新規作成日 2018-11-10
最終更新日
WPFのUIの作成は、デザイナーが用意されていますが、簡単なUIであれば、xamlコードを直接入力して作成したほうが楽です。
特に、コードの動作を確認するために使用する、短いプログラムのためのメインウィンドウのデザインは、いろいろ集めておくと、コードの動作検証などに便利です。
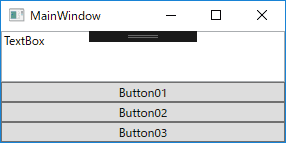
TextBoxとButtonを持つウィンドウのxamlコードです。
<Window x:Class="Save01.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainWindow" Height="150" Width="300">
<DockPanel>
<Button DockPanel.Dock="Bottom" >Button03</Button>
<Button DockPanel.Dock="Bottom" >Button02</Button>
<Button DockPanel.Dock="Bottom" >Button01</Button>
<TextBox DockPanel.Dock="Top" Name="tb">TextBox</TextBox>
</DockPanel>
</Window>
説明
DockPanelは、最後に配置した要素に残りの全ての空間が与えられるので、一番大きな空間を与えたい要素は最後に配置します。 イベントの追加は、デザインビューでボタンをダブルクリックすると、クリックイベントが挿入されます。