WPF Graphics Rendering Overview
このトピックは、WPFのビジュアル・レイヤーの概要を提供します。それは、WPFモデルで、レンダリング・サポートのためのVisualクラスの役割に焦点を当てます。
Visualオブジェクトの役割
Role of the Visual Object
Visualクラスは、すべてのFrameworkElementオブジェクトが派生する基本的な抽象概念です。それは、WPFで、新しいコントロールを作成するためのエントリ・ポイントとしても機能します。そして、いろいろな点で、Win32アプリケーション・モデルのウィンドー・ハンドル(HWND)と考えることができます。
Visualオブジェクトの主な役割は、レンダリング・サポートを提供する中心的なWPFオブジェクトです。ButtonとTextBoxのような、ユーザー・インターフェイス・コントロールは、Visualクラスから派生し、レンダリング・データを永続化するために使用します。Visualオブジェクトは、以下のサポートを提供します。:
- 出力表示:
ビジュアルの永続化され、シリアル化された描画コンテンツをレンダリングします。
- 変形:
ビジュアルで変形を実行します。
- 切り抜き:
ビジュアルのクリッピング領域のサポートを提供します。
- ヒット・テスト:
座標やジオメトリが、ビジュアルの境界内に含まれているかどうかを判断します。
- 境界ボックスの計算:
ビジュアルの外接する四角形を決定します。
しかしながら、Visualオブジェクトには、次のようなレンダリングではない機能のサポートは含まれていません。:
- イベント処理
- レイアウト
- スタイル
- データ結合
- 多言語対応
Visualは、子クラスを派生させる必要があるpublicの抽象クラスとして公開されます。次の図は、WPFで公開されるビジュアル・オブジェクトの階層を示しています。
DrawingVisualクラス
DrawingVisual Class
DrawingVisualは、図形、画像、テキストをレンダリングするために使用する軽量の描画クラスです。このクラスは、レイアウトやイベント処理を提供しないため、実行時のパフォーマンスが向上するため、軽量と見なされます。この理由から、描画は、背景やクリップ・アートに最適です。DrawingVisualは、カスタム・ビジュアル・オブジェクトを作成するために、使用できます。詳細については、「DrawingVisualオブジェクトを使用する」を参照してください。
Viewport3DVisualクラス
Viewport3DVisual Class
Viewport3DVisualは、2D VisualとVisual3Dオブジェクトの間でブリッジを提供します。Visual3Dクラスは、すべての3Dビジュアル要素のための基底クラスです。Viewport3DVisualは、あなたがCamera値とViewport値を定義する必要があります。カメラは、あなたが、シーンを見ることができます。ビューポートは、2Dサーフェスに、投影が、マッピングされる場所を確立します。WPFでの3Dの詳細については、「3Dグラフィックスの概要」を参照してください。
ContainerVisualクラス
ContainerVisual Class
ContainerVisualクラスは、Visualオブジェクトのコレクションのコンテナとして使用されます。DrawingVisualクラスは、ビジュアル・オブジェクトのコレクションを含めることができるContainerVisualクラスから派生します。
Visualオブジェクトでのコンテンツの描画
Drawing Content in Visual Objects
Visualオブジェクトは、ベクトル・グラフィックスの命令リストとして、そのレンダリング・データを保存します。命令リストのそれぞれの項目は、シリアル化された形式で、グラフィック・データと関連リソースの低レベルのセットを表します。ここに、描画コンテンツを含めることができる4つの異なる種類のレンダリング・データが、あります。
| Drawing content 型 | 説明 |
|---|---|
| ベクトル・グラフィックス | ベクトル・グラフィックスのデータとどんな関連したBrushとPen情報でも表現します。 |
| グリフ | 指定されたフォント・リソースからの一連のグリフであるGlyphRunを描画する描画を表現します。これは、テキストが表現される方法です。 |
| ビデオ | ビデオをレンダリングする描画を表します。 |
DrawingContextは、あなたが、ビジュアル・コンテンツを持つVisualを配置できます。あなたが、DrawingContextオブジェクトの描画コマンドを使用するとき、あなたは、実際に、後で、グラフィックス・システムで使用される、レンダリング・データのセットを格納しています。;あなたは、リアルタイムに画面に描画していません。
あなたが、Buttonのような、WPFコントロールを作成するとき、コントロールは、それ自体を描画するためのレンダリング・データを暗黙的に生成します。たとえば、ButtonのContentプロパティを設定することは、コントロールが、グリフのレンダリング表記を格納する原因になります。
Visualは、そのコンテンツを、DrawingGroup内に含まれる1つ以上のDrawingオブジェクトとして記述します。DrawingGroupは、不透明度マスク、変換、ビットマップ効果、およびそのコンテンツに適用されるその他の操作についても記述します。DrawingGroup操作は、コンテンツがレンダリングされるとき、次の順序で適用されます。:OpacityMask、Opacity、BitmapEffect、ClipGeometry、GuidelineSet、そして、Transform。
次の図は、レンダリング・シーケンス中に、DrawingGroup操作が適用される順序を示しています。
- DrawingGroup順序の操作
- DrawingGroup操作の順序
詳細については、「描画オブジェクトの概要」を参照してください。
Visualレイヤーでのコンテンツの描画
Drawing Content at the Visual Layer
あなたは、DrawingContextを直接インスタンス化することはありません。;しかしながら、あなたは、DrawingGroup.OpenとDrawingVisual.RenderOpenのような、特定のメソッドから、描画の前後関係を取得することができます。次の例は、DrawingVisualからDrawingContextを取得し、それを使用して長方形を描画します。
// Create a DrawingVisual that contains a rectangle.
// 長方形が含まれているDrawingVisualを作成します。
private DrawingVisual CreateDrawingVisualRectangle()
{
DrawingVisual drawingVisual = new DrawingVisual();
// Retrieve the DrawingContext in order to create new drawing content.
// 新しい描画コンテンツを作成するために、DrawingContextを取り出します。
DrawingContext drawingContext = drawingVisual.RenderOpen();
// Create a rectangle and draw it in the DrawingContext.
// 長方形を作成し、DrawingContextで描きます。
Rect rect = new Rect(new System.Windows.Point(160, 100), new System.Windows.Size(320, 80));
drawingContext.DrawRectangle(System.Windows.Media.Brushes.LightBlue, (System.Windows.Media.Pen)null, rect);
// Persist the drawing content.
// 描画コンテンツを永続化します。
drawingContext.Close();
return drawingVisual;
}Visualレイヤーでの描画コンテンツの列挙
Enumerating Drawing Content at the Visual Layer
それらの他の用途に加えて、描画オブジェクトは、Visualのコンテンツを列挙するためのオブジェクト・モデルも提供します。
あなたが、ビジュアルのコンテンツを列挙しているとき、あなたは、レンダリング・データの基礎となる表現ではなく、ベクトル・グラフィックスの命令リストとして、Drawingオブジェクトを取り出します。
次の例では、GetDrawingメソッドを使用して、VisualのDrawingGroup値を取得し、列挙します。
public void RetrieveDrawing(Visual v)
{
DrawingGroup drawingGroup = VisualTreeHelper.GetDrawing(v);
EnumDrawingGroup(drawingGroup);
}
// Enumerate the drawings in the DrawingGroup.
// DrawingGroupの描画を列挙します。
public void EnumDrawingGroup(DrawingGroup drawingGroup)
{
DrawingCollection dc = drawingGroup.Children;
// Enumerate the drawings in the DrawingCollection.
// DrawingCollectionの描画を列挙します。
foreach (Drawing drawing in dc)
{
// If the drawing is a DrawingGroup, call the function recursively.
// 描画が、DrawingGroupの場合、関数を再帰的に呼び出します。
if (drawing is DrawingGroup group)
{
EnumDrawingGroup(group);
}
else if (drawing is GeometryDrawing)
{
// Perform action based on drawing type.
// 描画の種類に基づいて動作を実行します。
}
else if (drawing is ImageDrawing)
{
// Perform action based on drawing type.
// 描画の種類に基づいて動作を実行します。
}
else if (drawing is GlyphRunDrawing)
{
// Perform action based on drawing type.
// 描画の種類に基づいて動作を実行します。
}
else if (drawing is VideoDrawing)
{
// Perform action based on drawing type.
// 描画の種類に基づいて動作を実行します。
}
}
}Visualオブジェクトは、どのように、構造コントロールを使用するか
How Visual Objects are Used to Build Controls
WPFのオブジェクトの多くは、子孫オブジェクトのさまざまな階層を含めることを示している、他のビジュアル・オブジェクトで構成されています。コントロールのような、WPFのユーザー・インターフェイス要素の多くは、さまざまな種類のレンダリング要素を表す複数のビジュアル・オブジェクトで構成されています。たとえば、Buttonコントロールは、ClassicBorderDecorator、ContentPresenter、TextBlockを含むたくさんの他のオブジェクトを含めることができます。
次のコードは、マークアップで定義されたButtonコントロールを示しています。
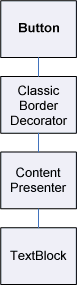
<Button Click="OnClick">OK</Button>あなたが、デフォルトのButtonコントロールを構成する、ビジュアル・オブジェクトを列挙する場合、あなたは、以下に示すビジュアル・オブジェクトの階層を見つけるでしょう。:

Buttonコントロールは、ClassicBorderDecorator要素が含まれ、ClassicBorderDecorator要素には、ContentPresenter要素が含まれています。ClassicBorderDecorator要素は、Buttonの境界線と背景を描くために役割があります。ContentPresenter要素は、Buttonのコンテンツを表示するための役割があります。この場合、あなたが、テキストを表示しているので、ContentPresenter要素には、TextBlock要素が含まれています。Imageや、EllipseGeometryのようなジオメトリーのような、Buttonコントロールが、ContentPresenterを使用している事実は、コンテンツが、他の要素で表される可能性があることを示しています。
コントロール・テンプレート
Control Templates
コントロールをコントロールの階層に拡張するための鍵は、ControlTemplateです。コントロール・テンプレートは、コントロールのためのデフォルトのビジュアル階層を指定します。あなたが、明示的に、コントロールを参照するとき、あなたは、暗黙的に、そのビジュアル階層を参照します。あなたは、コントロールのためのカスタマイズされた外観を作成するために、コントロール・テンプレートのためのデフォルト値をオーバーライドできます。たとえば、あなたが、Buttonコントロールの背景色値を変更することができたため、単色値の代わりに、線形グラデーションのカラー値を使用します。詳細については、「Buttonのスタイルとテンプレート」を参照してください。
Buttonコントロールのような、ユーザー・インターフェイス要素は、コントロールの全てのレンダリング定義を記述する、いくつかのベクトル・グラフィックス命令のリストが含まれています。次のコードは、マークアップで定義されたButtonコントロールを示しています。
<Button Click="OnClick">
<Image Source="images\greenlight.jpg"></Image>
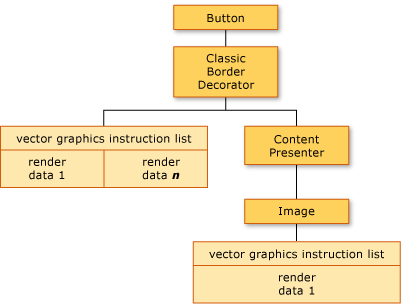
</Button>あなたが、Buttonコントロールから構成される、ビジュアル・オブジェクトとベクトル・グラフィックス命令のリストを列挙する場合、あなたは、以下に示すオブジェクトの階層を見つけるでしょう。:

Buttonコントロールは、ClassicBorderDecorator要素が含まれ、ClassicBorderDecorator要素には、ContentPresenter要素が含まれています。ClassicBorderDecorator要素は、すべての別々のグラッフィク要素を描くための役割があります。それは、ボタンの境界線と背景を構成します。ContentPresenter要素は、Buttonのコンテンツを表示するための役割があります。この場合、あなたが、画像を表示しているので、ContentPresenter要素には、Image要素が含まれています。
ビジュアル・オブジェクトの階層とベクトル・グラフィックス命令のリストについて、注意すべき点がいくつかあります。:
- 階層内の順序は、描画情報のレンダリング順序を表します。この場合、子要素は、左から右、上から下に走査されます、要素が、ビジュアルの子要素を持っている場合、それらは、要素の兄弟の前に走査されます。
- ContentPresenterのような、階層内のリーフノードではない要素は、子要素を含めるために使用されます。-それらには、命令リストは含まれていません。
- ビジュアル要素に、ベクトル・グラフィックスの命令リストとビジュアルの子供たちの両方が含まれている場合、ビジュアルの子オブジェクトのいずれかを描画する前に、親のビジュアル要素の命令リストが、描画されます。
- ベクトル・グラフィックス命令リストの項目は、左から右に描画されます。
ビジュアル・ツリー
Visual Tree
ビジュアル・ツリーには、アプリケーションのユーザー・インターフェイスで使用されるすべてのビジュアル要素が含まれています。ビジュアル要素が、永続された描画情報が含まれているため、あなたは、ビジュアル・ツリーを、シーン・グラフと考えることができます。ディスプレイ装置への出力を構成するために必要なすべてのレンダリング情報が含まれています。このツリーは、コードで、あるいは、マークアップであるかに関係なく、アプリケーションによって直接作成されるすべてのビジュアル要素の蓄積です。ビジュアル・ツリーは、コントロールとデータ・オブジェクトのような、要素のテンプレート拡張によって、作成されるすべてのビジュアル要素も含まれています。
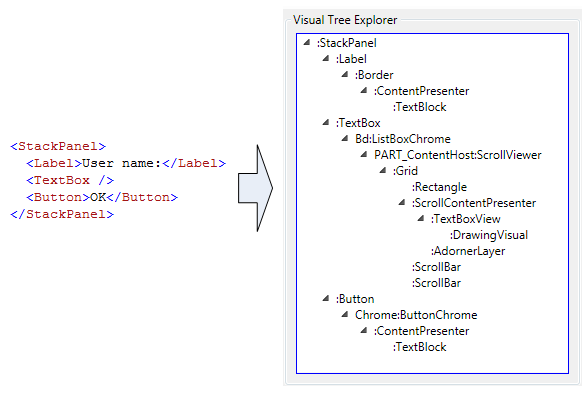
次のコードは、マークアップで定義されたStackPanel要素を示しています。
<StackPanel>
<Label>User name:</Label>
<TextBox />
<Button Click="OnClick">OK</Button>
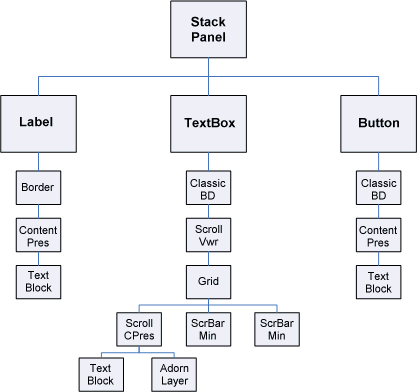
</StackPanel>あなたが、マークアップ例の中のStackPanel要素を構成するビジュアル・オブジェクトを列挙する場合、あなたは、以下に示すビジュアル・オブジェクトの階層を見つけるでしょう。:

レンダリング順序
Rendering Order
ビジュアル・ツリーは、WPFのビジュアルと描画オブジェクトのレンダリング順序を決定します。列挙の順序は、ビジュアル・ツリーの最上位のノードのルート・ビジュアルから始まります。ルート・ビジュアルの子供たちは、続いて、左から右に走査されます。ビジュアルが、子供たちを持っている場合、ビジュアルの兄弟の前に、子供たちは、走査されます。これは、子のビジュアルのコンテンツが、ビジュアルの自身のコンテンツの前に描画されることを示しています。

Visualのルート
Root Visual
ルート・ビジュアルは、ビジュアル・ツリー階層の最上位の要素です。ほとんどのアプリケーションでは、ルート・ビジュアルの基底クラスは、WindowやNavigationWindowのどちらかです。しかしながら、Win32アプリケーションで、ビジュアル・オブジェクトをホストしている場合、ルート・ビジュアルは、あなたが、Win32ウィンドウで、ホストしていた最上位のビジュアルになります。詳細については、「チュートリアル:Win32アプリケーションでのビジュアル・オブジェクトのホスティング」を参照してください。
ロジカル・ツリーとの関係
Relationship to the Logical Tree
WPFのロジカル・ツリーは、実行時のアプリケーションの要素を表します。あなたが、このツリーを直接操作することはありませんが、アプリケーションのこのビューは、プロパティの継承とイベント・ルーティングを理解するために、役に立ちます。ビジュアル・ツリーと異なり、ロジカル・ツリーは、ListItemのような、ビジュアルではないデータ・オブジェクトを表現することができます。多くの場合、ロジカル・ツリーは、とても密接に、アプリケーションのマークアップ定義にマップされます。次のコードは、マークアップで定義さたDockPanel要素を示しています。
<DockPanel>
<ListBox>
<ListBoxItem>Dog</ListBoxItem>
<ListBoxItem>Cat</ListBoxItem>
<ListBoxItem>Fish</ListBoxItem>
</ListBox>
<Button Click="OnClick">OK</Button>
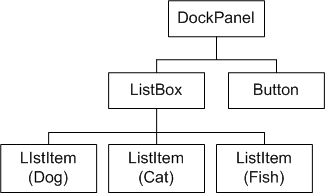
</DockPanel>あなたが、ロジカル・オブジェクトを列挙する場合、それは、マークアップの例の中のDockPanel要素を構成します。あなたは、以下に示すロジカル・オブジェクトの階層を見つけるでしょう。:

ロジカル・ツリーの図
ビジュアル・ツリーとロジカル・ツリーの両方が、要素の追加、削除、変更を反映する現在のアプリケーション要素のセットと同期されます。しかしながら、ツリーは、アプリケーションのさまざまなビューを示します。ビジュアル・ツリーと異なり、ロジカル・ツリーは、コントロールのContentPresenter要素を拡張しません。これは、同じオブジェクト・セットのロジカル・ツリーとビジュアル・ツリーの間に、直接の1対1の対応がないことを示しています。実際には、異なる結果を得るパラメーターとして、同じ要素を使用して、LogicalTreeHelperオブジェクトのGetChildrenメソッドとVisualTreeHelperオブジェクトのGetChildメソッドを呼び出します。
ロジカル・ツリーの詳細については、「WPFのツリー」を参照してください。
XamlPadを使用したビジュアル・ツリーの表示
Viewing the Visual Tree with XamlPad
WPFツールのXamlPadは、現在定義されたXAMLコンテンツに対応する、ビューとビジュアル・ツリーを調査するためのオプションを提供します。ビジュアル・ツリーを表示するために、メニューバー上で、Show Visual Treeボタンをクリックします。以下は、XamlPadのVisual Tree Explorerパネルで、ビジュアル・ツリー・ノードにXAMLコンテンツの拡張を例示します:

Label、TextBox、Buttonコントロールのそれぞれを、XamlPadのVisual Tree Explorerパネルで、どのように、別々のビジュアル・オブジェクト階層を表示するかに注意してください。これは、WPFコントロールがControlTemplateを持つため、そのコントロールのビジュアル・ツリーが含まれています。あなたが、明示的に、コントロールを参照するとき、暗黙的に、そのビジュアル階層を参照します。
ビジュアルのパフォーマンスのプロファイリング
Profiling Visual Performance
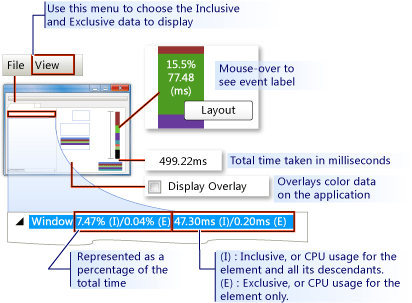
WPFは、あなたが、アプリケーションの実行時の動作を分析できる、パフォーマンス・プロファイリング・ツールのセットを提供します。そして、あなたが、適用できるパフォーマンス最適化の種類を決定します。直接、アプリケーションのビジュアル・ツリーにマッピングすることで、Visual Profilerツールは、豊富な性能データのグラフィカル・ビューを提供します。このスクリーンショットでは、Visual ProfilerのCPU使用セクションは、あなたに、レンダリングとレイアウトのような、WPFサービスのオブジェクトの使用の正確な内訳が表示されます。

- 表示するためのInclusiveデータを選択するために、このメニューを使用します。
- マウスオーバーして、イベントラベルを表示
- 合計所要時間(ミリ秒)
- アプリケーションに、カラーデータをオーバーレイする
- 全体の時間のパーセンテージとして表現されます
- (I):含まれている、または要素とその子孫のCPU使用率。
- (E):排他的、または要素のみのCPU使用率。
Visual Profilerディスプレーの出力
ビジュアルのレンダリング動作
Visual Rendering Behavior
WPFには、ビジュアル・オブジェクトのレンダリング動作に影響を与える、いくつかの機能が導入されています。:保持モード・グラフィクス、ベクトル・グラフィックスとデバイスに依存しないグラフィック。
保持モードグラフィックス
Retained Mode Graphics
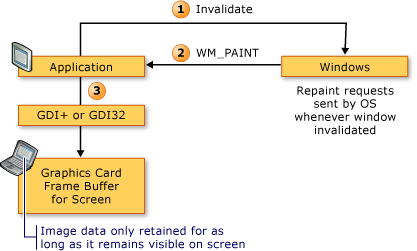
Visualオブジェクトの役割を理解するための鍵の1つは、即時モードと保持モードのグラフィック・システムの違いを理解することです。GDIやGDI+に基づいた標準的なWin32アプリケーションは、即時モードのグラフィックス・システムを使用します。これは、アプリケーションが、ウィンドウの大きさが変更されたり、オブジェクトの外観が変更されたりするような、動作のために無効にされるクライアント領域の一部を再描画する役割があることを示しています。

- 画像データは、画面に表示されている間だけ保持されます。
- ウインドウが、無効になるたびに、再描画要求が、OSによって送信されます。
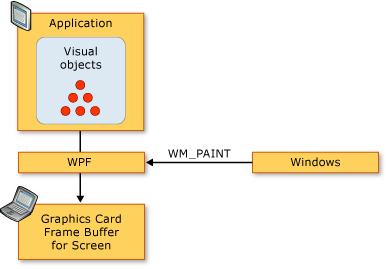
対照的に、WPFは、保持モードシステムを使用します。これは、外観を持つアプリケーション・オブジェクトが、シリアル化された描画データのセットを定義することを示しています。一旦、描画データが定義されると、その後、システムは、アプリケーション・オブジェクトをレンダリングするためのすべての再描画要求に応答する責任があります。実行時でも、あなたは、アプリケーション・オブジェクトを変更、あるいは、作成できます。そして、描画の要求に応答するために、依然としてシステムに依存しています。保持モードのグラフィック・システムの利点は、描画情報が、アプリケーションによって常にシリアル化された状態で保持されることですが、レンダリングの役割は、システムのままです。次の図は、アプリケーションが、描画要求に応答するために、WPFにどのように依存しているかを示しています。

知的な再描画
保持モードのグラフィクスを使用する最大の利点の1つは、アプリケーションで再描画する必要があるものを、WPFが効率的に最適化できることです。不透明度のレベルが異なる複雑なシーンがある場合でも、あなたは、通常、再描画を最適化するために、特別な目的のコードを記述する必要はありません。これを、更新領域での再描画の量を最小限に抑えることによって、あなたは、アプリケーションの最適化に多大な労力を費やすことができる、Win32プログラミングと比較します。関係する複雑さの種類の例については、「Win32アプリケーションでの再描画の最適化の更新領域の再描画」を参照してください。
ベクトル・グラフィックス
Vector Graphics
WPFは、レンダリングデータ形式として、ベクトル・グラフィックスを使用します。Scalable Vector Graphics (SVG)、Windows metafiles (.wmf)、TrueTypeフォントが含まれているベクトル・グラフィックスは、レンダリング・データを保存し、グラフィック・プリミティブを使用して、どのように、画像を再作成するかを説明する命令のリストとして、送信します。たとえば、TrueTypeフォントは、配列のピクセルではなく、一連の線、曲線、コマンドを説明するアウトライン・フォントです。ベクトル・グラフィックスの鍵となる利点の1つは、どんな大きさと解像度でも、スケーリングするための能力です。
ベクトル・グラフィックスとは異なり、ビットマップ・グラフィックスは、レンダリング・データを画像のピクセルごとの表現として保存します。特定の解像度のために、事前にレンダリングされています。ビットマップとベクトル・グラフィック・フォーマットの主な違いの1つは、元のソース画像への忠実性です。たとえば、ソース画像の大きさが変更されるとき、ビットマップ・グラフィックス・システムは、画像を引き伸ばします。一方、ベクトル・グラフィックス・システムは、画像の縮尺を上げ、画像の忠実性を維持します。
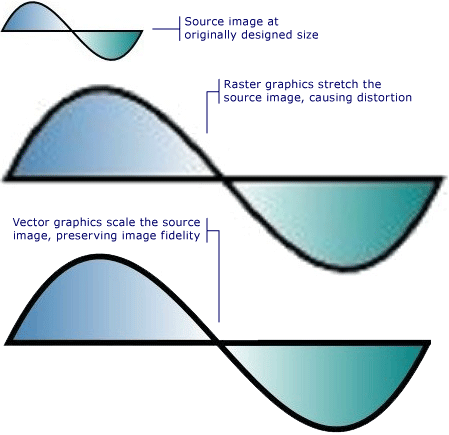
次の図は、300%大きさを変更したソース画像を示しています。ソース画像が、ベクトル・グラフィックス画像として拡大縮小するのではなく、ビットマップ・グラフィックス画像として引き伸ばされたとき、表示の歪みに注意してください。

- 元の設計サイズのソース画像
- ラスター・グラフィックスは、ソース画像を引き伸ばし、歪みを引き起こします。
- ベクトル・グラフィックスは、画像の忠実度を維持しながら、ソース画像を拡大縮小します。
次のマークアップは、定義された2つのPath要素を示しています。2つ目の要素は、300%で、1つ目の要素の描画命令の大きさを変更するために、ScaleTransformを使用します。Path要素の描画手順は、変更されていないことに注意してください。
<Path
Data="M10,100 C 60,0 100,200 150,100 z"
Fill="{StaticResource linearGradientBackground}"
Stroke="Black"
StrokeThickness="2" />
<Path
Data="M10,100 C 60,0 100,200 150,100 z"
Fill="{StaticResource linearGradientBackground}"
Stroke="Black"
StrokeThickness="2" >
<Path.RenderTransform>
<ScaleTransform ScaleX="3.0" ScaleY="3.0" />
</Path.RenderTransform>
</Path>解像度とデバイスに依存しないグラフィックスについて
About Resolution and Device-Independent Graphics
あなたの画面上のテキストとグラフィックの大きさを決定する、2つのシステム要因があります。:解像度とdpi。解像度は、画面に表示されるピクセル数を表します。解像度が高くなるにつれて、ピクセルは、より小さくなります。グラフィクスとテキストが、より小さく表示される原因になります。解像度が、1600 x 1200に変更されるとき、1024 x 768に設定されたモニターで表示されるグラフィックは、はるかに小さく表示されます。
もう1つのシステム設定であるDPIは、画面の大きさをピクセル単位で表します。ほとんどのWindowsのシステムは、画面のインチが、96ピクセルであることを示している、96のdpiを持っています。dpi設定を増やすと、画面が、1インチ大きくなります。;dpiを減少させると、画面が、1インチ小さくなります。これは、画面のインチが、実際のインチと同じサイズではないことを示しています。ほとんどのシステムでは、おそらく、そうではありません。あなたが、dpiを増やすと、あなたが、画面のインチの大きさを大きくしたため、dpi対応のグラフィックとテキストが大きくなります。dpiを大きくすると、特に、高解像度でテキストが読みやすくなります。
すべてのアプリケーションが、DPIに対応しているわけではありません。:主要な測定単位として、ハードウェア・ピクセルを使用するものもあります。;システムdpiを変更しても、これらのアプリケーションに影響を及ぼしません。他の多くのアプリケーションは、フォント・サイズを説明するために、dpiに対応した単位を使用しますが、他の全てを説明するために、ピクセルを使用します。アプリケーションのテキストが、システムのdpi設定に合わせて調整されるため、dpiが、小さすぎたり大きすぎたりすると、これらのアプリケーションのレイアウトの問題が発生する可能性がありますが、アプリケーションのUIは、そうではありません。この問題は、WPFを使用して開発されたアプリケーションでは解消されています。
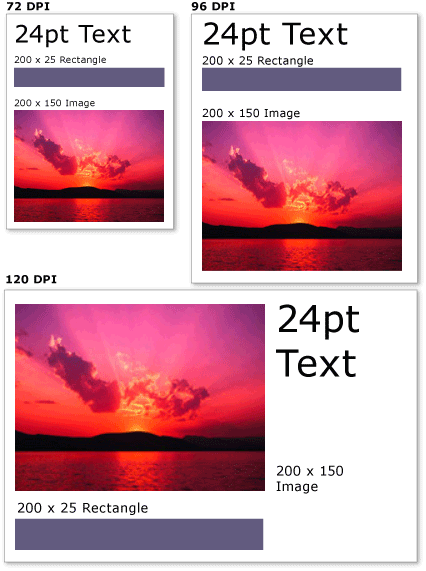
WPFは、ハードウェア・ピクセルの代わりに、その主要な測定単位として、デバイスに依存しないピクセルを使用することで、自動スケーリングをサポートしています。;アプリケーション開発者による追加の作業なしで、グラフィックとテキストは、適切に拡大縮小されます。次の図は、さまざまなDPI設定で、WPFテキストとグラフィックスが、どのように表示されるかの例を示しています。

いろいろなdpi設定のグラフィクスとテキスト
VisualTreeHelperクラス
VisualTreeHelper Class
VisualTreeHelperクラスは、高性能なカスタム・コントロールの開発のような、特定のシナリオで、とても役に立つ、ビジュアル・オブジェクト・レベルで、プログラミングするための下位レベルの機能を提供する、staticヘルパー・クラスです。ほとんどの場合、CanvasとTextBlockのような、高レベルのWPFのフレームワーク・オブジェクトは、素晴らしい柔軟性と使いやすさを提供します。
ヒット・テスト:
Hit Testing
VisualTreeHelperクラスは、デフォルトのヒット・テスト・サポートが、あなたの要求を満たさない場合、ビジュアル・オブジェクトのヒット・テストのためのメソッドを提供します。あなたは、コントロールやグラッフィク要素のような、ジオメトリーや点の座標値が、与えられたオブジェクトの境界の中にあるかどうか決定するために、VisualTreeHelperクラスで、HitTestメソッドを使用します。たとえば、あなたは、マウス・クリックが、オブジェクトの取り囲む四角形が、円のジオメトリの範囲内にあるかどうかに関係なく、ヒットテストを使用することができます。あなたは、独自のカスタム・ヒット・テストの計算を実行するためのヒット・テストのデフォルトの実装をオーバーライドするために、選択することもできます。
ヒット・テストの詳細については、「Visualレイヤーのヒット・テスト」を参照してください。
ビジュアル・ツリーを列挙する
Enumerating the Visual Tree
VisualTreeHelperクラスは、ビジュアル・ツリーのメンバーを列挙するための機能を提供します。親を取り出すために、GetParentメソッドを呼び出します。ビジュアル・オブジェクトの子や直接の派生物を取り出すために、GetChildメソッドを呼び出します。このメソッドは、指定されたインデックスにある、親の子のVisualを返します。
次の例は、あなたが、ビジュアル・オブジェクト階層のすべてのレンダリング情報をシリアル化することに興味を持っている場合、あなたが使用したいかもしれない技術である、ビジュアル・オブジェクトのすべての派生物を、どのように、列挙するかを表しています。
// Enumerate all the descendants of the visual object.
// ビジュアル・オブジェクトのすべての派生物を列挙します。
static public void EnumVisual(Visual myVisual)
{
for (int i = 0; i < VisualTreeHelper.GetChildrenCount(myVisual); i++)
{
// Retrieve child visual at specified index value.
// 指定されたインデックス値で、子のビジュアルを取り出します。
Visual childVisual = (Visual)VisualTreeHelper.GetChild(myVisual, i);
// Do processing of the child visual object.
// 子のビジュアル・オブジェクトの処理を行います。
// Enumerate children of the child visual object.
// 子のビジュアル・オブジェクトの子供たちを列挙します。
EnumVisual(childVisual);
}
}ほとんどの場合、ロジカル・ツリーは、WPFアプリケーションの要素をより便利に表現したものです。あなたが、直接、ロジカル・ツリーを変更することはありませんが、アプリケーションのこのビューは、プロパティの継承とイベント・ルーティングを理解するために、役に立ちます。ビジュアル・ツリーと異なり、ロジカル・ツリーは、ビジュアルではないデータ・オブジェクトを表現することができます。ListItemのような、ロジカル・ツリーの詳細については、「WPFのツリー」を参照してください。
VisualTreeHelperクラスは、ビジュアル・オブジェクトの境界の矩形を返すためのメソッドを提供します。あなたは、GetContentBoundsを呼び出すことで、ビジュアル・オブジェクトの境界の矩形を返すことができます。あなたは、GetDescendantBoundsを呼び出すことで、ビジュアル・オブジェクトそれ自身を含む、ビジュアル・オブジェクトのすべての派生物の境界の矩形を返すことができます。次のコードは、あなたが、ビジュアル・オブジェクトとすべてのその派生物の境界の矩形を、どのように、計算するかを示しています。
// Return the bounding rectangle of the parent visual object and all of its descendants.
// 親のビジュアル・オブジェクトとそのすべての子孫の外接する四角形を返します。
Rect rectBounds = VisualTreeHelper.GetDescendantBounds(parentVisual);こちらもご覧ください
- Visual
- VisualTreeHelper
- DrawingVisual
- 2Dグラフィックスとイメージング(2D Graphics and Imaging)
- Visualレイヤーのヒット・テスト(Hit Testing in the Visual Layer)
- DrawingVisualオブジェクトを使用する(Using DrawingVisual Objects)
- チュートリアル:Win32アプリケーションでのビジュアル・オブジェクトのホスティング(Tutorial: Hosting Visual Objects in a Win32 Application)
- WPFアプリケーションの性能の最適化(Optimizing WPF Application Performance)