
C#を用いて、WPFでアニメーションそ作成します。その準備として、アニメーションを表示するコンテナを作成します。
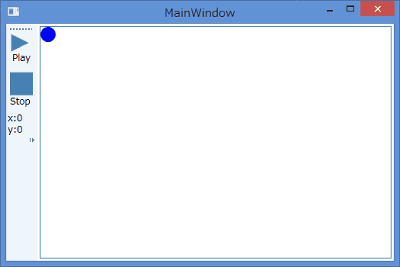
アニメーションを動作させるためのウィンドウを用意します。通常Canvasを使います。プログラム実行中に何か操作したくなると思われるので、ボタンも配置します。
コンテナを作成する
xamlでデザインを作成し、xaml.csに動作検証用コードを入力します。
動作検証用コードは、以降使いませんが、ここで、パラメータを取得するメソッドを記述し、動作を確認しておくと、メモ代わりに利用できて便利です。
「<Window x:Class="Drawing001.MainWindow"」の「Drawing001」は、プロジェクト名を示していますので、コピペで使用される際は、ご使用のプロジェクト名に変更してください。
Playボタンを押すと円の位置が変わります。
まず、アニメーションを実行するためのウィンドウを作成します。
動作を起動するメニューを左側に設置し、Canvas内で、円を動かします。円の座標は、左上が基準であることに注意します。
xamlコードでは、ウィンドウのデザインを作成します。動的な部分は、C#コードで生成する必要がありますが、静的な部分をxamlコードで作成しておくと、作業が軽減できます。 C#コードで生成する予定の要素は、ウィンドウのデザイン段階では、xamlコードで仮の形状を作成しておきます。こうするとデザイン面での破綻をあらかじめ確認する事ができます。
ここでは、使用していませんが、データ結合で、対応できるものは、できるだけ、データ結合で対処したほうが、コードが簡単になり、実装が楽になります。 ただ、要素を静的に生成するもの、プロパティの値の取得が困難なものは、C#側のコードで記述することになります。
xaml
<Window x:Class="Drawing001.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainWindow" Height="350" Width="525">
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto"></ColumnDefinition>
<ColumnDefinition></ColumnDefinition>
</Grid.ColumnDefinitions>
<ToolBarTray Orientation="Vertical">
<ToolBar>
<Button Margin="0,3" Name="cmdPlay" Click="cmdPlay_Click">
<StackPanel>
<Polygon Stroke="SteelBlue" StrokeThickness="3" Fill="SteelBlue" Points="0,0 0,18 18,9" />
<TextBlock>Play</TextBlock>
</StackPanel>
</Button>
<Button Margin="0,3" Name="cmdStop" Click="cmdStop_Click">
<StackPanel>
<Rectangle Width="30" Height="30" Stroke="SteelBlue" StrokeThickness="3" Fill="SteelBlue" />
<TextBlock>Stop</TextBlock>
</StackPanel>
</Button>
<TextBlock Name="textPosX" Text="x:0" />
<TextBlock Name="textPosY" Text="y:0" />
</ToolBar>
</ToolBarTray>
<Border Grid.Column="1" Margin="3" BorderBrush="SteelBlue" BorderThickness="1">
<Canvas Name="myCanvas">
<!--円は、WidthとHeightプロパティが等しい、Ellipse-->
<Ellipse Name="myCercle" Width="20" Height="20" Fill="Blue" />
</Canvas>
</Border>
</Grid>
</Window>
xaml.cs
ユーザーインターフェイス部分は、作成途中での動作確認用のコードを実行するために、メソッドを起動するためのボタンを配置しておいた方が便利です。
ここでは、左側に、ツールバーを設置し、ボタンと要素の座標を表示するTextBlockを配置しています。 ボタンの形状は、WPFの描画機能で作成しています。簡単な形状であれば、アイコン画像を用意し、リソースに追加するという手間が省けるので便利です。
この段階のxaml.csコードでは、操作確認用のコードを記述しておきます。 要素の位置を変更するコードをボタンに配置し、要素の位置表示が正常に動作するか確認しています。
using System.Windows;
using System.Windows.Controls;
namespace Drawing001
{
/// <summary>
/// MainWindow.xaml の相互作用ロジック
/// </summary>
public partial class MainWindow : Window
{
// 円の位置を格納する変数を初期化する。
int myCercleX=0;
int myCercleY=0;
public MainWindow()
{
InitializeComponent();
}
private void printPos(UIElement el)
{
// elで指定した要素の座標を表示します。
int x = (int)Canvas.GetLeft(el);
int y = (int)Canvas.GetTop(el);
// ツールバーに座標を表示します。
textPosX.Text = string.Format("x:{0}",x);
textPosY.Text = string.Format("y:{0}",y);
}
private void cmdPlay_Click(object sender, RoutedEventArgs e)
{
myCercle_move(20, 20);
}
private void myCercle_move(int x, int y)
{
// 円の位置を格納する変数を変更する
myCercleX=myCercleX + x;
myCercleY=myCercleY + y;
// 円の位置を変更する
Canvas.SetLeft(myCercle, myCercleX);
Canvas.SetTop(myCercle, myCercleY);
// ツールバーに座標を表示する
printPos(myCercle);
}
private void cmdStop_Click(object sender, RoutedEventArgs e)
{
// 円の位置を格納する変数を初期化する。
myCercleX = 0;
myCercleY = 0;
}
}
}
参考文献
参考文献: [Matthew MacDonald]Pro WPF 4.5 in C# p0499-0452, 0372-0374
本文には、説明が少ないので、サンプルコードとにらめっこする必要があります。
