新規作成日 2019-10-31
最終更新日
C# WPFで、複数のコントロールを配置する際、さまざまな選択肢があります。
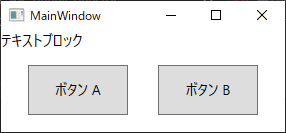
テキストブロックと横に並んだ、2つのボタンを持つウィンドウです。
横に並んだボタンは、レイアウトコンテナで、StackPanelを使用し、Orientation属性に、Horizontalを指定し、ボタンを横に並べています。更に、テキストブロックを追加しています。

<Window x:Class="_2ButtonEvents.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainWindow" Height="140" Width="300">
<StackPanel>
<TextBlock Name="tb" FontSize="14">テキストブロック</TextBlock>
<StackPanel Orientation="Horizontal" HorizontalAlignment="Center">
<Button Height="50" Width="100" Margin="15" FontSize="14">ボタン A</Button>
<Button Height="50" Width="100" Margin="15" FontSize="14">ボタン B</Button>
</StackPanel>
</StackPanel>
</Window>