新規作成日 2017-01-26
最終更新日
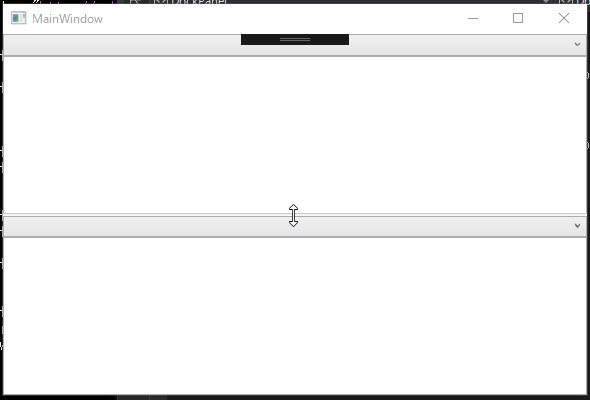
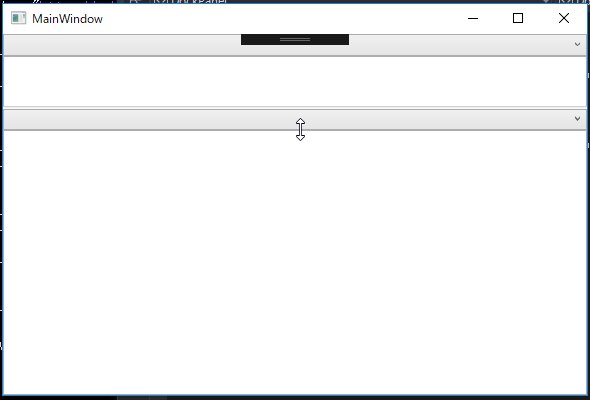
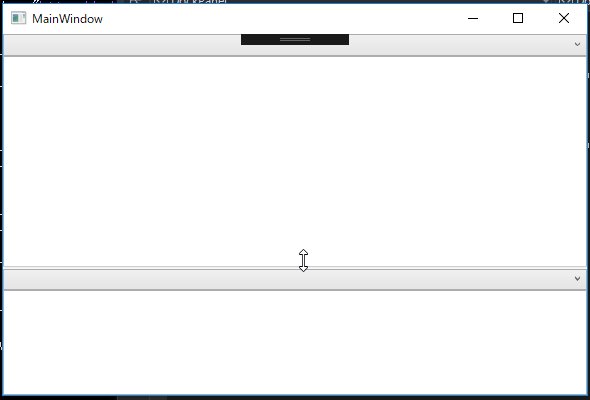
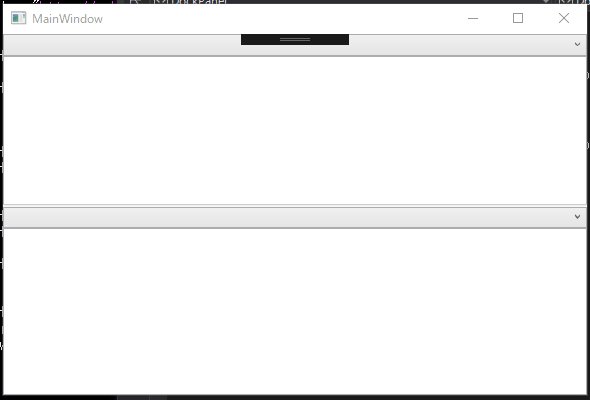
上下に配置したコンボボックスとテキストボックスをGridSplitterによるドラッグ可能な仕切りで区切ったウィンドウ
コードの動作を確認するために使用する、短いプログラムのためのメインウィンドウをいろいろ集めておくと、コードの動作検証などに便利です。
上下に配置したコンボボックスとテキストボックスをGridSplitterによるドラッグ可能な仕切りで区切ったウィンドウです。

<Window x:Class="WebRegex01.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="clr-namespace:WebRegex01"
Title="MainWindow" Height="400" Width="600">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="*"/>
<RowDefinition Height="Auto"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<DockPanel Grid.Row="0">
<ComboBox DockPanel.Dock="Top"></ComboBox>
<TextBox></TextBox>
</DockPanel>
<GridSplitter Grid.Row="1" Height="2" HorizontalAlignment="Stretch" />
<DockPanel Grid.Row="2">
<ComboBox DockPanel.Dock="Top"></ComboBox>
<TextBox></TextBox>
</DockPanel>
</Grid>
</Window>
上下に分割する場合は、GridSplitterタグの属性に、HorizontalAlignment="Stretch"を記入します。
左右に分割する場合は、GridSplitterタグの属性に、VerticalAlignment="Center"を記入します。