C#のアプリケーション開発環境
C#のアプリケーション開発には、いろいろな選択があります。
C#で、Windows上で動作するアプリケーションを開発する場合、現時点では、以下の4つの選択肢があります。
- フォーム・アプリケーション
- WPFアプリケーション
- .Net Core アプリケーション
- UWA
「フォーム・アプリケーション」は、登場してかの歴史が長く、書籍などの学習資料が、豊富ですが、現在では、機能の更新は行われていないので、新たに学ぶには、あまりおすすめできません。もちろん、 フォーム・アプリケーションとして作成したアプリケーションの修正や改良の目的があれば、学ぶ必要があります。
「WPFアプリケーション」は、Windows Vistaとともに登場しました。Windows Vistaの不人気と、登場してしばらくした後に経済不況のがあった影響から、日本語の書籍がほぼ存在しません。以後のMicrosoftのグラフィカルUIの主流になるxamlと呼ばれるxmlスタイルのマークアップ言語でグラフィカルUIを表現するスタイルが初めて採用されました。UIのグラフィックがDirectXを使って動作するため、「フォーム・アプリケーション」と比較し、軽快で、高解像度ディスプレイに対応しています。
「.Net Core アプリケーション」同じコードで、Windows、Linux、MacOS向けのアプリケーションが作成できます。今後の主流になる可能性がありますが、現時点では、変化が激しそうです。
「UWA」ユニバーサルWindowsアプリケーションです。Winodwsフォン、Windowsタブレット向けの頻繁に変化した開発環境の終着点です。作成シアタプリケーションは、Windows10でも実行できます。Winodwsフォン、Windowsタブレットともに、製品寿命は終了していると思われます。また、Microsoftが用意するマーケットプレイスと呼ばれる配信サイトからアプリケーションを配布するため、アプリケーションの審査が発生する可能性があります。
機能が豊富で、開発環境が安定していると言う理由からC#で、Windowsアプリケーション開発を学習するためには、「WPFアプリケーション」は、悪くない選択だと思います。
C#で行う、ゲーム開発には、「UWA」や「C# Unity」が、スマートフォンアプリ開発には「Xamarin」、Linuxサーバー上で動くアプリケーション開発には、「.Net Core」、「Asp.Net Core」、Windowsサーバー上で動くアプリケーション開発には、「Asp.Net」が適していると言われています。
そして、純粋なC#の学習には、グラフィカルUIを全く使用しない、「コンソールアプリケーション」で行うことが一般的です。
目的に合わせて、開発環境を選ぶことが大切です。
C#は簡単?
C#は、比較的簡単な開発言語と言われています。しかし、ほとんどの人にとっては、それほど簡単だとは思えないと思います。
コンピュータープログラミングの学習方法は、現在でも確立していないと考えたほうが良いと思います。適性のある人が、それぞれ独学で習得しているのが現在の状況だと思います。
容易な学習方法を開発することができれば一攫千金も夢ではないかもしれません。そのため、自分がどのように学習してきたか後から振り返ることができるように、記録を残しておくことが大切です。
開発環境
統合開発環境(IDE)は、Visual Studioを使用します。

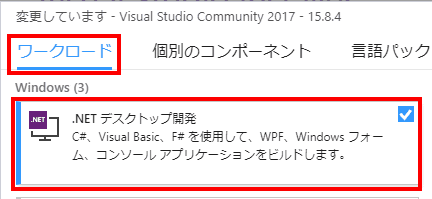
WPFアプリケーションを作成するためには、Visual Studio 2017であれば、インストール時に、「ワークロード」で、「.Netデスクトップ開発」を選択しておく必要があります。

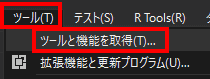
もし選択せずにインストールした場合は、「ツール」「ツールと機能を取得」を選択することで、後から機能を追加することが可能です。
プロジェクトを開始する
C#の統合開発環境(IDE)のVisual Studioでは、プロジェクト・テンプレートと呼ばれる雛形が用意されています。通常は、このプロジェクト・テンプレートを使ってプログラミングを開始します。プロジェクト・テンプレートは、自分の好みのものを作成することもできます。プログラミングに慣れてきたら、作業軽減を目的に、自分のテンプレートを作成して見ても良いと思います。

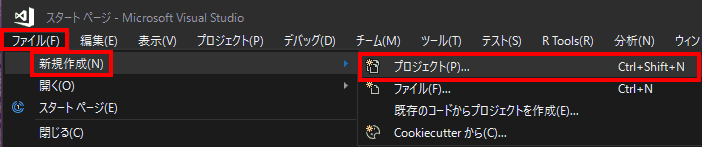
「ファイル」、「新規作成」、「プロジェクト」を選択します。

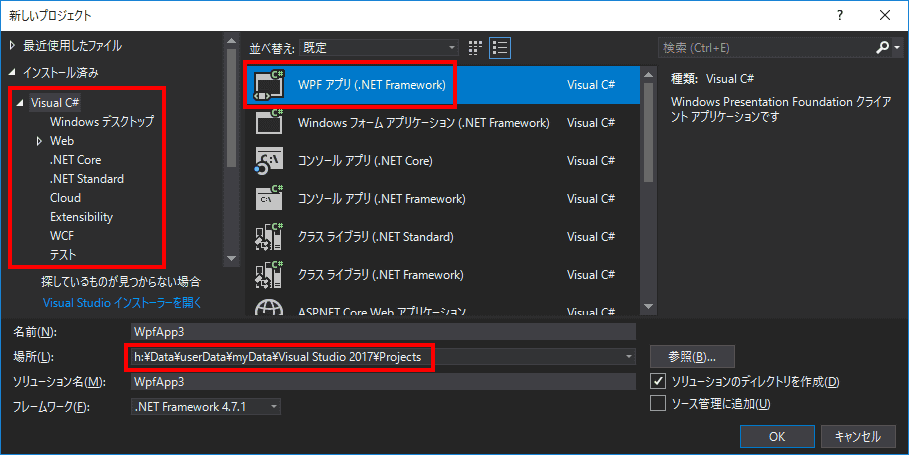
インストール時に選択肢た機能に基づいて、テンプレートが用意されています。WPFアプリケーションを作成するためには、「WPFアプリ(.Net Freamework)」を選択します。
プロジェクトの保存先は、マイドキュメント\Visual Studio 2017\Projectフォルダ内に、プロジェクトの名前のフォルダが作成され、そこに保存されます。他の場所に保存する場合は、指定します。

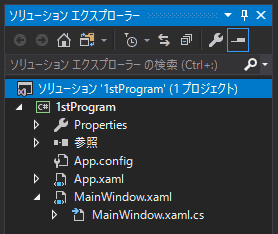
プロジェクトを作成するとテンプレートに従い、ファイルが作成されます。それぞれのファイルは、右上に表示されるソリューションエクスプローラーで、確認することができます。
簡単なアプリケーションを作成する場合、意識する必要のあるのは、グラフィカルUIを記述する「MainWindow.xaml」とアプリケーションの最初に実行されるエントリポイントのその分離ファイル(コードビハインド)「MainWindow.xaml.cs」だけです。
xaml
Visual Studio 2017では、「MainWindow.xaml」のはじめの状態は、以下のようになります。
<Window x:Class="_1stProgram.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:_1stProgram"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800">
<Grid>
</Grid>
</Window>xamlは、htmlやxmlと同じマークアップ言語です。
開始タグは、タグ名をカギ括弧で囲み、終了タグは、はじめのカギ括弧「<」に続けて「/」記入します。 例えば、Windowタグでは、<Window>を開始タグ、</Window>を終了タグと呼びます。
開始タグの中には、属性を記述することができます。
「x:Class="_1stProgram.MainWindow"」は、属性です。 「x:Class」属性は、プロジェクト名が指定されます。プロジェクト名の最初が[数字]の場合は、先頭に、アンダーバー「_」が追加されます。 サンプルコードをコピー&ペーストして、動作を確認する場合は、この部分を書き換えないように注意して下さい。
「xmlns」属性は、名前空間です。xamlでは、名前空間の指定を「xmlns」属性を使用して行います。
「xmlns」属性の最初の2つは、必須です。
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"それ以降の4つは、無くても動作します。おそらく、デザイナーのBlend関連の名前空間と思われます。以前のVisual StudioのExpress版でプロジェクトを作成した場合は、存在しませんでした。
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:_1stProgram"
mc:Ignorable="d"最後の「mc:Ignorable」属性についてはよく理解していません。

「Title」属性は、ウィンドウの上部に表示されるキャプションです。
「Height」と「Width」は、ウィンドウの大きさを指定するために使われています。
そして、タグは入れ子にできます。初期状態では、Windowタグの中に、Gridタグが、入れ子になっています。
この状態で、開始をクリックし、デバッグ&ビルドを行うと空のウィンドウが表示されます。

xamlの利点の1つは、グラフィカルUIをマークアップとして、人が理解できるコードで表現することができることです。UIの作成方法を示すのに、デザイナーやプロパティウィンドウでの操作を説明する必要はありません。ただ、マークアップを提示するだけでUIを表すことができます。
xaml.cs
xamlファイルは、それぞれxaml.csファイルを持っています。通常は、対となるxamlファイルで表現されるUIで発生するイベントで実行するコードを記述します。一般には、実行する内容が複雑な場合、別のクラスファイルに処理の内容を記述し、xaml.csでは、クラスのメソッドを実行します。
MainWindow.xaml.csだけは、少し特殊で、このファイルは、アプリケーションのエントリーファイルです。このファイルから実行されます。
Visual Studio 2017では、「MainWindow.xaml.cs」のはじめの状態は、以下のようになります。
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
namespace _1stProgram
{
/// <summary>
/// MainWindow.xaml の相互作用ロジック
/// </summary>
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
}
}
}名前空間は、初期状態では、プロジェクトの名前です。プロジェクト名の最初が数字の場合は、先頭にアンダーバー「_」が付けられます。そのため、プロジェクト名の先頭には数字を使用しないほうが良さそうです。
namespace _1stProgram
{
}MainWindow()で、InitializeComponent()が実行されることで、「MainWindow.xaml」に記述したUIが表示されます。
public MainWindow()
{
InitializeComponent();
}MainWindowクラスが、 partialクラスとして定義されていることに着目して下さい。ビルドの際、先に説明したxamlファイルは、オブジェクト定義に変換され、xaml.csと統合されます。クラスの定義を複数の構文に分割できるpertialクラスにより*.xamlと*.xaml.csで一つのViewオブジェクトクラスを定義しています。
参考:
サンプルプログラムで、ジングルスレッドで実行することを表す、 [STAThread] 属性が、記載されている場合、。「MainWindow.xaml.cs」より先に実行される「App.xaml.cs」の内容である可能性を考えておく必要があります。「App.xaml.cs」は、通常は、テンプレートのまま、変更せずに使用します。 しかし、大規模なアプリケーションを作成する際に使われるMVVMデザインパターンでプログラミングする際は、書き換えて、最初に実行するエントリポイントを書き換える場合が多いです。
名前空間
名前空間は、クラスやメソッド、プロパティなどの名前が衝突しないための仕組みです。
用意されているライブラリを使うとき、他の人の作ったプログラムを使うとき、どんな名前が使っているかわかりません。うっかり、既に使っている名前を使用してしまうかもしれません。
そこで使うのが名前空間です。名前空間が異なれば、他の名前空間で使われている名前でも問題なく利用できます。つまり、同じ名前が使われていないかを確認するのは、同じ名前空間の中だけでよくなります。