonDownプロパティによって制御されます。
Grace Move状態が終了するとき、マウスが、十分に移動したため、それは、クリック&ドラッグ・イベントとして、扱い、ツール状態は、。最初のマウスダウン・イベントの位置で、OnLButtonDownLeaveGrace通知を受け取ります
void RulerToolState::OnLButtonDownLeaveGrace(VGCore::IVGPointPtr pt) {
m_StartPoint = pt;
m_drawing = true;
auto ds = m_appPlugin->GetDataSource<RulerToolDataSource>();
if (ds)
ds->StartMeasuring();
}このメソッドでは、私たちは、最初のクリックの点を覚えています。そのため、私たちは、現在のマウス位置までの距離を測定するために、それを使用することができます。私たちは、RulerToolDataSourceも使用して、プロパティ・バーを更新します。(そのため、空であることとは対照的に、距離コントロールは、距離値の表示を開始します。)。
マウスをドラッグしている間、私たちは、文書で、オブジェクトにカーソルをスナップさせたいです。そして、制約キーShift / Ctrlを使用して、マウスの動きを制約できます。これは、状態のOnSnapMouse()メソッドに応答することで達成されます。元のマウス位置が、引数として渡されます。そして、関数は、必要に応じて自由に変更できます。:
bool RulerToolState::OnSnapMouse(VGCore::IVGPointPtr pt) {
if (m_drawing) {
m_stateAttributes- >AnchoredSnapMouse(pt, m_StartPoint);
m_stateAttributes- >ConstrainMouse(pt, m_StartPoint);
return true;
}
return false;
}私たちのケースでは、私たちは、スナップして、それぞれの制約を実行するm_stateAttributesオブジェクトのAnchoredSnapMouseとConstrainMouseメソッドを呼び出します。しかし、私たちは、これだけを行います。実際には、マウスの左ボタンを押したままマウスを動かしています(m_drawing)。
最後に、スナップ/拘束中に、マウスの位置が変更された後、それは、OnMouseMove()イベントで、ツールの状態オブジェクトに渡されています。このイベント・ハンドラの単純化されたバージョンを以下に示します。実際の実装は、もう少し複雑です。なぜなら、テキスト・ラベルが、マウス・カーソルと重ならないようにし、プロパティ・バーを更新します。:
void RulerToolState::OnMouseMove(VGCore::IVGPointPtr pt) {
if (m_drawing) {
m_Preview- >SetLine(m_StartPoint->x, m_StartPoint->y, pt->x, pt->y);
auto doc = GetHostApplication()->ActiveDocument;
double length = m_StartPoint->DistanceTo(pt);
double ui_distance = doc->FromUnits(length, doc->Rulers- >HUnits);
CStringW text;
text.Format(L"%.3f %s", ui_distance, GetUnitName(doc->Rulers->HUnits));
m_PreviewText- >SetTextAndPosition(text.GetString(), pt->x, pt->y, align, 0, 0);
m_Preview->Show();
m_PreviewText->Show();
}
}ここでは、私たちは、プレビュー曲線を更新して、元のクリック位置(m_StartPoint)の間の線になるようにします。そして、文書内の現在のマウスカーソルの位置(pt)。続いて、私たちは、それらの2点間の距離を計算します。そして、値を文書単位に変換します。(例えば、ミリメートルやインチ)そして、マウス・カーソルの横に、テキスト・ラベルとして表示します。最後に、左マウス・ボタンが、離されたとき、その場合には、OnLButtonUpイベントは発生し、私たちは、ちょうど画面上の情報を削除します:
void RulerToolState::OnLButtonUp(VGCore::IVGPointPtr pt) {
m_Preview->Hide();
m_PreviewText->Hide();
m_drawing = false;
}Enterキーが押されるとき、OnAbortイベントを発生するEscキーは、OnCommitイベントを発生します。この例のために、私たちは、マウス・ボタンを解放すのと同じように行います。-画面上の情報を隠します。
データソース
Datasources
プラグインが、CorelDRAW/Corel DESIGNERのユーザー・インターフェイスと対話する必要があるとき、それは、ユーザー・インターフェイス・コントロールは、UIで表示する必要な情報を取り出すために、結合できる1つあるいは複数のdatasourceオブジェクトを登録します。
Ruler Toolは、プロパティ・バー・コントロールのために、距離を提供し、私たちが、現在の距離を測定しているかにかかわらず、現在の測定された距離と指定されたブール値を表示します。私たちが、測定している、あるいは、空白に/空のままの場合、私たちが、そうでない場合、これは、プロパティ・バー・コントロールが、距離の値を表示できます。
Datasourceオブジェクトは、COMオブジェクトです。それは、IDispatchインターフェイスを実装し、そのUIコントロールを結合できる、メソッドやプロパティを公開します。型のリフレクションとメソッド呼び出しの実装を支援するために、実際のデータソース・インターフェイスは、IDLファイルに記述されている必要があります。そして、型ライブラリにコンパイルされます。私たちの例のdatasourceは、次のインターフェイスを持っています。:
[object, uuid(2AC7496C-1F25-4D57-9C96-9BB922ED1830), dual]
interface IRulerDataSource : IDispatch {
[propget, id(1)] HRESULT Distance([out, retval] double* pVal);
[propget, id(2)] HRESULT IsMeasuring([out, retval] VARIANT_BOOL* pVal);
};実際の実装は、RulerToolDataSourceオブジェクトによって提供されています。:
class RulerToolDataSource
: public PluginSDK::DataSource<RulerToolDataSource, IRulerDataSource> {
public:
RulerToolDataSource(CComPtr<ITypeLib> typeLib,
VGCore::ICUIDataSourceProxyPtr proxy)
: DataSource{typeLib, proxy} {}
void SetDistance(double distance);
void StartMeasuring();
void StopMeasuring();
private:
STDMETHOD(get_Distance)(double* pVal) override;
STDMETHOD(get_IsMeasuring)(VARIANT_BOOL* pVal) override;
bool m_measuring{false};
double m_distance{0.0};
};
datasourceプロパティが、変更されるとき、UIフレームワークは、変更を通知される必要があります。そのため、UIコントロールは、それらの値を更新することができます。これは、それが作成されるとき、データソース・プロキシ・クラスで、データソース・オブジェクトのインスタンスに提供される、UpdateListenersメソッドを呼び出すことで実行されます。:
void RulerToolDataSource::SetDistance(double distance) {
m_distance = distance;
m_proxy->UpdateListeners("Distance");
}
void RulerToolDataSource::StartMeasuring() {
m_distance = 0.0;
m_measuring = true;
m_proxy->UpdateListeners("Distance,IsMeasuring");
}
void RulerToolDataSource::StopMeasuring() {
m_measuring = false;
m_proxy->UpdateListeners("IsMeasuring");
}ここでは、私たちが、プロパティの値を更新するたびに、実際に、変更されるプロパティのリストを更新することで、私たちは、値が、UIに反映されるようにします。
ユーザー・インターフェイスの結合
User interface bindings
ユーザー・インターフェイスの要素は、XMLで記述されています。そして、起動時に、CorelDRAW/Corel DESIGNERで読み込みます。UIは、コントロール・プロパティで、最初に個々のUIアイテム(コントロール)を定義することによって記述されます。特定のdatasourceのプロパティに結合されています。たとえば、ルーラ・ツール・プラグインからのRuler Distanceコントロールは、次のようになります。:
Ruler Distanceコントロールそして、それは、以下の通りUI\AppUI.xsltで定義されています。:
<!-- Ruler Tool distance control in property bar -->
<itemData guid="01e04e8a-b8b2-88a2-4d1a-14f4184c980d"
icon="guid://496ea244-5a15-4d15-bb7c-4cb1ee27db96"
type="spinner"
showSpinner="false"
showAmbiguous="*Not(*Bind (DataSource=RulerToolDS;Path=IsMeasuring))"
value="*Bind(DataSource=RulerToolDS;Path=Distance)"
leftLabelText="*ResS('1e2247a4-3b70-b5a3-4fb3- 109d467ed64e')"
enable="false"
numDecimalPlaces="*Bind (DataSource=WPrefsApp;Path=DrawingPrecision)"
increment="0.1 in; 1 mm; 1pt; 1px"
rangeMin="0"
rangeMax="*Bind(DataSource=WPickDataSource;Path=PositionXMax)"
displayUnit="*Bind (DataSource=DocumentPrefsDS;Path=XRulerUnit)"
showUnit="true"
customizationMode="4fbdcedf-c475-4719-91f2- beb193169730"
scale="*Bind(DataSource=DocumentPrefsDS;Path=WorldScale)"
/>この定義は、"01e04e8a-b8b2-88a2-4d1a-14f4184c980d"の一意の識別子で、スピナー・コントロール(type = "spinner")を記述しています。
スピナーに表示される値は、データソース"RulerToolDS"のプロパティ"Distance"から取得されます。それは、標準的なCDGS datasource DocumentPrefsDSによって提供される文書描画スケール(スケール)の現在の文書単位(displayUnit)のような、いくつかの他の結合を指定します。
AppUI.xsltは、UserUI.xsltと一緒に、プラグインが表示するかもしれないツールバー、メニューとダイアログも記述します。私たちのケースでは、私たちは、ルーラーの距離を表示している、私たちのスピナー・コントロールが含まれている、新しいプロパティ・バー・モードを定義します。:
<!-- Ruler Tool property bar mode -->
<modeData guid="07da4f59-2cfd-4d8a-49bc-6d121ebcd47b">
<item guidRef="01e04e8a-b8b2-88a2-4d1a- 14f4184c980d"/>
</modeData>ここでは、私たちは、"07da4f59-2cfd-4d8a-49bc-6d121ebcd47b"として、プロパティ・バー・モードIDを定義します。(それを、PropertyBarGuidに設定するとき、RulerToolState::OnStartState()で使用されているこのIDに注意してください。)そして、IDが、"01e04e8a-b8b2-88a2-4d1a-14f4184c980d"のコントロールを1つ配置します。
UIファイルには、ツールボックスに、表示される実際のツール・アイコンも記述されています。:
<!-- Ruler Tool item in the Toolbox : ToolboxのRuler Toolの項目-->
<itemData guid="a5bdc561-e254-a088-4c94-ed1eb6f8e320"
type="groupedRadioButton"
currentActiveOfGroup="*Bind (DataSource=WAppDataSource;Path=ActiveTool;BindType=TwoWay)"
enable="*Bind(DataSource=WAppDataSource;Path=ToolboxEnable)"
identifier="a5bdc561-e254-a088-4c94-ed1eb6f8e320"
customizationMode="28295234-2c3b-4977-80c6- c2dbbd14fe0a"/>これは、"groupedRadioButton"と定義される、ツールボックス項目のかなり標準的な定義です。(一度にアクティブにできるツールボタンは、1つだけであるため)そして、その"currentActiveOfGroup"プロパティは、自動的に、"identifier"プロパティの指定されたIDで、状態をアクティブ化するホスト・アプリケーションにより提供されるWAppDataSource::ActiveTool結合に密接に結びつきます。
私たちのツール状態オブジェクトには、クラスに関連付けられた同じIDがあることに注意してください。
class __declspec(uuid("a5bdc561-e254-a088-4c94-ed1eb6f8e320")) RulerToolState;リソース・マッピング
Resource mapping
あなたは、気づいたかもしれません。XMLファイルが、直接、テキスト文字列やアイコンを含みませんが、むしろ、それらのために、いくつかのGUID値を持っています。プラグインで、文字列とアイコン・リソースを作成して、使用する方法は、以下の通りです:文字列、および、画像リソースは、リソースが、他のDLLに埋め込まれるのと同じ方法で、.cpgファイルのリソース・セクションに埋め込まれます。リソース・ファイル(RulerTool.rc)は、それらのリソースの定義を持っています。:
BEGIN
IDS_STRING100 "\001CT=Ruler Tool\001TH=Ruler Tool \001TT=Measures the distance between two points in document"
IDS_STRING101 "Ruler Tool"
IDS_STRING102 "Distance"
IDS_STRING103 "Ruler Distance:"
END
IDI_RULERTOOL ICON "RulerTool.ico"
IDC_RULERTOOL CURSOR "RulerTool.cur"文書内の2点間の距離を測定します。
そして、それらのリソースのIDは、Resource.hファイルで提供されます:
#define IDS_STRING100 100
#define IDS_STRING101 101
#define IDS_STRING102 102
#define IDS_STRING103 103
#define IDI_RULERTOOL 200
#define IDC_RULERTOOL 200そのため、最初の文字列の文字列IDは、100です。2つ目の("Ruler Tool")は、101のなどのIDを持っています。最後に、ネイティブ・リソースIDとXMLファイルの対応するGUID間のマッピングは、UI \ config.xmlによって提供されます。:
<?xml version="1.0"?>
<config>
<resources>
<resource name="RulerToolResources" path="RulerTool.cpg">
<resourceMap>
<resEntry id="a5bdc561-e254-a088-4c94-ed1eb6f8e320" string="100" icon="200" cursor="200"/>
<resEntry id="07da4f59-2cfd-4d8a-49bc-6d121ebcd47b" string="101"/>
<resEntry id="01e04e8a-b8b2-88a2-4d1a-14f4184c980d" string="102"/>
<resEntry id="1e2247a4-3b70-b5a3-4fb3-109d467ed64e" string="103"/>
</resourceMap>
</resource>
</resources>
</config>このファイルは、このプラグインのリソースが、"RulerTool.cpg"から読み込まれる必要があることをホスト・アプリケーションに伝えます。そして、GUID of "a5bdc561-e254-a088-4c94-ed1eb6f8e320"のGUIDは、ID 100の文字列と一致します。ID 200のアイコンとID 200のカーソル。このGUIDは、ルーラー・ツールのツールボックス・ボタンのIDにも使用されます。そのため、ボタンは、自動的に、正しいアイコンとキャプション/ツールチップ文字列を取得します。OnStartState()関数は、"m_stateAttributes-SetCursorGuid("a5bdc561-e254-a088-4c94- ed1eb6f8e320")>"も呼び出します。それは、ツール・カーソルの形状がどこに由来するかです。
CorelDRAW Graphics Suiteで使用されるUI定義言語とデータ結合の複雑さは、この記事の範囲外であり、独自のトピックに値するものです。しかし、通常、"C:\Program Files\Corel\CorelDRAW Graphics Suite X7\Draw\UIConfig\DrawUI.xml"にある、インストールされているUI定義ファイルを見ると、CorelDRAW自体が使用するコントロール定義の例を探すことができます。このファイルを変更しないようにしてください。あるいは、あなたは、修復できないほどCDGSインストールを損傷する危険があります。
ダウンロード・ソース:RulerTool.zip