配列やList型のデータなどデータの量に応じて、UI要素を生成したい場合、要素を追加するだけで並んで表示されるスタックパネルを利用すると便利です。
C#で、WPFアプリケーションを作成する場合、xamlコードでUIを作成する方法だけでなく、C#でUIを作成する方法も知っておくと便利な場合があります。
C#コードで、UIを作成する場合は、「空のテンプレート」からプロジェクトを開始します。詳しくは、「最小のWPFアプリケーション」を参考にしてください。
「空のテンプレート」からプロジェクトを開始した後、参照を追加します。追加する参照は、以下の4つです。
- PresentationCore
- PresentationFramework
- System
- WindowsBase
そして、クラス「BasicStackPanel.cs」を追加します。
BasicStackPanel.csに、「using System.Windows;」を追加します。
「class BasicStackPanel」に、Windowを継承させるために、「class BasicStackPanel : Window」と修正します。
BasicStackPanelクラス内に、シングルスレッドで動作させることを示す。[STAThread]を追加します。
Mainメソッドを記述します。
アプリケーションのインスタンスを生成し、アプリケーション appから、BasicStackPanelメソッドを実行します。この時点では、BasicStackPanelメソッドは、まだ、存在しません。
using System;
using System.Windows;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
namespace StackPanelFromCSharpCode
{
class BasicStackPanel : Window
{
[STAThread]
public static void Main()
{
Application app = new Application();
app.Run(new BasicStackPanel());
}
}
}スタックパネルを使用するので、「using System.Windows.Controls;」を追加します。
BasicStackPanelメソッドを作成します。クラスと同じ名前のメソッドは、C#では、通常は、コンストラクタと呼ばれるクラスが呼び出されたときに実行される、初期化の役割を持つ特殊なメソッドです。しかし、Mainメソッドを持つクラスの場合、Mainメソッドが最初に実行されるので、特に意味を持ちません。
おそらく、Mainメソッドで呼び出されたアプリケーション appが、xaml表記では、Windowタグに相当し、app.Runで呼び出された、メソッドが最上位のレイアウト要素に相当します。
コード全体「BasicStackPalne.cs」
using System;
using System.Windows;
using System.Windows.Controls; // StackPanelやButtonを使うために必要
using System.Windows.Media; // SolidColorBrushを使う場合に必要
namespace StackPanelFromCSharpCode
{
class BasicStackPanel : Window
{
[STAThread]
public static void Main()
{
Application app = new Application();
app.Run(new BasicStackPanel());
}
public BasicStackPanel()
{
// ボタンのContentプロパティに登録するテキスト
string[] myCaption = { "みかん", "りんご", "バナナ", "もも", "いちご", "ぶどう" };
// ウィンドウのタイトルを設定する
Title = "C#コードからスタックパネルを使う";
// スタックパネルのインスタンスを生成する
StackPanel stack = new StackPanel();
// ウィンドウの中にスタックパネルを配置する
Content = stack;
// ウィンドウの大きさを、コンテンツの大きさにする。
SizeToContent = SizeToContent.WidthAndHeight;
// スタックパネルにボタン要素を配置する
foreach (string n in myCaption)
{
Button btn = new Button(); // Buttonのインスタンスを生成する
btn.Content = n; // Contentプロパティにテキストを登録する
btn.Click += ButtonOnClick; // ボタンにクリック・イベントを登録する
stack.Children.Add(btn); // スタックパネルの子にボタンを追加する。
}
}
// Buttonに登録するイベント
void ButtonOnClick(object sender, RoutedEventArgs args)
{
Button btn = args.Source as Button;
btn.Background = new SolidColorBrush(Colors.Red); // Buttonの背景色を赤に変更する
btn.Foreground = new SolidColorBrush(Colors.Wheat); // Buttonの文字色を白に変更する
}
}
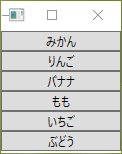
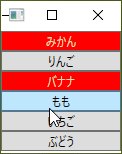
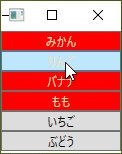
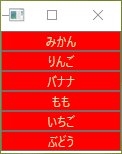
}実行結果

ボタンをクリックするとボタンの色が変わります。色の変わったボタンを押すと更に色が変化する実装の方法はわからなかったので、一度、色が変わったボタンの色は、もう一度押しても変わりません。