C# WPFで、複数のコントロールを配置する際、さまざまな選択肢があります。Girdレイアウト・パネルを用いて、この2つのコントロールを表示する例を紹介します。
WPFアプリケーションを使って、作成するUIは、ボタンを1つ持ったウィンドウだと思います。ボタンのイベントで、プログラムを実行します。
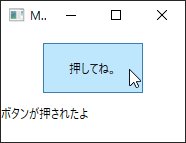
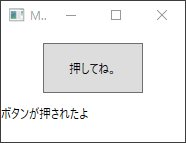
次に、作成するUIは、ボタンとテキストを表示するコントールを1つずつ持ったウィンドウだと思います。これで、プログラムの戻り値をUIで表示することができます。
この2つのUIがあれば、プログラムの動作を確認する際に、コンソールを使って、キーボードで、プログラム名を打ち込んでプログラムを実行することなく、UIに表示されたボタンをクリックすることで、プログラムの動作を確認できます。

ボタンとテキストブロックを1つずつ持つウィンドウは、戻り値を持つプログラムの動作をコンソールウィンドウを使うことなく確認できます。
MainWindow.xaml
<Window x:Class="Button01.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainWindow" Height="150" Width="200">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="80*"/>
<RowDefinition Height="40*"/>
</Grid.RowDefinitions>
<Button Name="btn0" Grid.Row="0" HorizontalAlignment="Center" VerticalAlignment="Center"
Width="100" Height="50" Click="Btn0_Click">
押してね。
</Button>
<TextBlock Name="Tb" Grid.Row="1"/>
</Grid>
</Window>MainWindow.xaml.cs
using System.Windows;
namespace Button01
{
/// <summary>
/// MainWindow.xaml の相互作用ロジック
/// </summary>
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
}
private void Btn0_Click(object sender, RoutedEventArgs e)
{
Tb.Text = "ボタンが押されたよ";
}
}
}Gridレイアウト
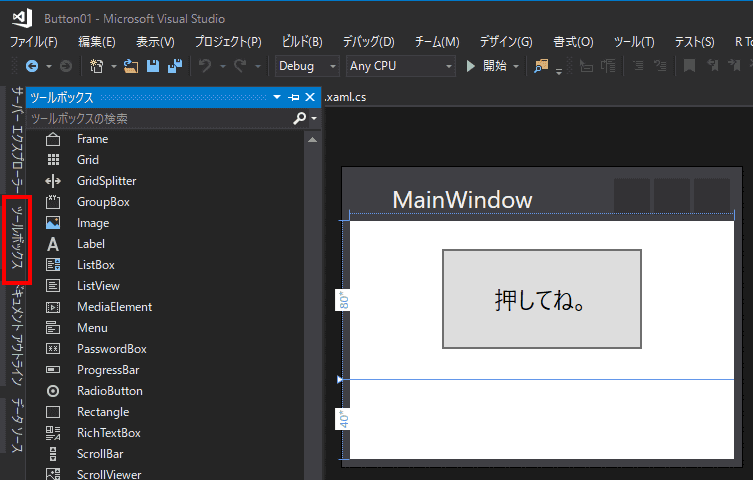
WPFでのUIのデザインは、それぞれのコントロールをデザイナで配置すれば、ツールボックスから、配置したいコントールを選んで、デザインウィンドウにドロップし、それをドラッグして配置することで、特に意識しなくてもコントロールを配置できます。

WPFでは、画面の大きさが変化してもUIがきちんと表示される仕組みを持っています。画面の大きさが変化しても、ウィンドウの大きさを変更してもレイアウトが乱れないように配置することができます。
Gridレイアウトは、見えない行と列に、要素を配置する方法です。
見えない行と列を設定するには、Grid.ColumnDefinitionsとGrid.RowDefinitionsコレクションを使用します。今回の例では、上下2つの行に分割しているので、Grid.RowDefinitionsコレクションを指定しています。
コレクションの中に、要素追加することで、要素を分割しています。
今回の例では、Grid.RowDefinitionsコレクションの中に、RowDifinition要素を配置しています。
<Grid.RowDefinitions>
<RowDefinition Height="80*"/>
<RowDefinition Height="40*"/>
</Grid.RowDefinitions>RowDifinition要素のHeight属性の値の末尾の「*」は、比例寸法で高さを指定していることを示しています。ウィンドウの大きさが変化しても、Gridは、この割合を保ちます。
どの位置にコントロールを配置するかは、配置するコントロールに属性を追加して指定します。行を指定するなら、Grid.Row、列を指定するなら、Grid.Columnで、0から始まる数で指定します。
<Button Name="btn0" Grid.Row="0" HorizontalAlignment="Center" VerticalAlignment="Center"
Width="100" Height="50" Click="Btn0_Click">
押してね。
</Button>
<TextBlock Name="Tb" Grid.Row="1"/>Gridをまたいで配置させる場合には、行をまたぐ場合は、Grid.RowSpan、列をまたぐ場合は、Grid.ColumnSpan属性を指定します。
注意点
コントールに指定する Grid.Row、Grid.Column属性の指定を省略する場合は、省略したことで起こる現象に配慮が必要です。
例えば、今回の例で、TextBlock要素に、Grid.Row属性を指定しないと、TextBlockは、Grid.Row=”0”に配置されます。
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="80*"/>
<RowDefinition Height="40*"/>
</Grid.RowDefinitions>
<Button Name="btn0" Grid.Row="0" HorizontalAlignment="Center" VerticalAlignment="Center"
Width="100" Height="50" Click="Btn0_Click">
押してね。
</Button>
<TextBlock Name="Tb"/>
</Grid>
気が付かずに、ビルドすると、Buttonの上に、TextBlockが配置され、ボタンがクリックできなくなります。これは、原因を見つけにくいエラーです。
クリックイベント
ボタンには、クリックイベントを追加し、分離コード(xaml.cs)に、ボタンをクリクした際の動作を指定します。

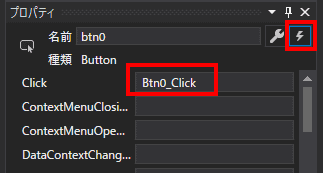
クリックイベントを追加するには、デザイン画面で、ボタンを選択し、プロパティウィンドウで、稲妻アイコンをクリックし、Click横のボックスをダブルクリックすると、xaml、xaml.csのそれぞれに、イベントに関連するコードが追加されます。
分離コード(xaml.cs)に、クリックイベントが発生した際に動作する内容を追加します。
今回は、テキストブロックに表示するテキストを設定しています。
private void Btn0_Click(object sender, RoutedEventArgs e)
{
Tb.Text = "ボタンが押されたよ";
}