原文
AvalonDock (docking window control)(外部サイト)
訳文
AvalonDock(ドッキング・ウィンドウ・コントロール)
AvalonDock (docking window control)
サンプルプログラム(LiveExplorer)は、こちらからインストールします。
AvalonDockは、システムを提供します。開発者は、多くの人気がある統合された開発環境(IDE)によく似た、 ウィンドウ・ドッキング・システムを使用して、カスタマイズ可能なレイアウトを作成することができます。
AvalonDockは、MVVM設計を厳守します。Modelは、Xceed.Wpf.AvalonDock.Layout名前空間に含まれるクラスによって表示されます。 この名前空間のクラスは、配置モデル内のレイアウト要素です (たとえばLayoutAnchorable/LayoutDocument、LayoutAnchorablePane/LayoutDocumentPane、LayoutAnchorablePaneGroup/LayoutDocumentPaneGroupなど) それは、直接、どのようにレイアウトが構成されるかを説明するために、DockingManager内のXAMLで使用されます。

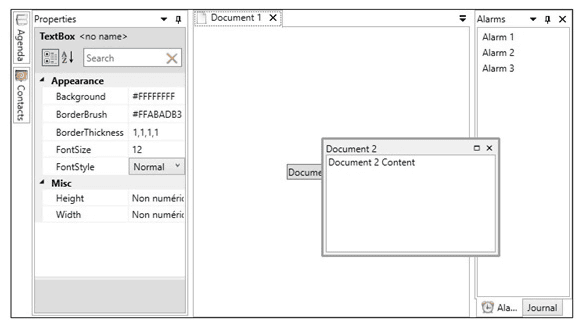
次の例は、DockingManagerのさまざまなレイアウト要素を、どのように設定するかを示します。
<local:DemoView x:Class="LiveExplorer.Samples.AvalonDock.Views.AvalonDockView"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="clr-namespace:LiveExplorer"
xmlns:xctk="http://schemas.xceed.com/wpf/xaml/toolkit"
xmlns:xcad="http://schemas.xceed.com/wpf/xaml/avalondock"
xmlns:s="clr-namespace:System;assembly=mscorlib">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="*" />
</Grid.RowDefinitions>
<StackPanel Orientation="Horizontal" Margin="0,0,0,10">
<TextBlock Text="Theme:" Margin="0,0,10,0" VerticalAlignment="Center"/>
<ComboBox x:Name="_themeCombo" SelectedIndex="0" Width="200">
<ComboBoxItem Content="Generic" />
<ComboBoxItem Content="Aero">
<ComboBoxItem.Tag>
<xcad:AeroTheme />
</ComboBoxItem.Tag>
</ComboBoxItem>
<ComboBoxItem Content="VS2010">
<ComboBoxItem.Tag>
<xcad:VS2010Theme />
</ComboBoxItem.Tag>
</ComboBoxItem>
<ComboBoxItem Content="Metro">
<ComboBoxItem.Tag>
<xcad:MetroTheme />
</ComboBoxItem.Tag>
</ComboBoxItem>
</ComboBox>
</StackPanel>
<xcad:DockingManager Grid.Row="1" MaxHeight="425"
AllowMixedOrientation="True"
BorderBrush="Black"
BorderThickness="1"
Theme="{Binding ElementName=_themeCombo, Path=SelectedItem.Tag}">
<xcad:DockingManager.DocumentHeaderTemplate>
<DataTemplate>
<StackPanel Orientation="Horizontal">
<Image Source="{Binding IconSource}" Margin="0,0,4,0"/>
<TextBlock Text="{Binding Title}" />
</StackPanel>
</DataTemplate>
</xcad:DockingManager.DocumentHeaderTemplate>
<xcad:LayoutRoot x:Name="_layoutRoot">
<xcad:LayoutPanel Orientation="Horizontal">
<xcad:LayoutAnchorablePane DockWidth="200">
<xcad:LayoutAnchorable ContentId="properties" Title="Properties" CanHide="False" CanClose="False"
AutoHideWidth="240"
IconSource="../Images/property-blue.png">
<xctk:PropertyGrid NameColumnWidth="110"
SelectedObject="{Binding ElementName=_layoutRoot, Path=LastFocusedDocument.Content}"/>
</xcad:LayoutAnchorable>
</xcad:LayoutAnchorablePane>
<xcad:LayoutDocumentPaneGroup >
<xcad:LayoutDocumentPane>
<xcad:LayoutDocument ContentId="document1" Title="Document 1"
IconSource="../Images/document.png" >
<Button Content="Document 1 Content" HorizontalAlignment="Center"
VerticalAlignment="Center"/>
</xcad:LayoutDocument>
<xcad:LayoutDocument ContentId="document2" Title="Document 2"
IconSource="../Images/document.png">
<TextBox Text="Document 2 Content" AcceptsReturn="True"/>
</xcad:LayoutDocument>
</xcad:LayoutDocumentPane>
</xcad:LayoutDocumentPaneGroup >
<xcad:LayoutAnchorablePaneGroup DockWidth="125">
<xcad:LayoutAnchorablePane>
<xcad:LayoutAnchorable ContentId="alarms" Title="Alarms" IconSource="../Images/alarm-clock-blue.png" >
<ListBox>
<s:String>Alarm 1</s:String>
<s:String>Alarm 2</s:String>
<s:String>Alarm 3</s:String>
</ListBox>
</xcad:LayoutAnchorable>
<xcad:LayoutAnchorable ContentId="journal" Title="Journal" >
<RichTextBox>
<FlowDocument>
<Paragraph FontSize="14" FontFamily="Segoe">
This is the content of the Journal Pane.
<LineBreak/>
A
<Bold>RichTextBox</Bold> has been added here
</Paragraph>
</FlowDocument>
</RichTextBox>
</xcad:LayoutAnchorable>
</xcad:LayoutAnchorablePane>
</xcad:LayoutAnchorablePaneGroup>
</xcad:LayoutPanel>
<xcad:LayoutRoot.LeftSide>
<xcad:LayoutAnchorSide>
<xcad:LayoutAnchorGroup>
<xcad:LayoutAnchorable Title="Agenda" ContentId="agenda"
IconSource="../Images/address-book-open.png">
<TextBlock Text="Agenda Content" Margin="10" FontSize="18" FontWeight="Black" TextWrapping="Wrap"/>
</xcad:LayoutAnchorable>
<xcad:LayoutAnchorable Title="Contacts" ContentId="contacts"
IconSource="../Images/address-book--pencil.png" >
<TextBlock Text="Contacts Content" Margin="10" FontSize="18" FontWeight="Black" TextWrapping="Wrap"/>
</xcad:LayoutAnchorable>
</xcad:LayoutAnchorGroup>
</xcad:LayoutAnchorSide>
</xcad:LayoutRoot.LeftSide>
</xcad:LayoutRoot>
</xcad:DockingManager>
</Grid>
</local:DemoView>
ビューは、Xceed.Wpf.AvalonDock.Controls名前空間に含まれるクラスによって表示されます。 ;これらのクラスは、ユーザー・コントロールを表示する、各種のスタイル設定可能なコントロールです。 ビュー・コントロールの名前は、一般的に「Control」で終わり、配置モデル・クラスに対応します (例えば、LayoutAnchorableControlは、モデル要素のLayoutAnchorableに対応するビュー・コントロールです)。
DockingManagerは、Xceed.Wpf.AvalonDock名前空間が含まれています。 ビューによって消費されるモデルを作成する、ViewModelの役割を実行するために、 (LayoutItemとその派生クラスのような)さまざまなクラスを使用します。
ルートとしてDockingManagerを持つ、ただ1つの論理ツリーがあります。 たとえ、コントロールが異なるウィンドウで配置されたとしても、(すなわち、自動的に隠れるウィンドウや浮動ウィンドウ)、 それは、常に、DockingManagerの下の同じ論理ツリーに属します。
DockingManagerクラス
The DockingManager class
DockingManagerクラスは、AvalonDockの中核となるコントロールです。 そのレイアウト・プロパティは、レイアウトの構成が含まれています。 それは、Xceed.Wpf.AvalonDock.Layout名前空間のクラスによって表示されています。 そのクラスは、それが含まれる枠を配置します。 そのうえ、自動非表示のウィンドウと浮動ウィンドウを処理します。 (枠は、直接または間接的に、「内容」の要素の2つの形式が順番に含まれています。 すなわち、LayoutAnchorableなおよびLayoutDocument要素)。 DockingManagerクラスは、さらに、レイアウトの保存と復元を処理します。
他のプロパティの中で、クラスは、いくつかの「テンプレート」プロパティを提供します。 (例えば、AnchorableTitleTemplate/DocumentTitleTemplate、AnchorableHeaderTemplate/DocumentHeaderTemplateなど )設計者と開発者は、レイアウト内に含まれる要素のテンプレートを指定できます。
レイアウトモデルクラス
Layout model classes
レイアウトモデルの内で使用されるレイアウト要素クラスは、DockingManagerのレイアウト・プロパティに格納されます。 AvalonDockの基本的な内容を含むクラスは、LayoutAnchorableとLayoutDocumentです。 ;これらのクラスは、どちらも、要素が閉じたり、浮動することができるかどうか決定する、 LayoutContentクラスから派生します。(浮動ウィンドウに、ドラッグして変換します)など
anchorableは、一般的に、アプリケーション・コントロールのコンテナです。 そして、そのコンテナ枠から離れて、ドラッグすることができます。(LayoutAnchorablePane)、 そして、別のペインに再配置する。Anchorablesは、常に、枠に含れています。 それは、LayoutAnchorablePaneやLayoutDocumentPaneであることができます。 ところが、ドキュメント(LayoutDocumentクラス)は、LayoutDocumentPaneの中で、一つだけ含まれることができます。 anchorableは、同様に、上に、下に、左に、あるいは、すべての他のanchorableまたはドキュメントの右に表示するために、 それらを引き起す、親のDockingManagerの境界線に、ドラッグすることができます。 (自動で隠れるウィンドウを除いて;詳細については、以下のLayoutAnchorSide/LayoutAnchorGroupのセクションを参考にしてください)。 anchorableは、同様に、浮動した状態ままにすることができます。(LayoutAnchorableFloatingWindow )。 ドキュメントとは異なり、anchorableは、自動で隠れることができます。 それらの内容は、ドッキング・マネージャーの1つの側面に折りたたまれ、タブのみで表示されます。 (LayoutAnchorSideとLayoutAnchorGroupを参照してください)。
ドキュメント(LayoutDocumentクラス)は、LayoutDocumentPaneで一つだけ受け入れることができます。 このLayoutAnchorableの動作との対比は、それは、LayoutDocumentPaneとLayoutAnchorablePaneで受け入れることができます。 同様に、anchorableとは異なり、ドキュメントは、DockingManager境界線に固定することができません。 そして、自動で隠れることができません。: それらは、LayoutDocumentPaneにのみ配置、あるいは、LayoutDocumentFloatingWindowで浮遊させることができます。
エンドユーザーが、DockingManagerの上にanchorableをドラッグするとき、 LayoutAnchorableFloatingWindowやLayoutDocumentFloatingWindowは、自動的に作成されます。 浮動ウィンドウは、同様に、Floatメソッドを使用して、プログラム上で作成することができます)。
LayoutContentから派生した要素(LayoutAnchorableとLayoutDocument)は、 一般的に、タブ・コントロールに、配置されます。LayoutAnchorablePaneは、autohideに設定することができます。 そして、浮動ウィンドウのように、DockingManagerの上にドラッグすることができます。 LayoutAnchorablePaneは、同様に、親のDockingManagerの境界線に、固定することができます。 (詳細は、LayoutAnchorSideを参照してください)。
LayoutAnchorablePaneとは異なり、LayoutDocumentPaneは、autohideに設定することができない、 あるいは、浮動ウィンドウのようにDockingManagerの上にドラッグすることができません。 (それぞれのLayoutDocument要素は、浮遊させることができますが、)。 LayoutAnchorablePaneは、同様に、親のDockingManagerの境界線に、固定することができません。
LayoutPanelは、同様に、「枠グループ」要素を含むことができます。(すなわち、LayoutAnchorablePaneGroupやLayoutDocumentPaneGroup)、 それは、グループの子の枠を一緒に、そして、決定するために、さまざまな特性を提供します。 ドッキンググループが使用する初期のwidth/heightのような、浮動ウィンドウの初期のwidth/heightは、 それらからドラッグされる内容から作成します。そして、グループの枠の方向(それは、LayoutPanelの方向に関係がありません)。 LayoutAnchorablePaneGroupは、配置モデルで要素を表示します。 それは、複数のLayoutAnchorablePane要素を含み、配置することができます。 それは、LayoutAnchorable要素が順番に含まれています。LayoutDocumentPaneGroupは、配置モデルで要素を表示します。 それは、複数のLayoutDocumentPane要素が含まれ、構成することができます。 それは、LayoutDocument要素が順番に含まれています。「枠グループ」クラスは、 まず、それらが含まれる枠の向きを決定するために使用されます。
LayoutRootは、配置モデルのルートを表示します。DockingManagerのレイアウト・プロパティを、このクラスのインスタンスに設定します。
LayoutRootクラスのRootPanelプロパティを、LayoutPanelクラスのインスタンスに設定します。
LayoutPanelは、直接、子の枠を含むことができます。 (すなわち、LayoutAnchorablePaneとLayoutDocumentPane)。 枠は、実際の内容が順番に含まれます。(すなわち、LayoutAnchorableやLayoutDocument要素、LayoutContentから派生する両方とも)。 LayoutPanelは、同様に、「枠グループ」インスタンスを含むことができます。(すなわち、LayoutAnchorablePaneGroupやLayoutDocumentPaneGroup)、 それは、グループの子の枠を一緒に、そして、決定するために、さまざまな特性を提供します。ドッキンググループが使用する初期のwidth/heightのような、 浮動ウィンドウの初期のwidth/heightは、それらからドラッグされる内容とグループの枠の方向から作成されます。 (それは、LayoutPanelの方向に関係がありません)。
LayoutRootクラスは、4つの「Side」プロパティ(例えば、LeftSide)、を提供します。 それは、DockingManagerが含まれる境界線に沿って、自動で隠れるLayoutAnchorable要素を設定するために、 LayoutAnchorSideとLayoutAnchorGroupクラスと連携して使用されます。 これらの要素は、最初は、それらが固定される側に、折りたたまれています。タブのみを表示します。 そして、「ピン」シンボルは、左側を指しています。自動で隠れるanchorableのピンのシンボルが、 ピンが下を向くように、クリックされた場合、anchorableは、もはや表示されたままではありません。 LayoutAnchorable要素だけは、自動で隠れることができます。
LayoutAnchorGroupは、1つ以上のLayoutAnchorable要素の自動で隠れるグループを表示します。 それは、DockingManagerの4辺の1つに固定することができます。 LayoutAnchorGroupを使用するために、それにLayoutAnchorable要素を追加し、 そして、LayoutAnchorSideのインスタンスに、結果として得られるLayoutAnchorGroupを追加します。 結果として得られるLayoutAnchorSideは、 続いて、DockingManagerのLayoutプロパティに格納される、LayoutRootオブジェクトの「Side」プロパティ (例えば、LeftSide、TopSide)に割り当てられます。
LayoutAnchorSideは、DockingManagerで「側面」を表示します。LayoutAnchorSideを使用するために、 LayoutAnchorGroupにLayoutAnchorable要素を追加します。そして、LayoutAnchorSideのインスタンスに、 結果として得られるLayoutAnchorGroupを追加します。結果として得られるLayoutAnchorSideは、 続いて、DockingManagerのLayoutプロパティに格納される、 LayoutRootオブジェクトの「Side」プロパティ(例えば、LeftSide、TopSide)に割り当てられます。
参考:
あなたは、ここでAPIの完全なドキュメンテーションを見つけることができます。 ソースコードで'Live Explorer'アプリケーションを見ます。 それは、ここで、このクラスの機能とその他を説明します。
このプロジェクトをサポートし、プラス版を確認します。
午前3時33分の6月18日にdlafontaineにより、最後に編集された、version 7です。